Html リンク 画像 サイズ
例えば、サイズ「中」の画像を挿入した時は 「画像URL」が「・・・300×300jpg」などに なっているはずです。 また、別の方法として HTMLタグでサイズを以下のように 指定することができます。.

Html リンク 画像 サイズ. Html・css画像の上に画像や文字を重ねる方法 05 HTMLaタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法CSS. アンカーに直接使用する場合にイベントハンドラを使用する場合は、このリンクをクリックした時に windowopen() によって新しいウィンドウが開かれると共に、アンカーの href に指定されたリンク先も表示してしまうため、return false;. 中央揃えにすると、画像が中央にきてテキストがその下に表示されます。 ファイルへのリンク 画像ファイルへのリンクを入れるかどうかも指定できます。 リンクを挿入しない(デフォルト) 画像ファイルへのリンクを挿入(同じウィンドウ).
1「width&height」サイズを変更 画像サイズの変更は「width」と「height」を用います 。これらのプロパティをimg要素に対して設定することで自由に画像サイズを指定することができます。 img{width0px;. } 画像の表示 寿司 (600×400). 画像のサイズを指定するには、 width属性とheight属性 を使います。width属性で横幅を指定し、height属性で高さを指定します。 ピクセル値もしくは画面に対する割合(%) でそれぞれの大きさを決めます。また、サイズを指定しなくても画像は表示されますが、サイズを指定するとブラウザの読み込みのスピードが多少速くなるので、必ず指定するようにしましょう。.
Htmlタグの基本・書き方(リンクの張り方 画像・バナーにリンクを張る方法) テーマ: ホームページ作成の悩み(571) カテゴリ: パソコン,HTML,副業. HTMLで画像付きリンク マウスオーバーでリンク文字の色と、画像を差し替える。 /* 背景のサイズに収まる最大サイズ */ backgr oun drepeat norepeat;. /* 背景画像の繰り返しをしない */} /* マウスオーバー時 */ s pan testlink ahover.
} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント 画像の横幅を指定 (初期値は auto ). Html・css画像の上に画像や文字を重ねる方法 05 HTMLaタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法CSS. ︎ htmlで画像サイズを変更する方法は?注意点も合わせてご紹介! ︎ htmlで画像をリンクとして設定しよう!簡単な使い方とサンプルコードを解説! ︎ htmlで画像の位置を任意の場所に設定しよう!サンプルコードで解説!.
画像サイズの指定 4マウスオーバー時の画像を指定 5画像に対してリンクを設定 image_tagメソッドの定義 image_tagメソッドはActionViewHelpersAssetHelperクラスで次のように定義されています。 image_tag(source, options = {}). まず 下のリンクをクリックしてみてください。 大きな画像をそのまま貼り付けてみました。 画像はきちんと表示されたでしょうか? ちなみに 上のリンク先の画像のファイルサイズは 184k あります。 重くて見えなかった人は そのままで結構です。. Htmlタグの基本・書き方(リンクの張り方 画像・バナーにリンクを張る方法) テーマ: ホームページ作成の悩み(571) カテゴリ: パソコン,HTML,副業.
画像を張り付けてみましょう。ここで使用しているのは 画像ファイル名nekogif サイズは巾71pixels 高さ71pixelsです。 注)サイズの指定は必ずpixelsを使用します。. こんな風に。(これは参考画像のため、クリックできません!) その時は 元画像にリンク~ を選択しておいてください。 サムネイルを挿入したいサイズに設定しておくと、同じサイズの画像を簡単に挿入できます。. /* 背景画像の繰り返しをしない */} /* マウスオーバー時 */ s pan testlink ahover.
新しいウィンドウ 上記の例では、windowhtml というページを幅500ピクセル、高さ400ピクセルの大きさで開きます。 これは、windowopen("開くページの URL", "ウィンドウの名前", "ウィンドウのプロパティ");ということになります。. 画像のサイズを取得する方法 表示されているサイズではなく、画像の本来のサイズを取得したい場合は、img要素のnaturalWidthとnaturalHeightを参照しましょう。 サンプルコード. HTMLで画像付きリンク マウスオーバーでリンク文字の色と、画像を差し替える。 /* 背景のサイズに収まる最大サイズ */ backgr oun drepeat norepeat;.
使用する画像の大きさは「600px × 400px」です。 この画像の表示を「300px × 0px」にしてみましょう。 css_imghtml CSS入門画像スタイルの調整 image_size_m{ width 300px;.

偽通販サイトにご注意ください 野木町公式ホームページ

Html Bootstrapでぴったりサイズの画像を横並びにできない Teratail

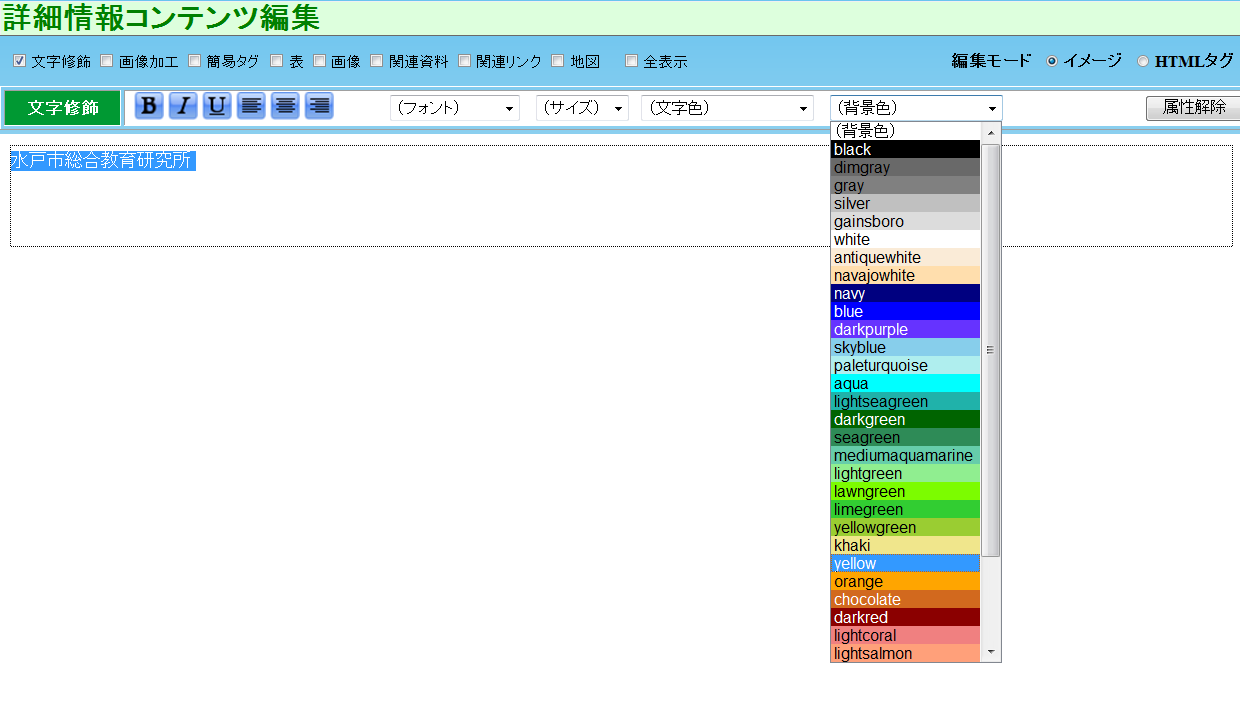
25 文字の大きさを変えるには 文字修飾と簡易タグ 水戸市学校間ネットワーク まごころネット 水戸市総合教育研究所 公式ホームページ
Html リンク 画像 サイズ のギャラリー

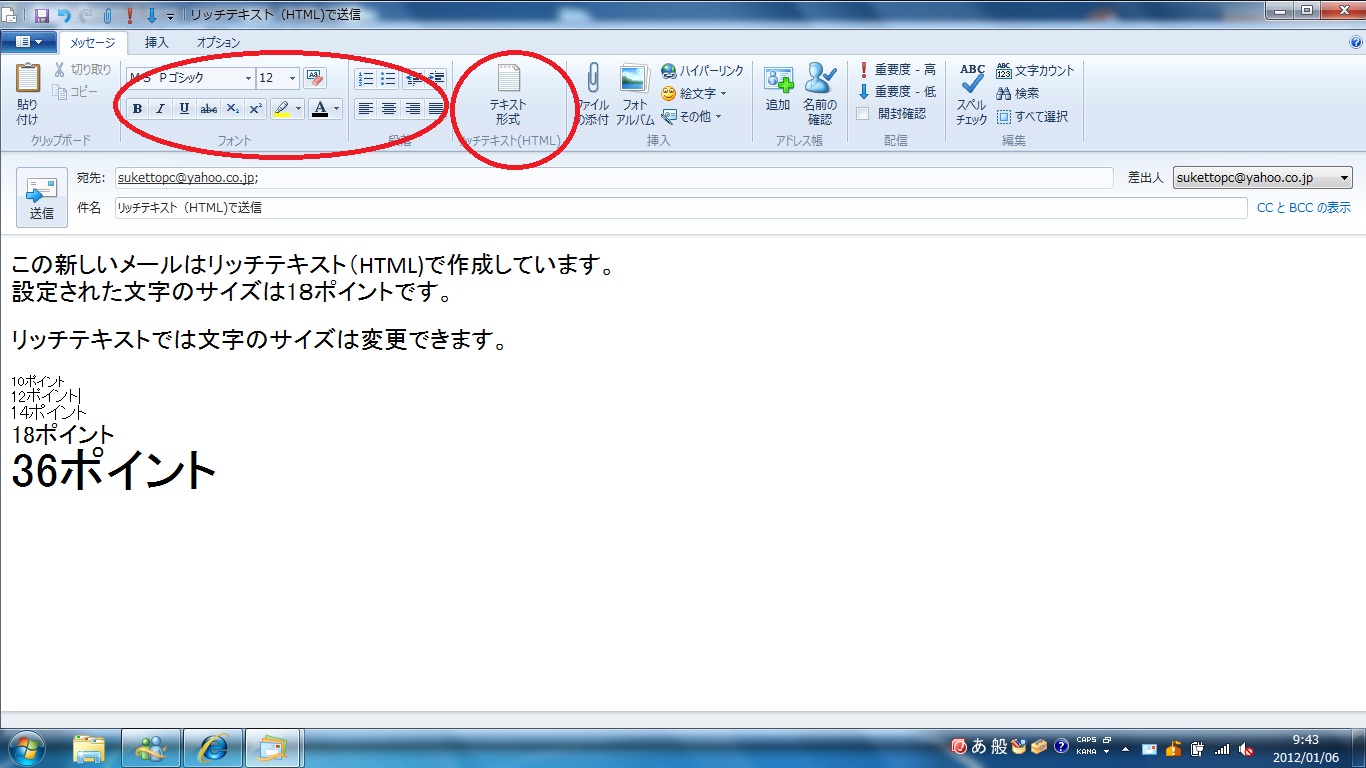
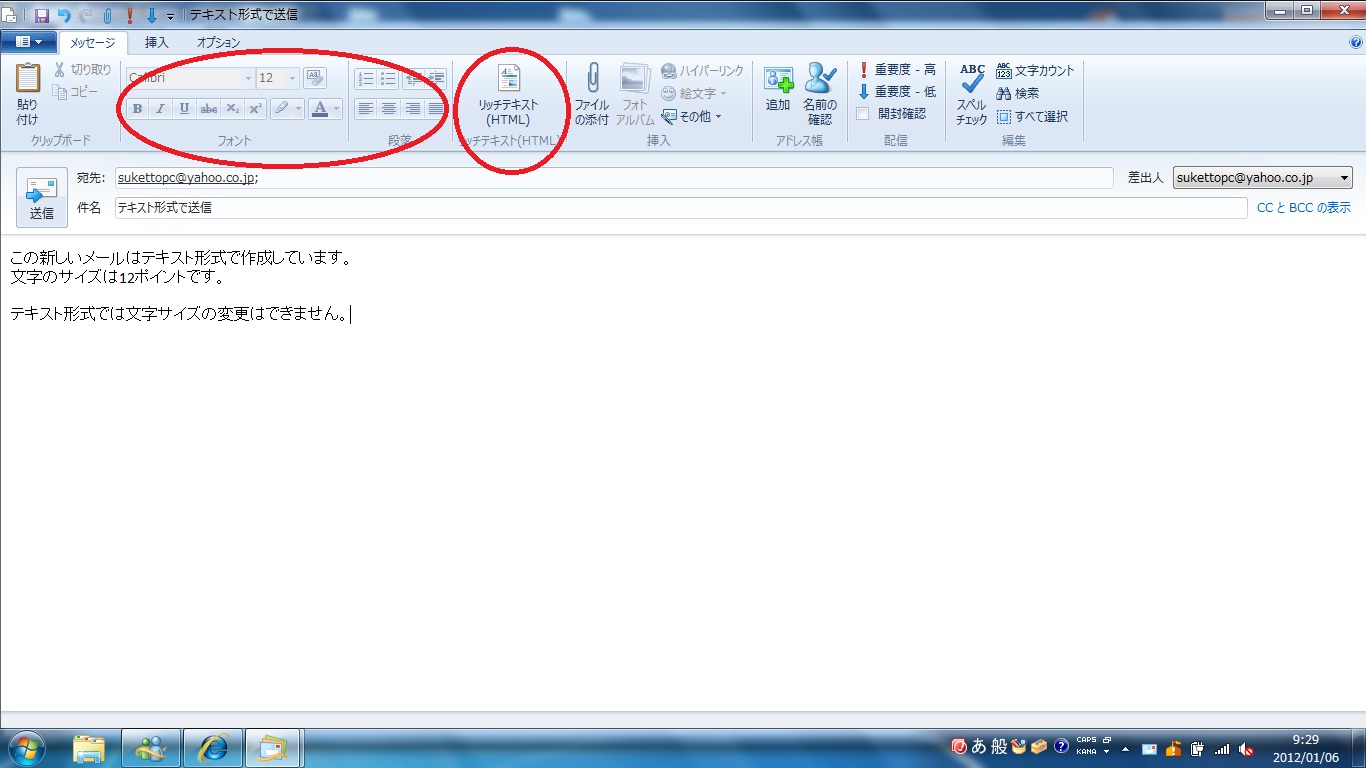
メールの文字サイズ ブロ友パソコン相談室

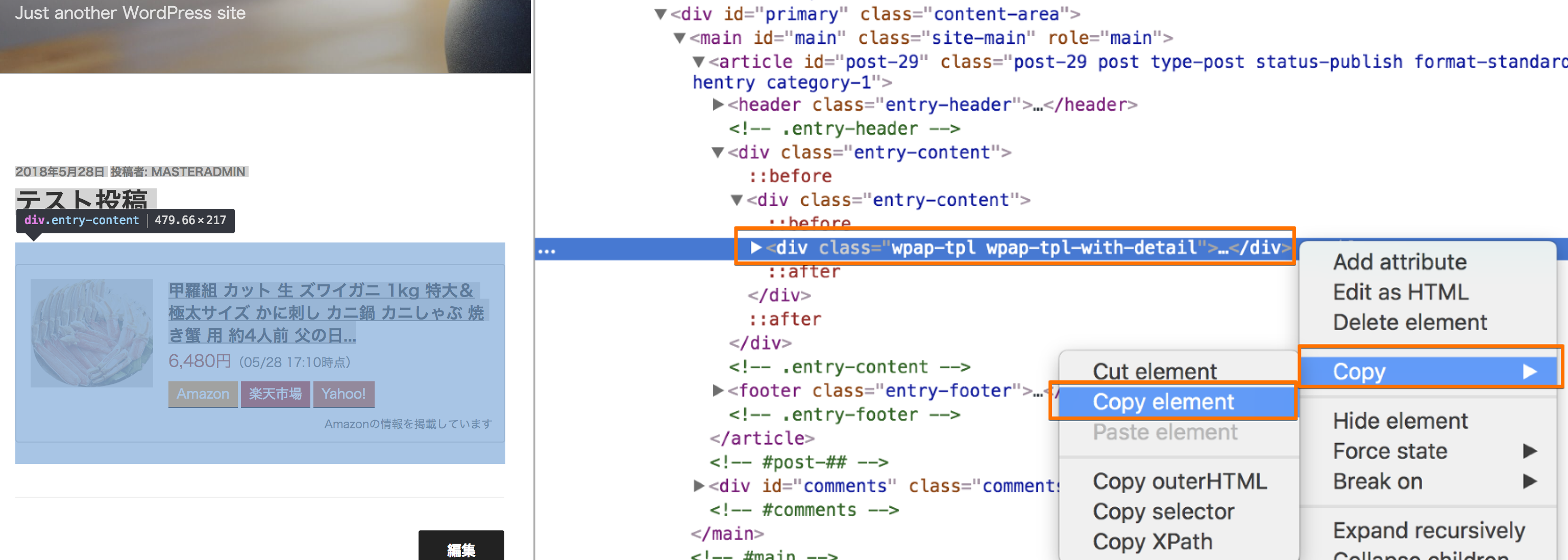
3 デベロッパーツールを使ってみよう ハイファイブクリエイト

Htmlメルマガの作り方 入社1年目で集客できるメルマガを作るコツ 株式会社 猿

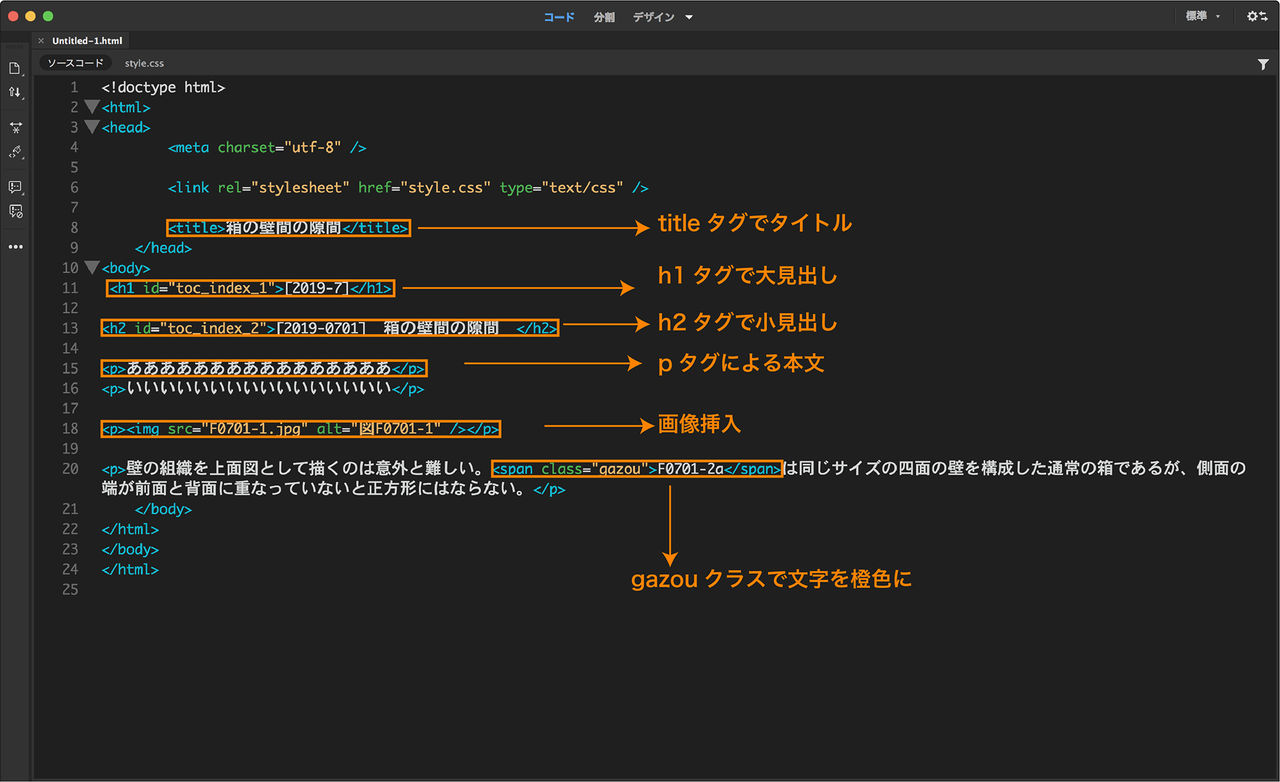
ページ内に画像を挿入するimgタグの解説 応用編 Htmlタグとは ウェブカツ公式blog

メルカリ Html Css クイックマスター Html5対応版 コンピュータ It 1 300 中古や未使用のフリマ

D Basic 基礎演習d 第5回 情報の設計3

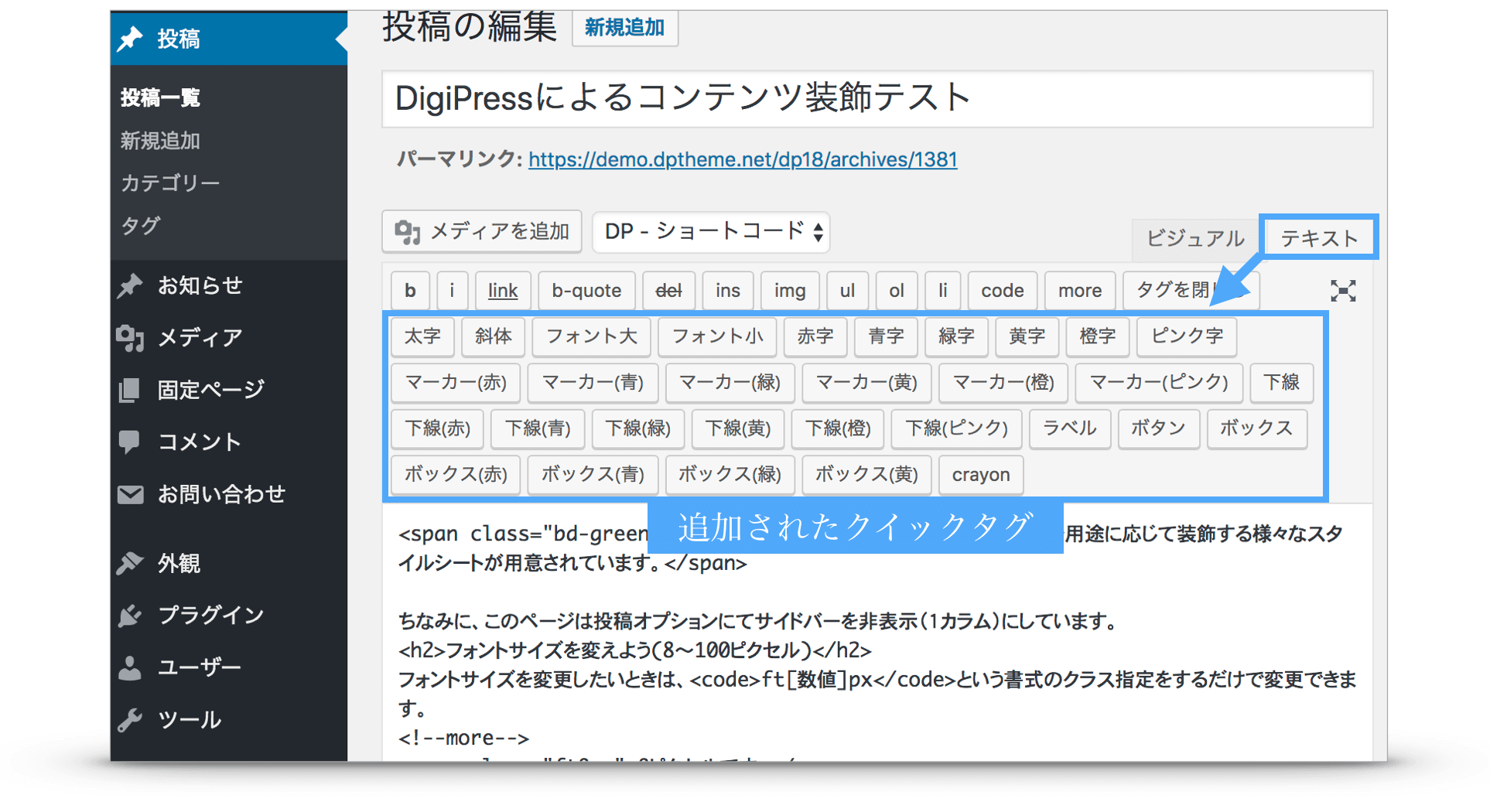
プリセット Css 装飾リファレンス Wordpress テーマ Digipress

Tayoriを活用して お問い合わせフォームをhtml形式で設置する方法 Tayori Blog

アールズコート V Twitter シンガードスリーブ情報 大人気のシンガードスリーブに限定カラーが登場致しました Red Blue Lime Pink Orange の5色 サイズはs M Lの3サイズあります 中の人独断生産の為 極小入荷です 下記リンクで商品ページへgo

Html Css番外編 外部メディアを利用する Googleマップ Twitter Youtube Qiita

Htmlでimageタグを使って画像を表示する方法 初心者向け Techacademyマガジン

X Servletの基本動作

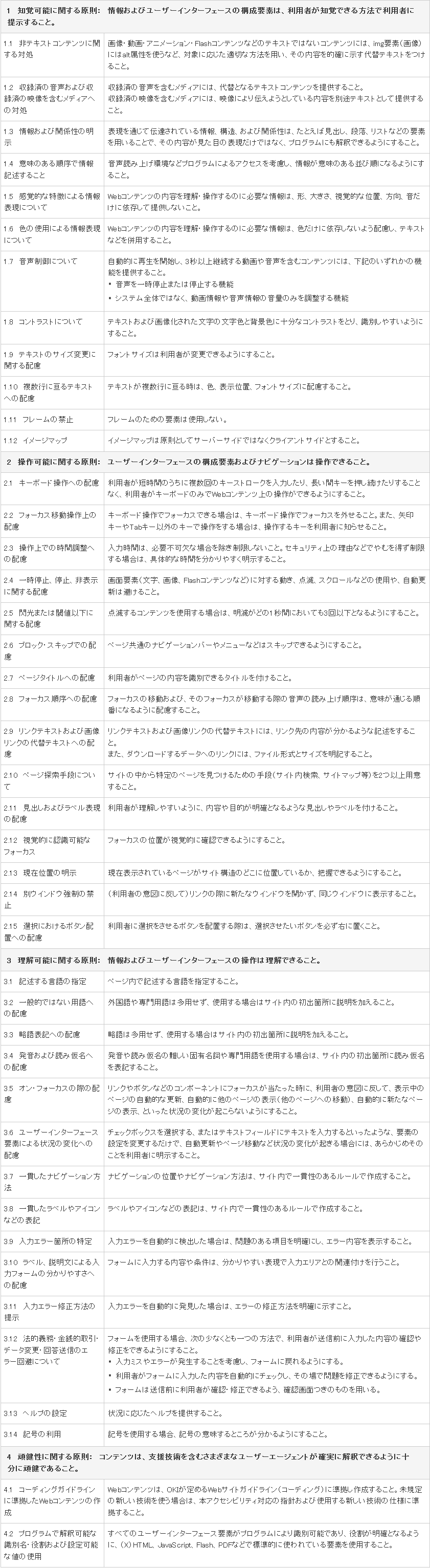
Webアクセシビリティ サイトのご利用にあたって Oki

Htmlのリンク Aタグ の書き方を初心者向けに解説

Html Aタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法 Css Public Constructor

Html 00年問題以前の問題 Starbottle Booth

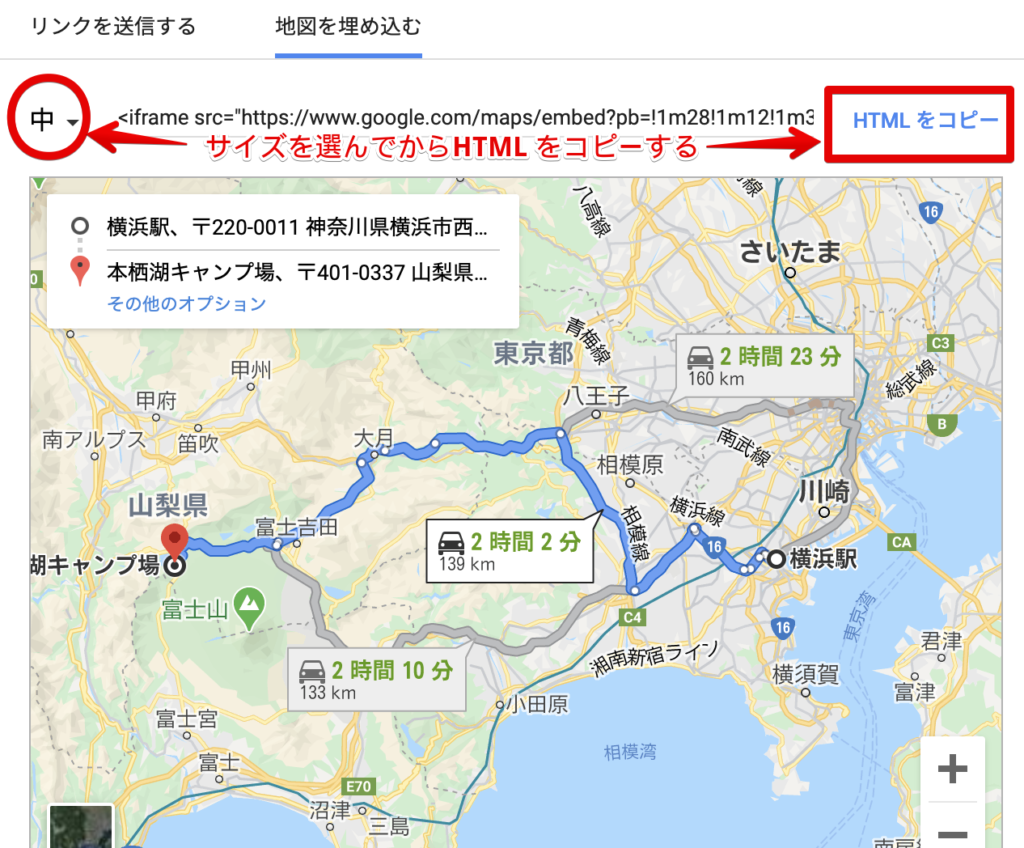
地図 グーグル マップをホームページで表示するための2つの方法 放浪ジャーナル

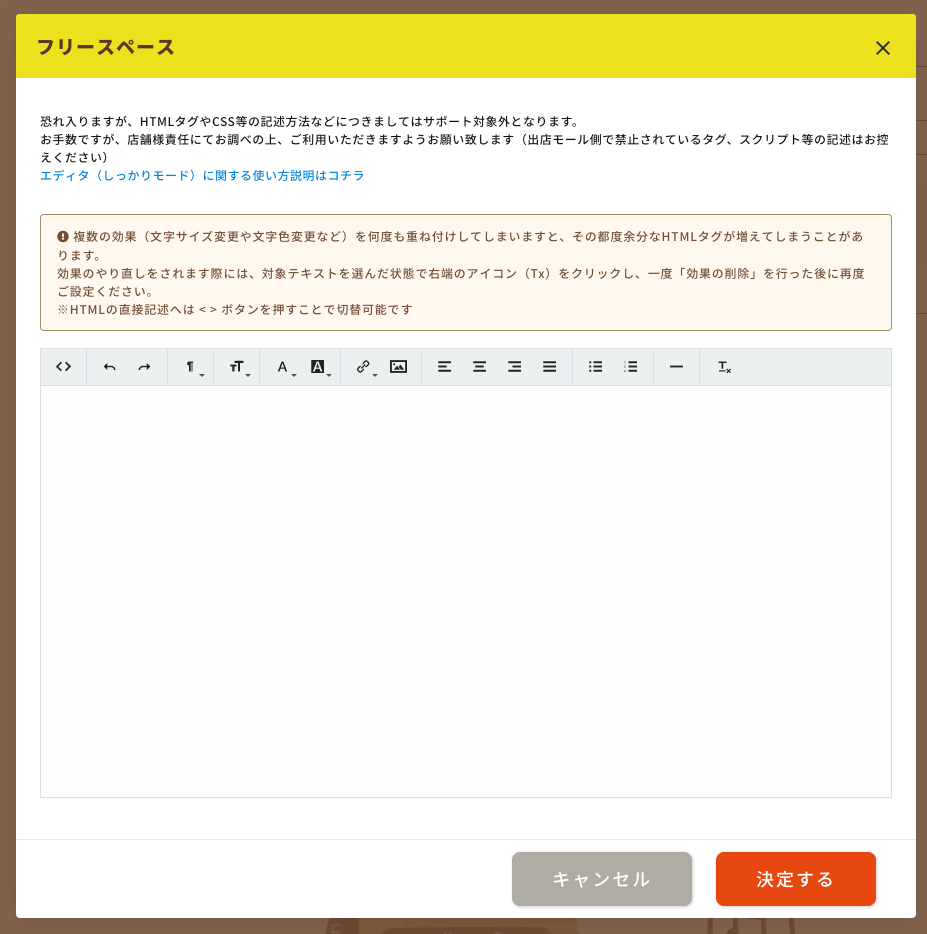
ビジュアルエディタの機能 株式会社アッション

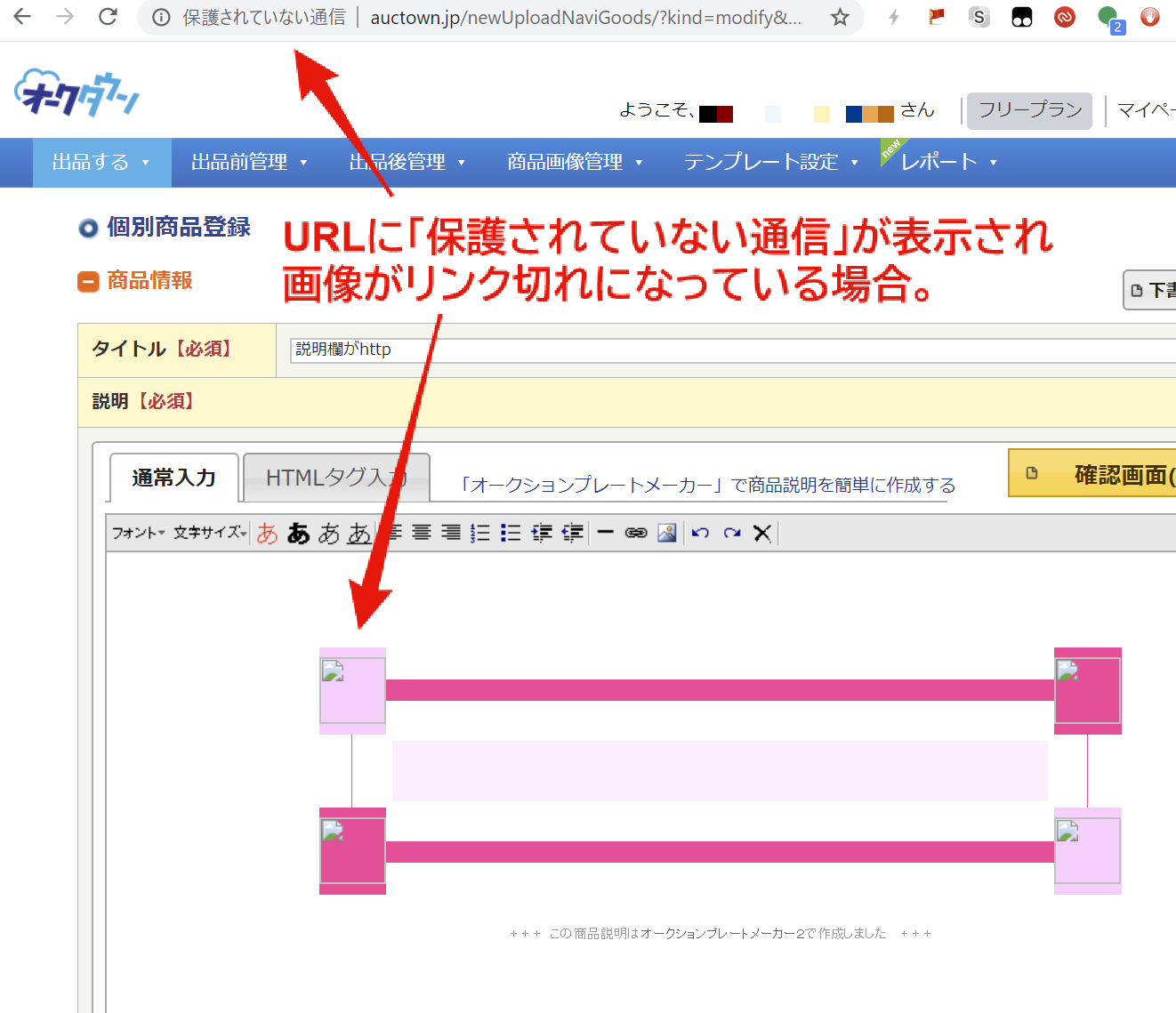
説明文の画像が表示されません オークタウンサポート

初心者向け Htmlで画像を配置する様々な方法 Codecampus

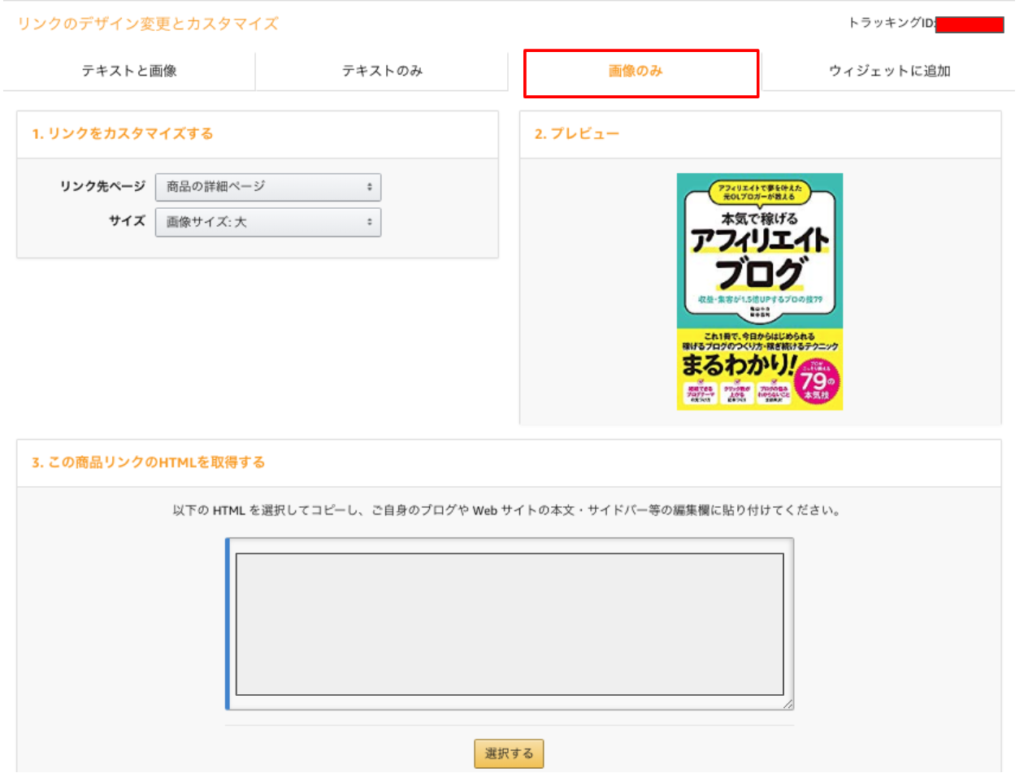
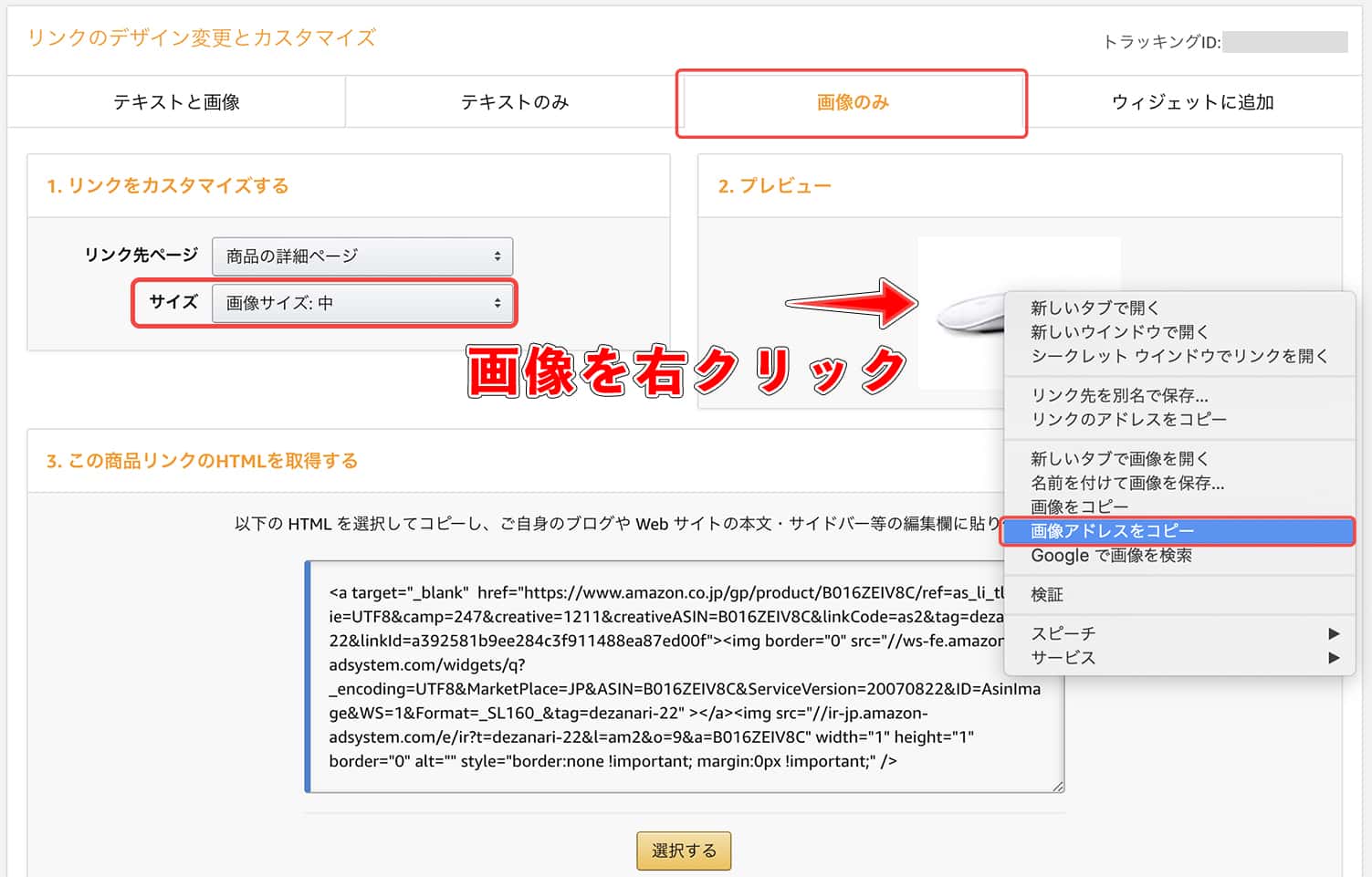
Wordpressでamazon商品を紹介する方法 みのりび

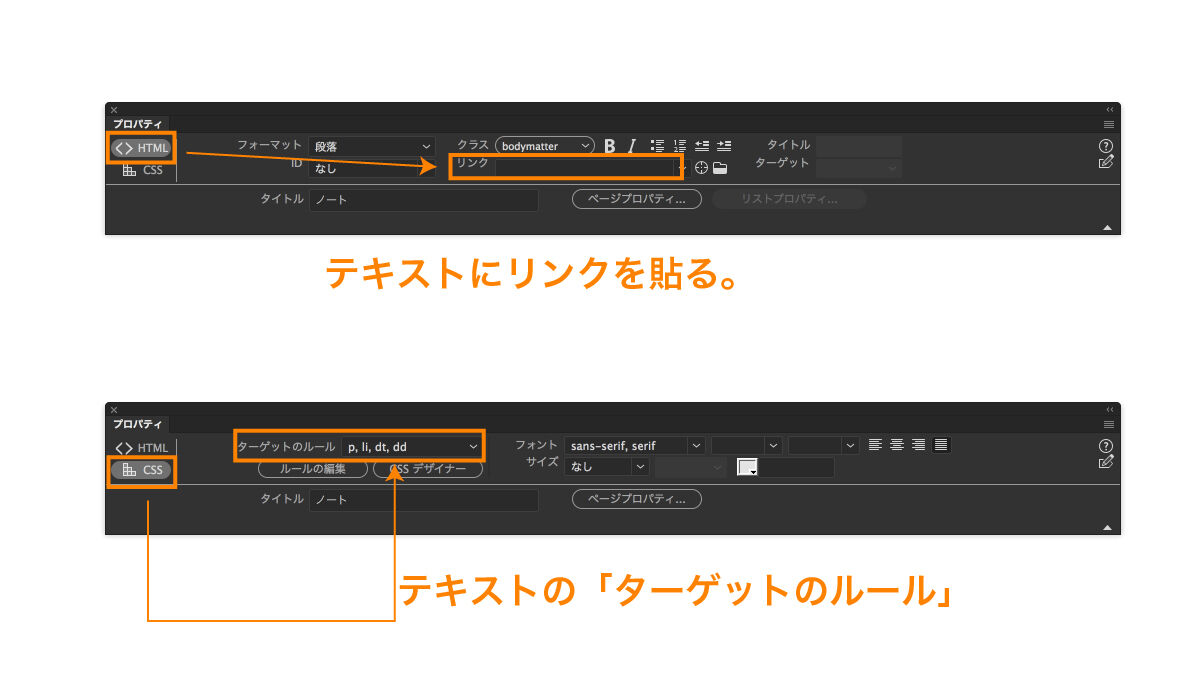
Dwのプロパティパネル Shoyamao S Rehabilitation
2

Iphone 12で ビューポートのサイズの種類が増えすぎ デバイスの複雑さがuiの設計にどのように影響するのか コリス

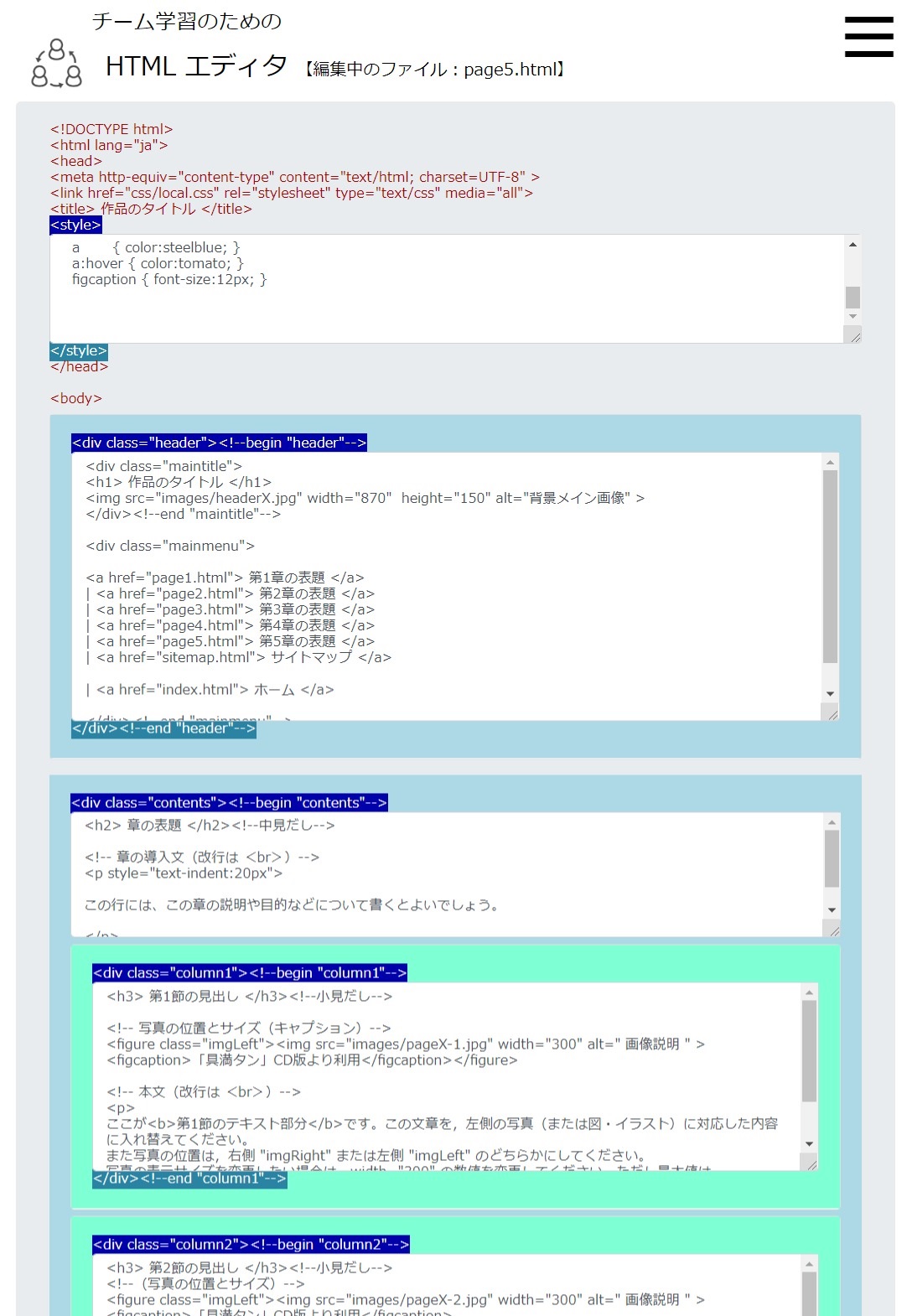
中高生向けweb制作入門指導者対象オンライン講習会のご案内

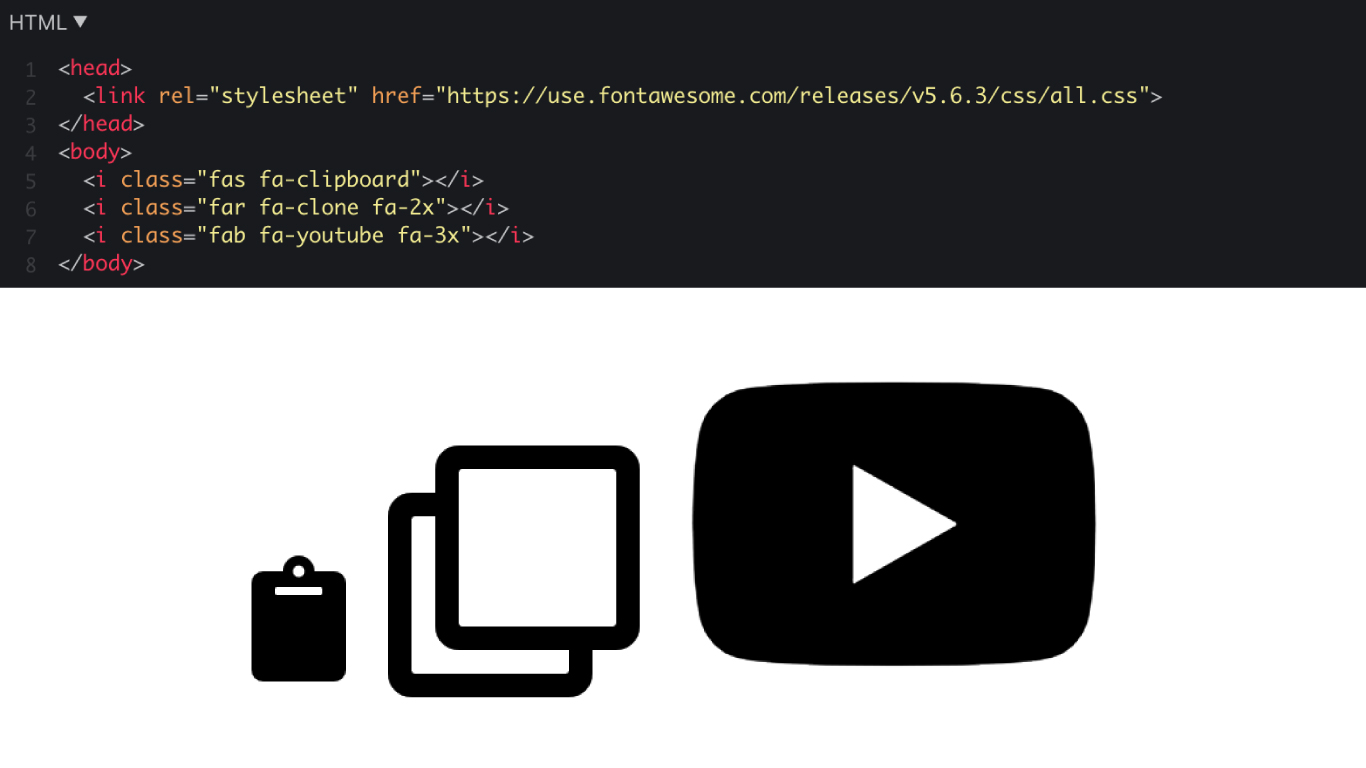
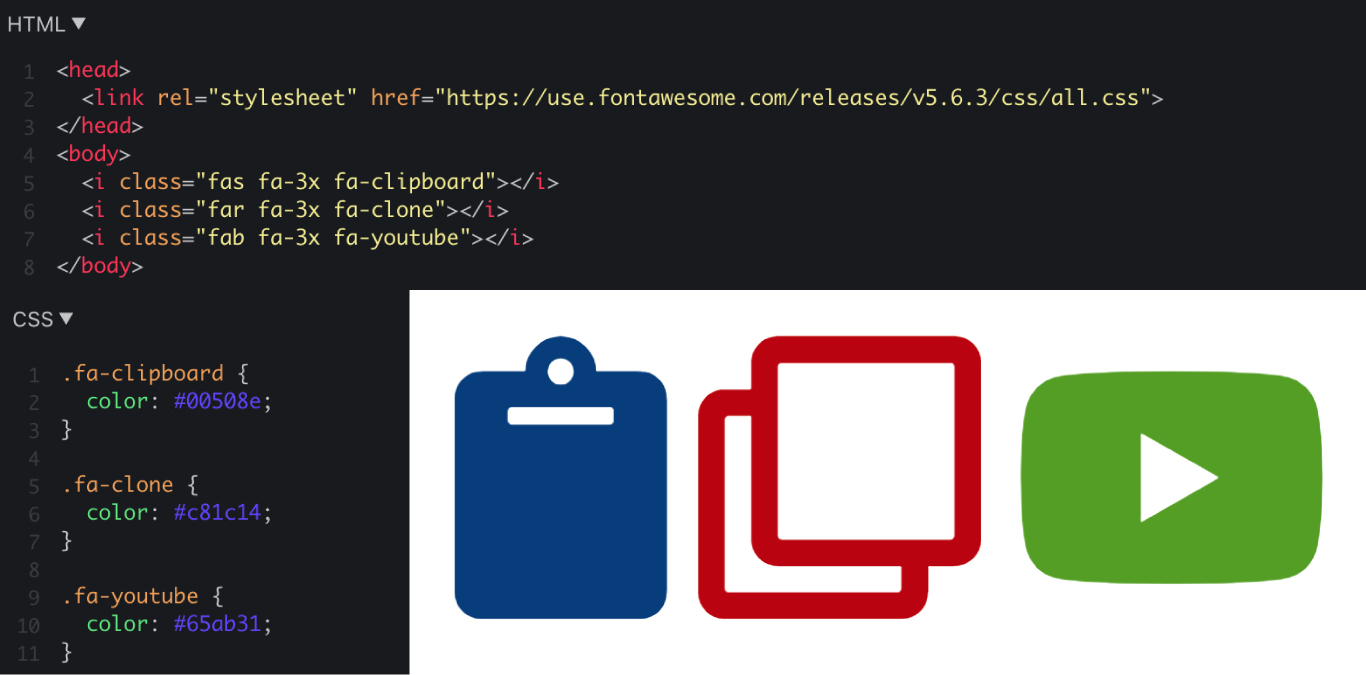
最新版 Font Awesome 5でアイコンを表示させよう

Instagram 埋め込み のやり方 投稿をブログやサイトに表示する方法 Appliv Topics

年版 リセットcssのガイドライン 基礎から使い方を徹底解説 Webcamp Navi

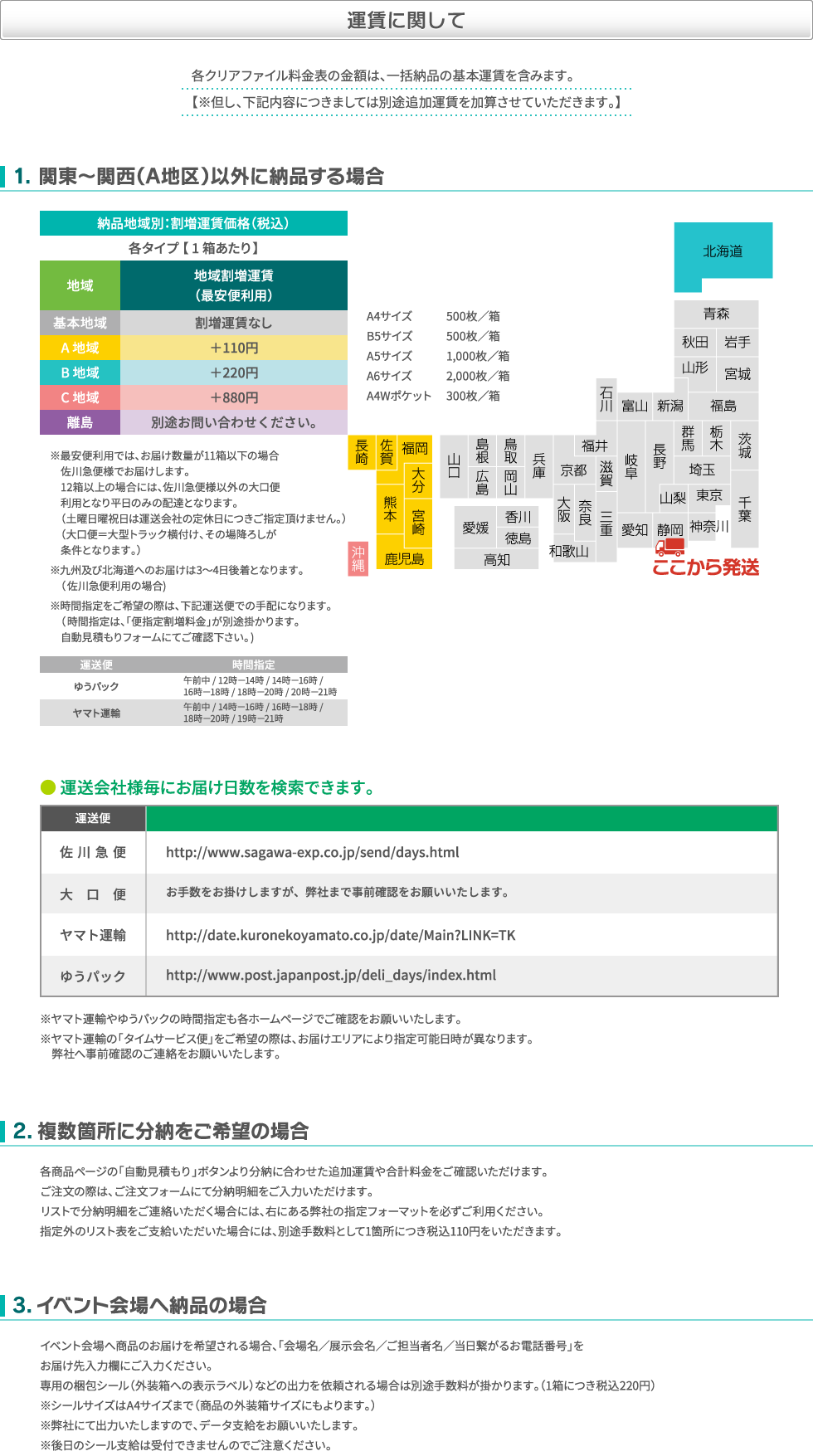
クリアファイル印刷運賃に関して オリジナル印刷の激安通販 P Sネットワーク

ファイル Filezillaでのファイルのアップロード 更新の失敗 Teratail

動画ファイルサイズをオンラインで軽くする方法2つ Webdesignday

初心者向け Htmlで画像を配置する様々な方法 Codecampus

Htmlでリンクを別タブ 別ウィンドウで開く方法と 脆弱性に関する注意 とらぐらみんぐ

ヤフオク 書籍 Html Css Webデザイン スタイルガイド

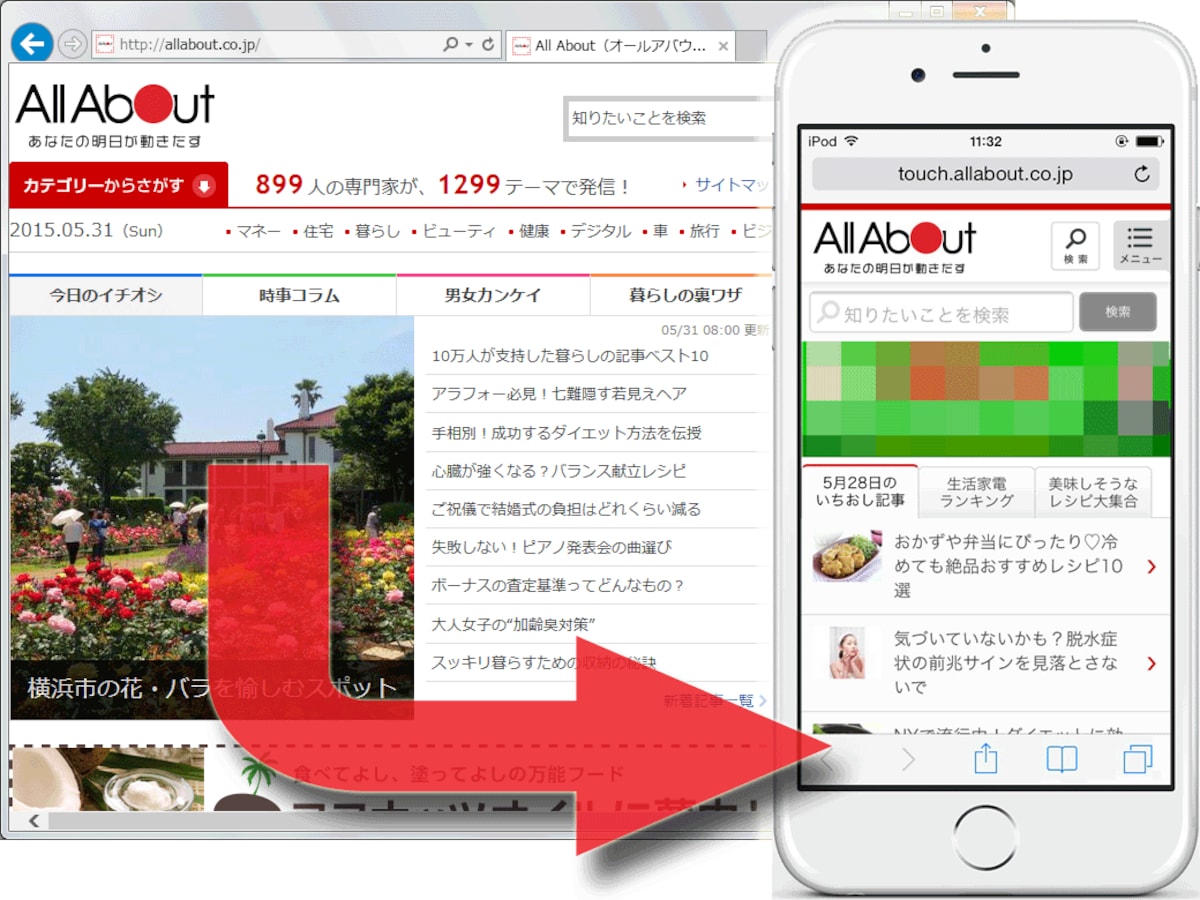
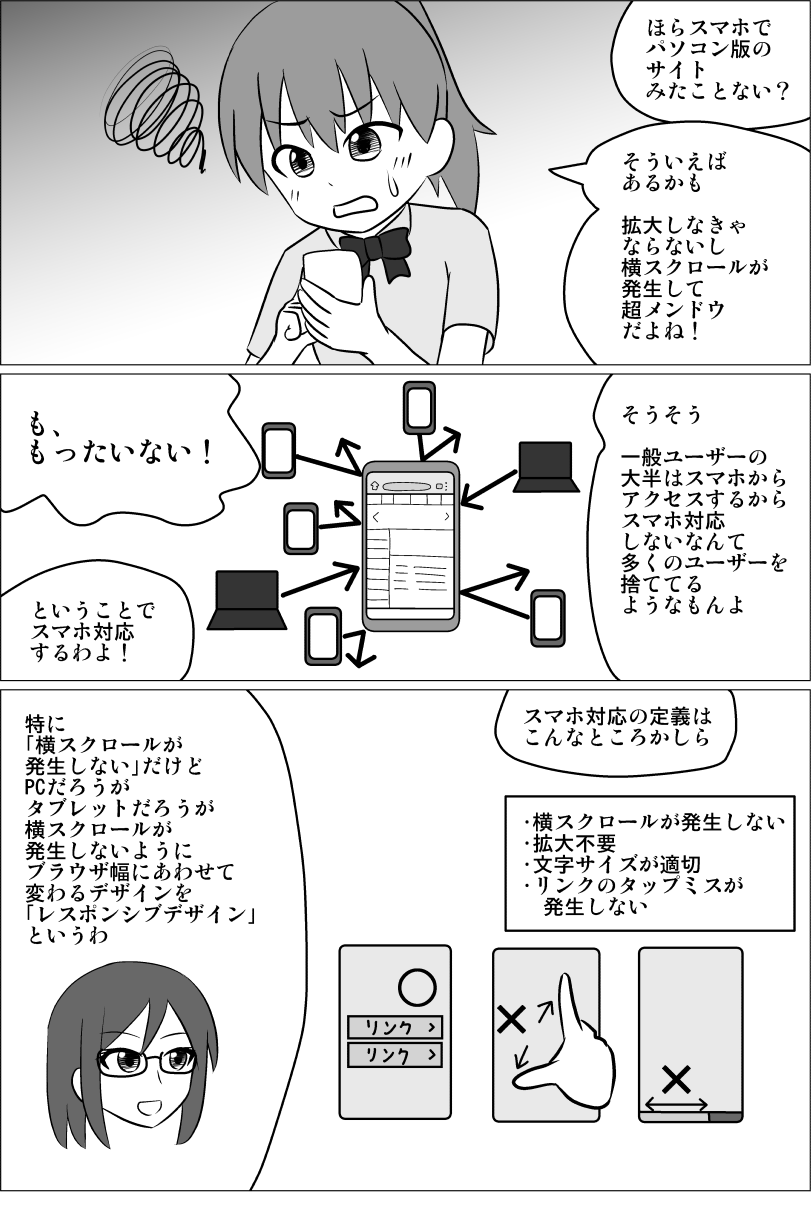
スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About

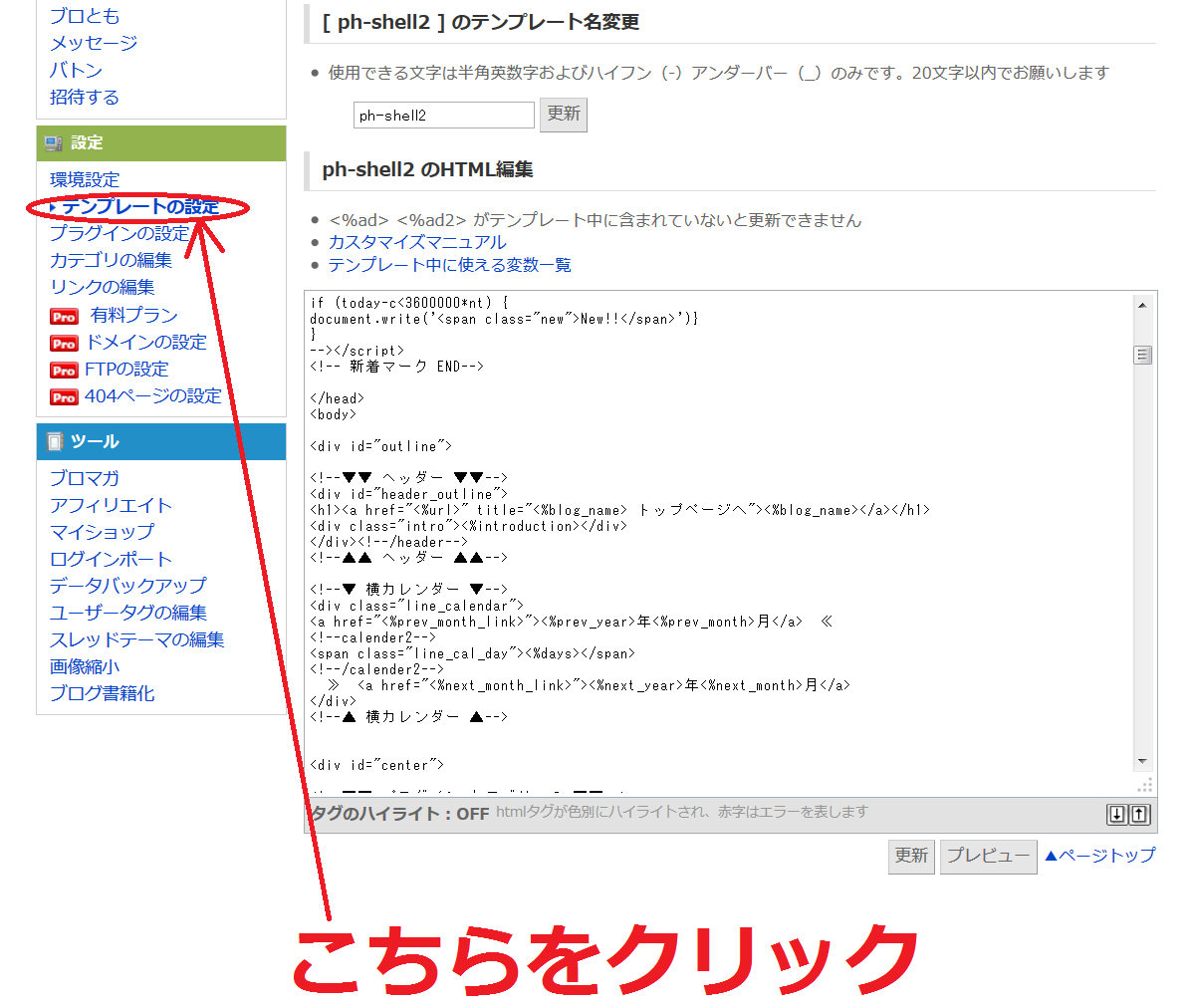
Fc2ブログのヘッダーサイズを変える Fc2白書

コンテンツ制作配信ユーザマニュアル スマートカタログ

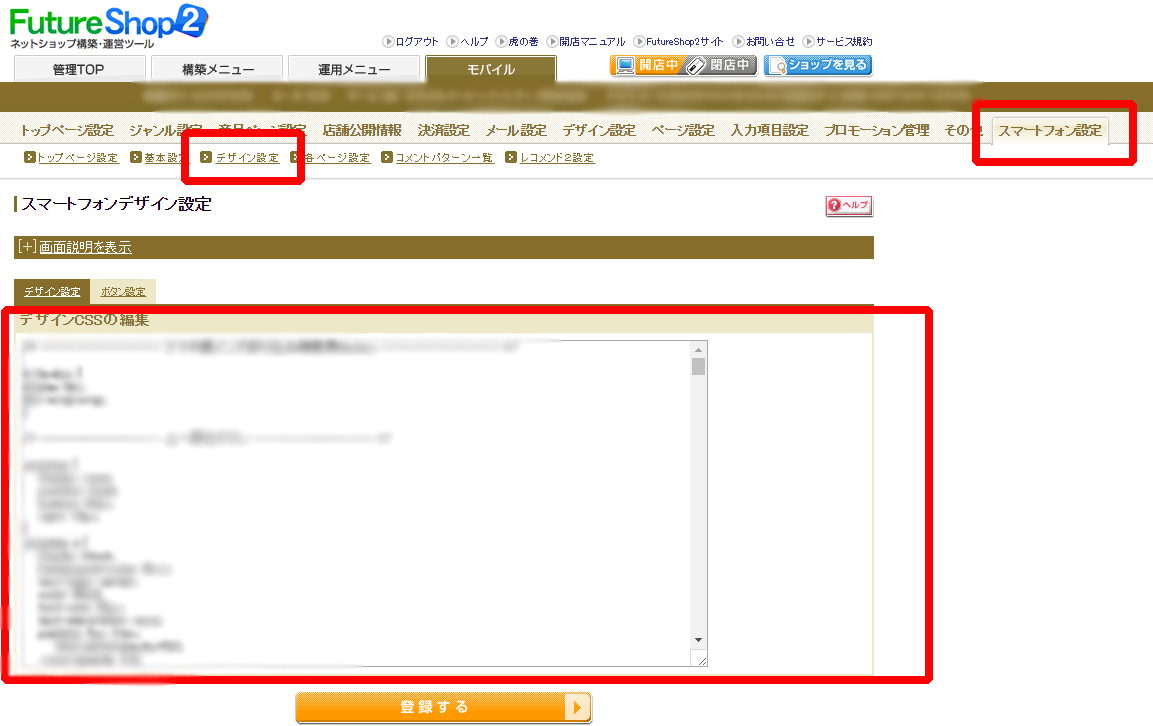
トップへ戻るボタンを実装する フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社

Wordpressでamazon商品を紹介する方法 みのりび
2

Wordpressでのレスポンシブ画像ってどうなってるの Naokix Net

Html メールの送信方法と注意点とは Gmailなど各種メーラーについて解説 お役立ちコラム 導入社数8 000社突破 メルマガ メール配信サービスの配配メール

見出しブロック Wordpressマニュアル Wp Design

写真圧縮windows10一括でする方法と写真サイズ変更のやり方 旅好きねっと なまら北海道野郎

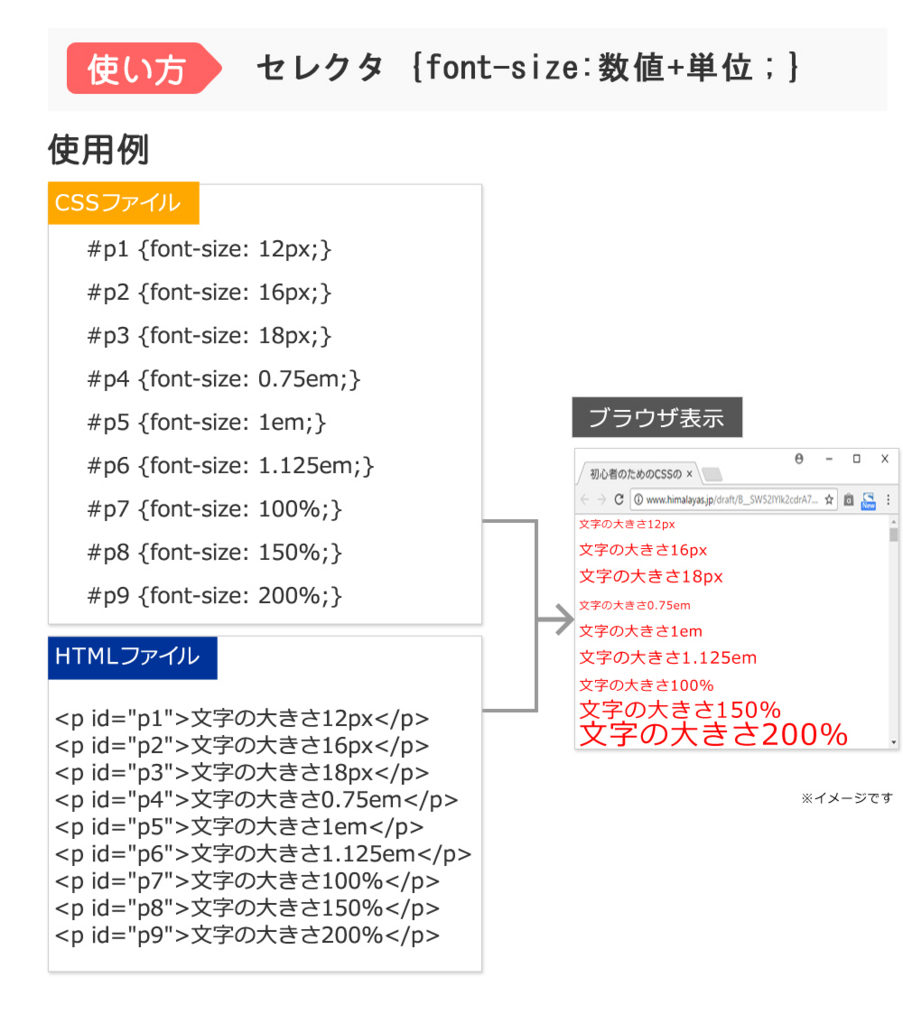
Css フォントサイズの使い方と見落としがちな3つの注意点 うるチカラ

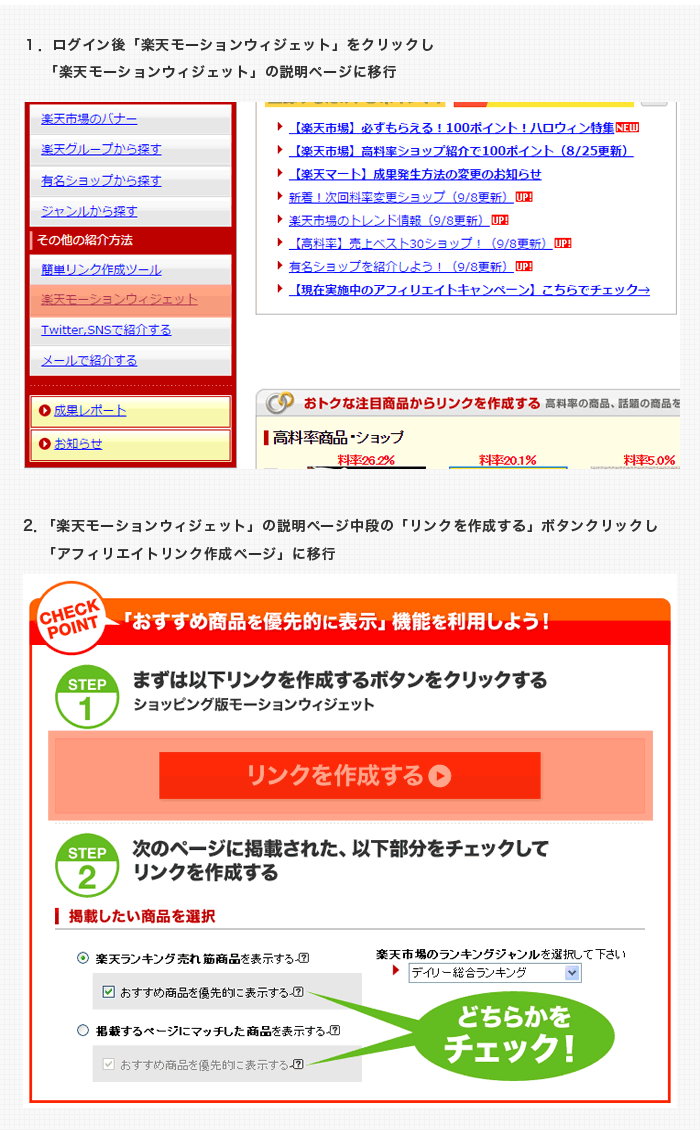
楽天アフィリエイト Stage2 アフィリエイト 広告代理業

ヤフオクの商品説明で画像を11枚以上掲載する方法

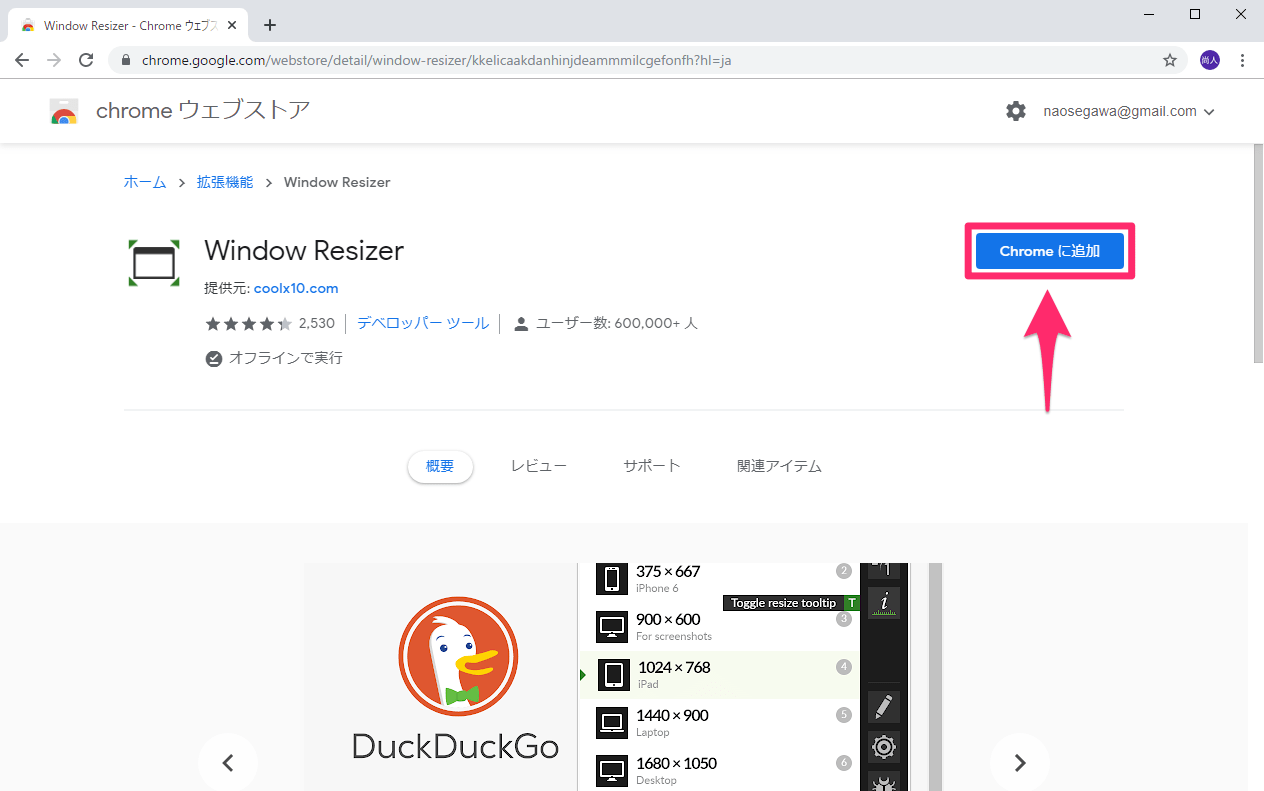
Chromeの画面サイズは常に同じにしたい 職場と自宅の環境を揃える Windows Resizer できるネット

文字サイズの指定 ウェブ制作チュートリアル

最新版 Font Awesome 5でアイコンを表示させよう

Pr Timesノウハウ プレスリリースに適した画像サイズ 解像度は メディアに親切な ひと手間 も解説 Pr Times Magazine

はてなブログで画像をクリックした際にオリジナルサイズで表示する 及び画像にリンクを貼る方法 山とか酒とか

何の取り柄もない平凡人間のブログ ブログメンテ Woods テンプレート 表示幅拡張
Pc時々趣味 Vol 2 ブログでリンクをサムネイルと文章付きで共有

はてなブログで画像をクリックした際にオリジナルサイズで表示する 及び画像にリンクを貼る方法 山とか酒とか

Html Css番外編 外部メディアを利用する Googleマップ Twitter Youtube Qiita

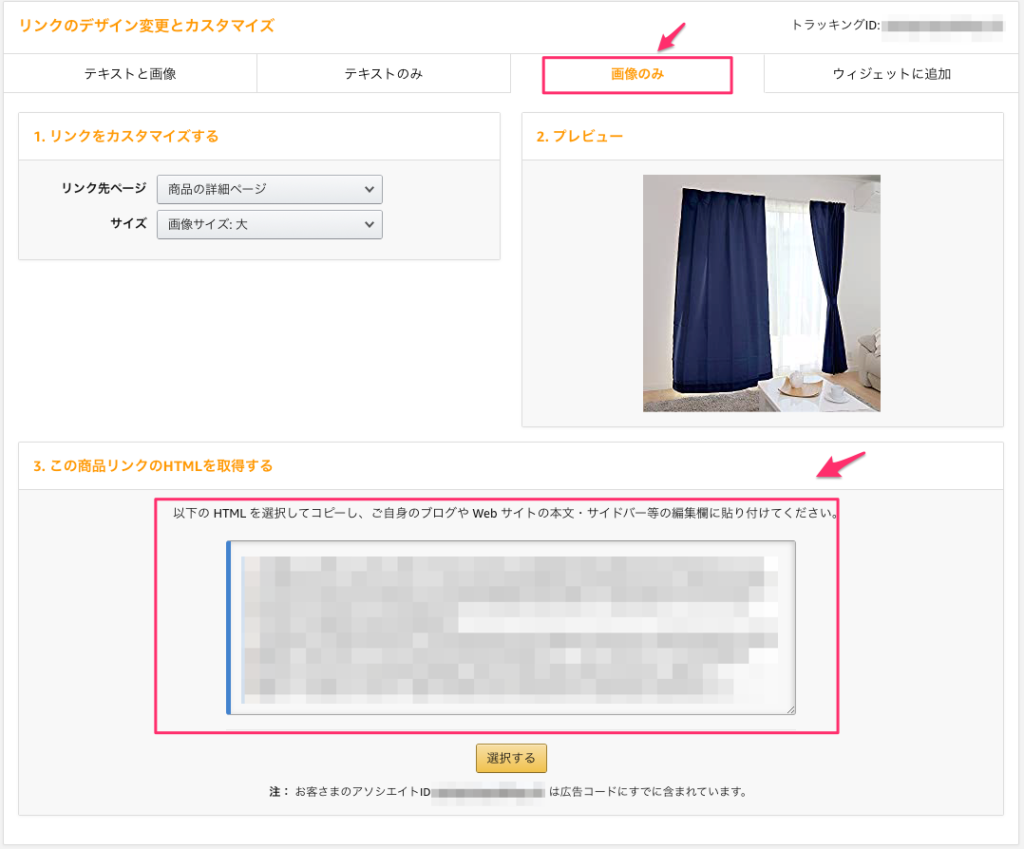
画像解説付き アマゾンアソシエイトリンクの貼り方簡単方法徹底解説 ヨロズヤどこなん

Wordpress にgoogleマップを埋め込む方法

リーフレット 2 高松商工会議所

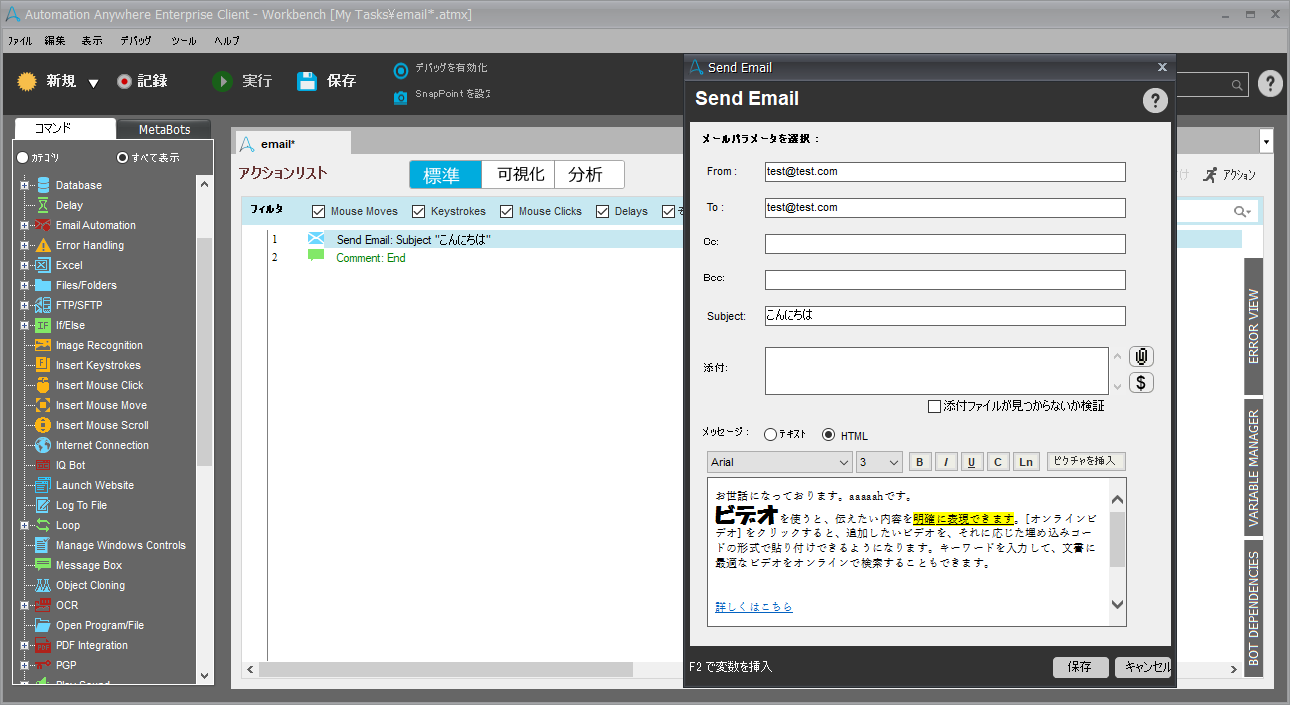
Rpaでhtmlメールを送る際の注意点 Qiita

Htmlメールをやめるべきという件 Web担当者forum

初心者必見 Htmlとは 5ステップ書き方から表示までを覚える ケビンブログ

朗報 Pa Api制限でもrinkerで商品リンクを作る方法がある でざなり

Post Snippetsを使用したhtmlコードへの張り替え ヘルプ Wpアソシエイトポスト

Pin On Cosplay

Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi

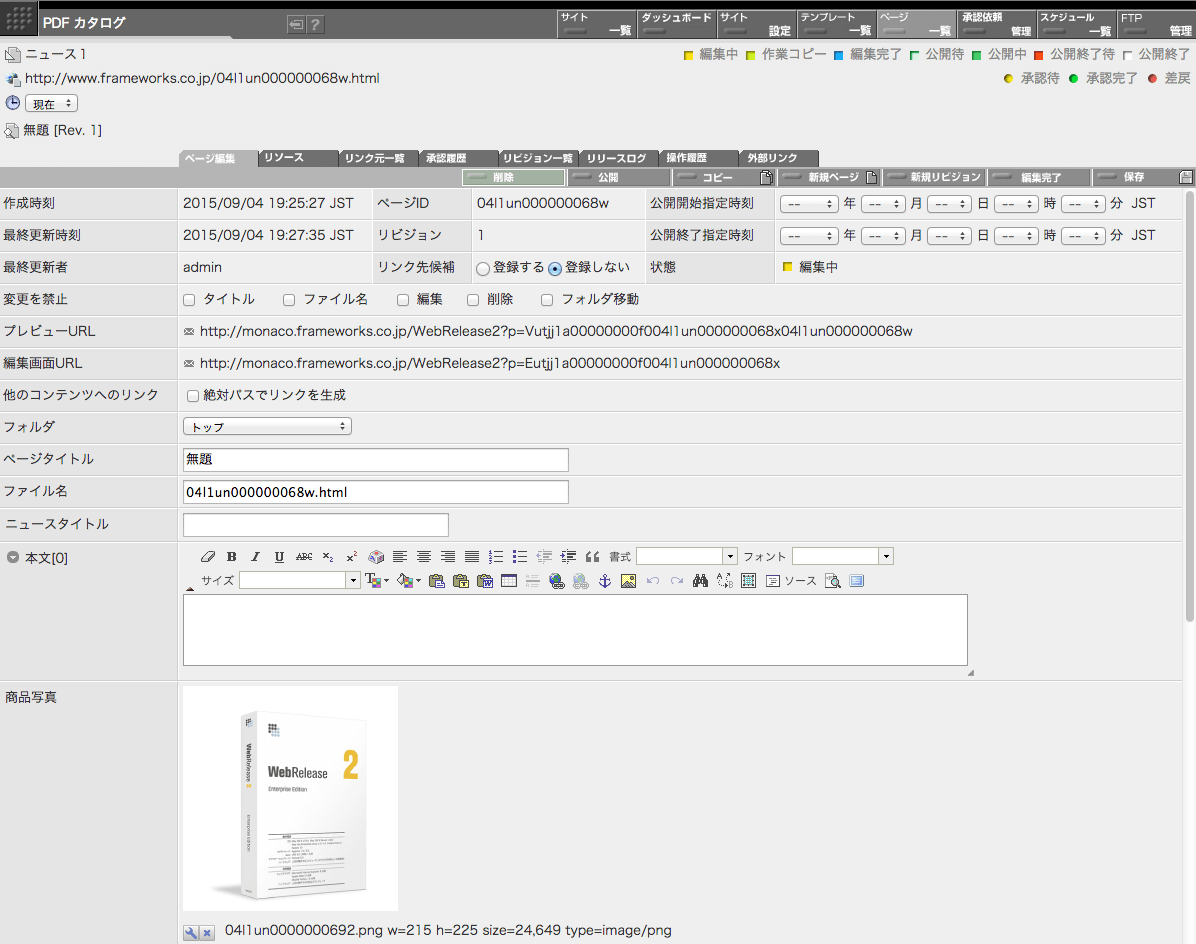
Webrelease 2 75 ユーザーズマニュアル ページの編集と編集完了

スマホ対応 レシポンシブデザインとは マンガでわかるホームページ作成

メニューのサイズを指定する ウェブ制作チュートリアル

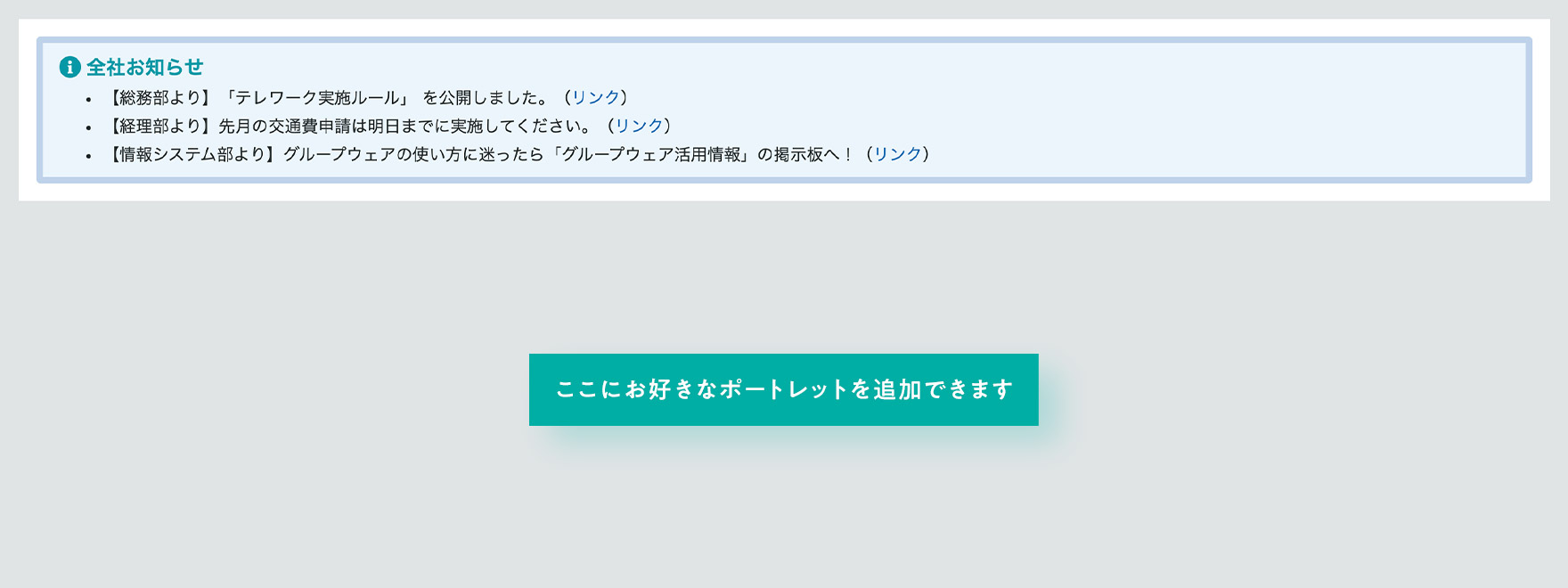
全社お知らせ発信 Html サイボウズ Garoon ガルーン 10名から数万名まで使えるグループウェア

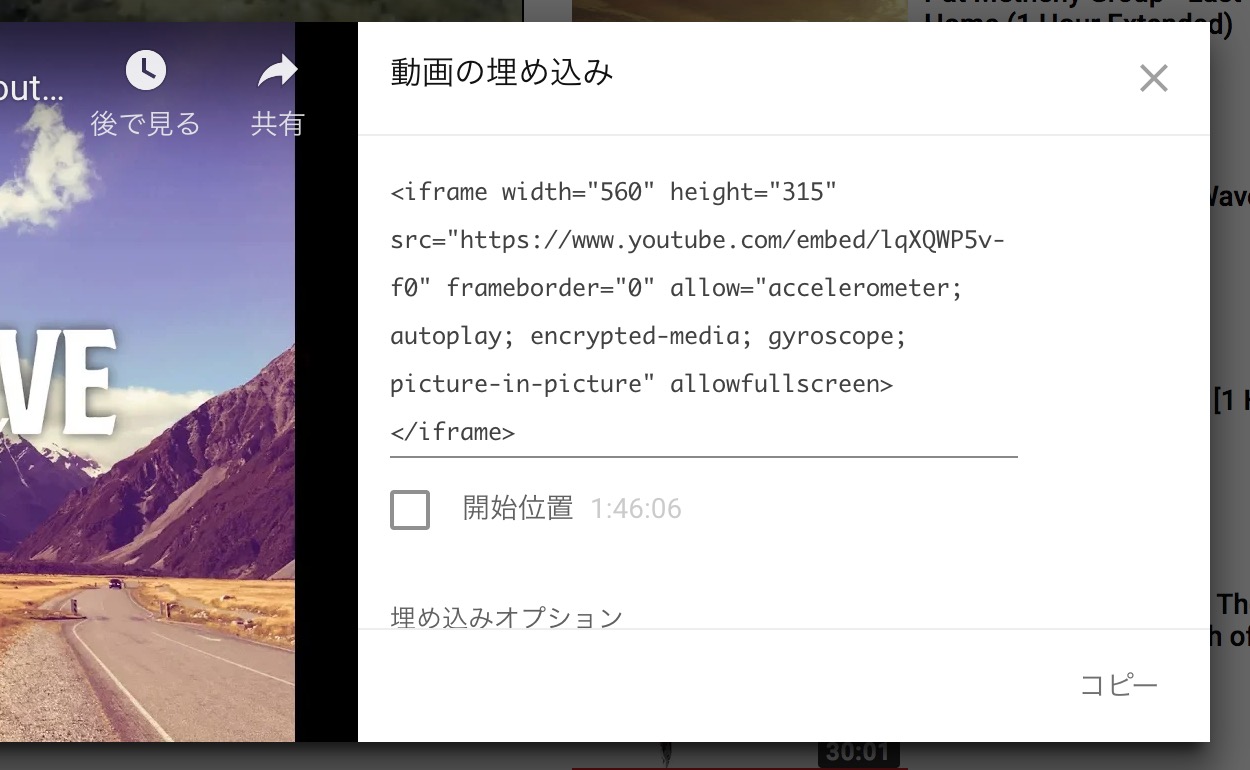
Youtube 動画埋め込みサイズ早見表 最適なピクセル数はこちら Tipstour

基本 メディアを追加 での 配置 リンク先 サイズ 置換え 教えて わかるweb

ヤフーストアhtml変換 テキストの色 リンク Youtube

スマホ版 アメブロでリンクを貼る方法 画像を貼りサイズを調整する方法 脱ゆるふわ起業 女性のための起業 経営コンサルティング ポーセラーツサロン主宰

Dreamweaver Beginners Site

Bloggerに最適 Picasa画像のフルサイズリンクをhtmlタグで表示させるuserscript Will Feel Tips

初心者向け Htmlで画像を配置する様々な方法 Codecampus

Webのレシポンシブ表示をチェック Pcやスマホ タブレットサイズで確認できるwebサービス Responsive Screenshots Pcあれこれ探索
2

メルカリ Html Css クイックマスター Html5対応版 コンピュータ It 1 300 中古や未使用のフリマ

写真付きで解説 Cocoon コクーン でgoogle マップをブログに貼り付けるのは超簡単 Tjのブログ

小学校休業等対応助成金の対象期間について 1 高松商工会議所

Cssで作る 押したくなるボタンデザイン100 Web用

Amazonアソシエイトの商品画像のサイズを大きくする方法とは イラスト漫画専門ブログたこくらnote

スマホ用amebaアプリで画像にリンクを貼る方法

トークサイズ

楽天やyahoo が配布するイベントバナーのhtmlタグを貼り付けたい Biiino ビーノ ラボ 楽天市場ショップ向けページ制作ツール

サイトの表示高速化につながる18のこと Knowledge Baigie

Fc2ブログの環境設定など初心者向け説明 Fc2ブログのあれこれ

Gooブログで本文のサムネイル画像サイズを変える方法 Ganponブログ

Htmlでlinkタグとscriptタグを使ってファイルを読み込む方法 初心者向け Techacademyマガジン

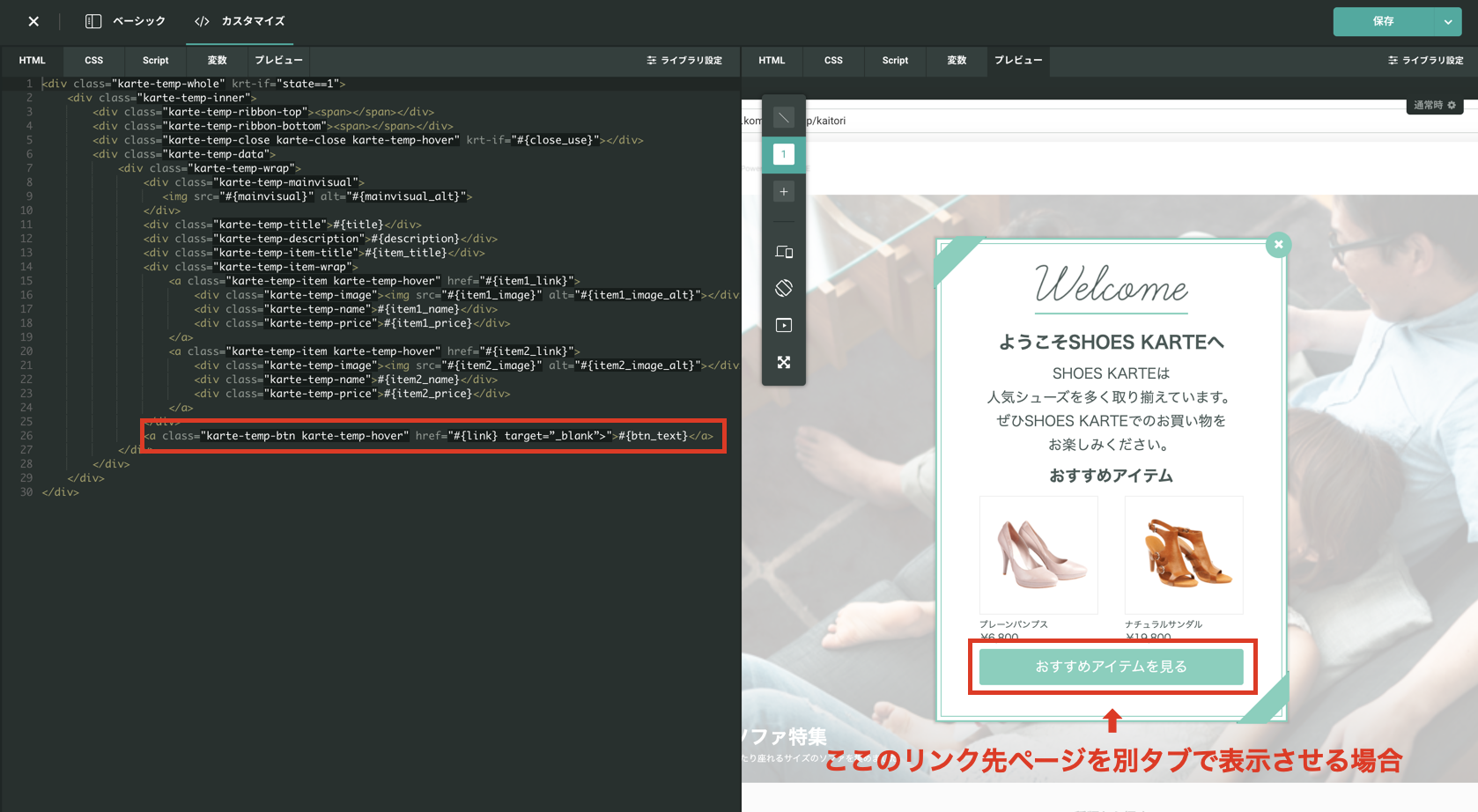
ボタンを押した時のリンク先を別タブで表示したい レシピ アクション カスタマイズ Karteサポートサイト

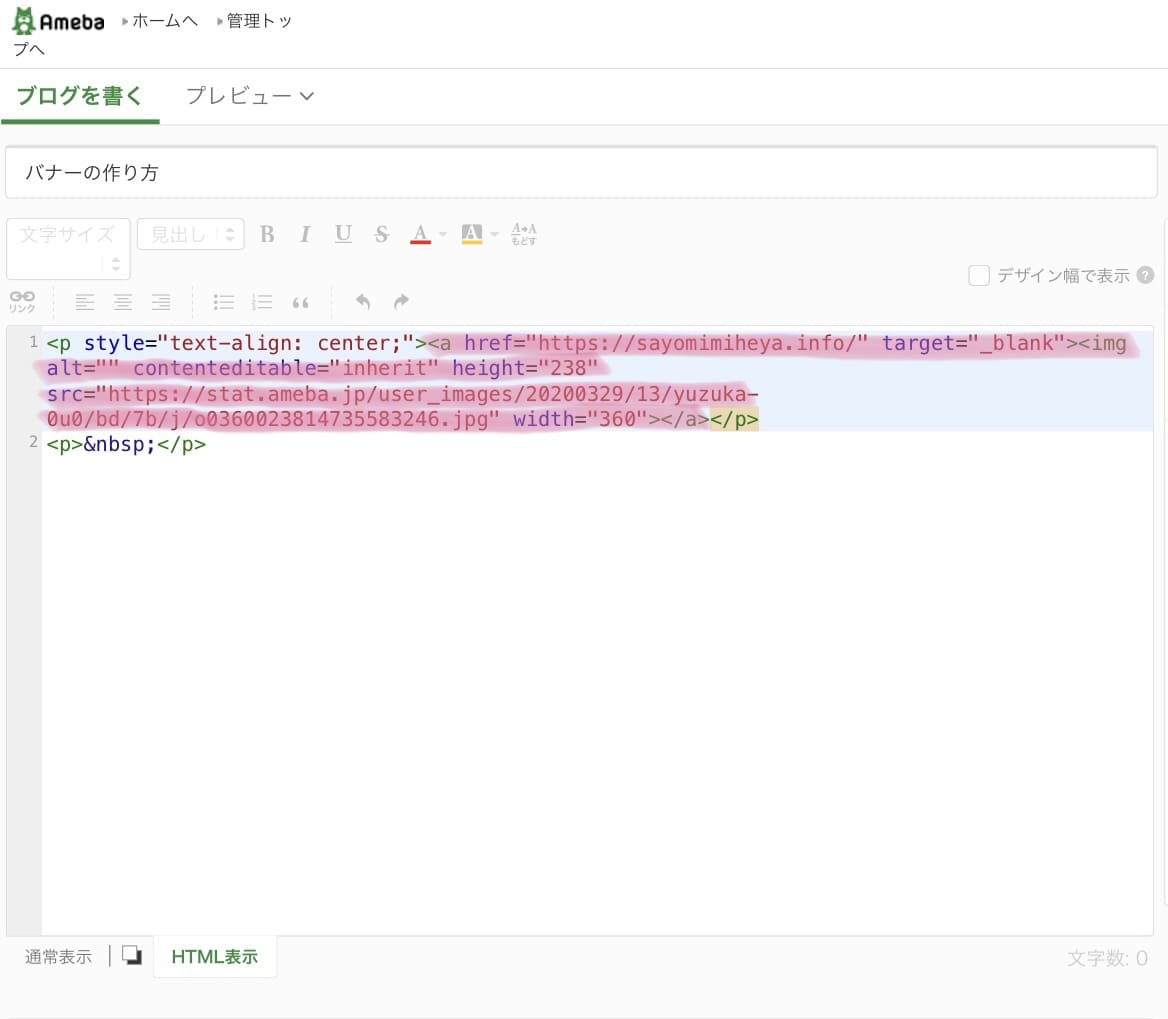
アメブロの画像にリンクを貼る方法 初心者にもわかりやすく説明します さよみみ部屋

Adobe Muse で地図を表示する方法 Adobe Blog

Googleマップの埋め込み方を画像つきで解説します ログポース

Web他の技術レポート Shoyamao S Rehabilitation

メールの文字サイズ ブロ友パソコン相談室



