Html リンク 画像 文字 重ねる
Htmlで画像をリンクにする方法がよくわからない 画像をリンクにするタグって何? 今回はhtmlで画像のリンクを作る方法について、解説をしていきます! 画像のリンクは、例えば画像をクリックして記事に飛んだり、より大きな画像として表示させたりするために使われています。.

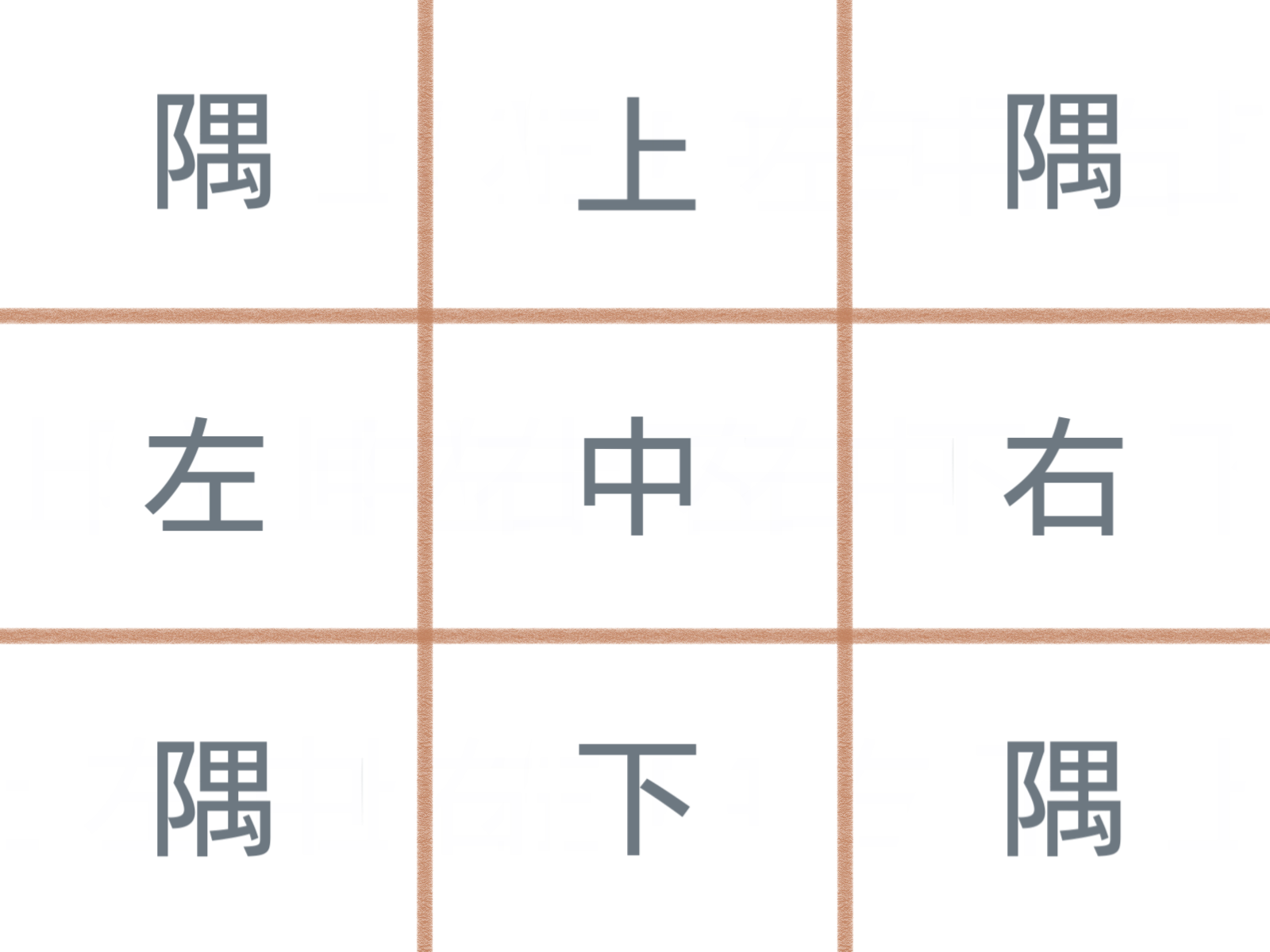
Html リンク 画像 文字 重ねる. 画像にテキストを重ねる場合のhtmlとcss 」を設定する事で、画像の上に文字や画像を重ねる表現が可能になるということですね。 画像と文字を重ねて全体にリンクを付ける方法をご紹介。 画像と. リンクを設定する時に使われる「a要素」 クリックして他のページに移動するリンクは、ホームページに欠かせない要素です。 文字や画像にリンクを設定するには a要素 を使います。 a要素でマークアップし、リンクを設定すると次のようになります。. 画像上の自由な位置に文字を重ねる方法 2.サンプル まずサンプルをご覧下さい 2.1 Javascript を使用して、ロゴの背面からカエルが顔をだす 顔の出る位置はロゴの範囲内で任意の場所です.
今回は「画像上にテキストを重ねる方法」についてご紹介します。 「面倒くさい」という方は目次の「5HTML・CSS まとめ」にジャンプしてHTMLとCSSをコピペしてください。 Word Pressサムネイル画像付きリンクが設置できるプラグイン. 画像の横に文字を並べたい時は、align属性を使います。 align属性といえば、以前少しだけ書きましたが、それをイメージタグに使うのですね。 HTMLの基本構造について。HTMLタグとは? 中央寄せ等のalign属性の話も少し。 基本構造 align属性を設定する・画像の横に一行入力する 画像の右側上端に. 画像の横に文字を並べたい時は、align属性を使います。 align属性といえば、以前少しだけ書きましたが、それをイメージタグに使うのですね。 HTMLの基本構造について。HTMLタグとは? 中央寄せ等のalign属性の話も少し。 基本構造 align属性を設定する・画像の横に一行入力する 画像の右側上端に.
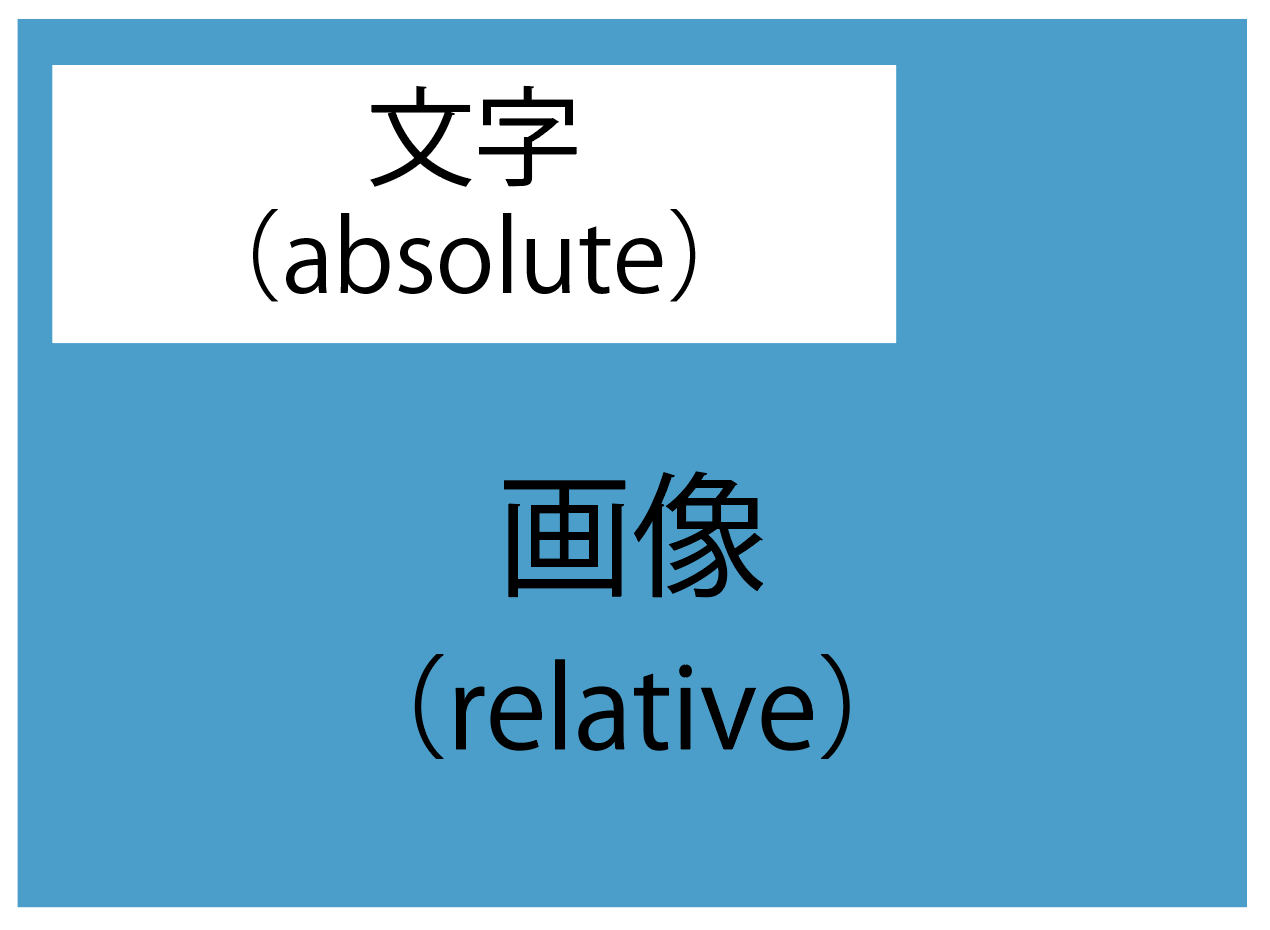
前回(初心者の為のCSS 画像の上に文字や画像を重ねる方法 – 前編)はpositionプロパティは使用することで画像や文字を重ねることが出来るということをご説明しました。 absoluteとrelativeは非常に使い勝手は良いですが、慣れるまでは癖が強いために難しく感じてしまうかもしれません。. Html・css画像の上に画像や文字を重ねる方法 05 HTMLaタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法CSS. Html 重ねる 画像の上に文字 タグ 画像の上にテキストを配置する (3) 擬似要素を使う 上記は、包含要素のbeforeおよびafter擬似要素を使用して作成できます。 instnaceのために、我々がこれで始めたと仮定します:.
リンクって他のhtmlタグと異なり4つの状態があります。 リンクの文字サイズを変更したい場合は 今度はリンクを画像にしてみましょう。画像をリンクにした場合は通常とマウスが上にあるときの2パターンの画像を用意します。. Html こんにちは。 ブログのトップページの上段に画像を配置して、右上に文字でメニューのようなものを配置したいと思っています。 画像に文字を重ねて、文字をクリックするとジャンプするようなイメー. 文字や画像にリンクを貼ってみましょう。 文字にリンクを貼る 「ここをクリック!」という文字をクリックすると、tesutohtml というページにジャンプするように.
「画像自体に文字を書き込む」のではなく、「htmlとcssにより画像上に文字を配置する」ことには以下のようなメリットがあります。 画像の上にアイコンを重ねる方法 次に画像の上にアイコンをのせてみましょう。 スポンサーリンク. 上記の属性は、HTML 401では非推奨とされています。(Strict DTDでは使用できません) 非推奨要素と非推奨属性;. 前回(初心者の為のCSS 画像の上に文字や画像を重ねる方法 – 前編)はpositionプロパティは使用することで画像や文字を重ねることが出来るということをご説明しました。 absoluteとrelativeは非常に使い勝手は良いですが、慣れるまでは癖が強いために難しく感じてしまうかもしれません。.
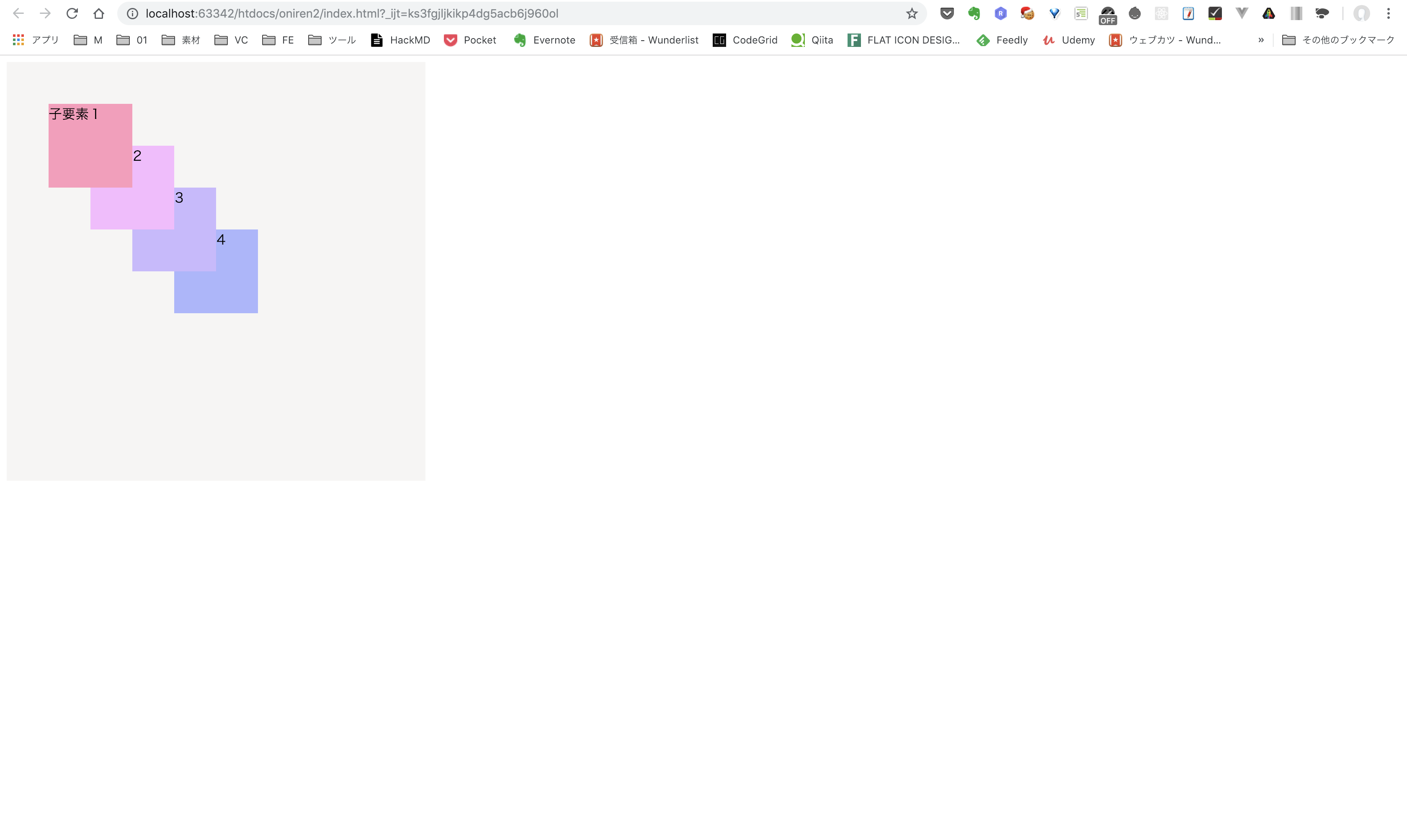
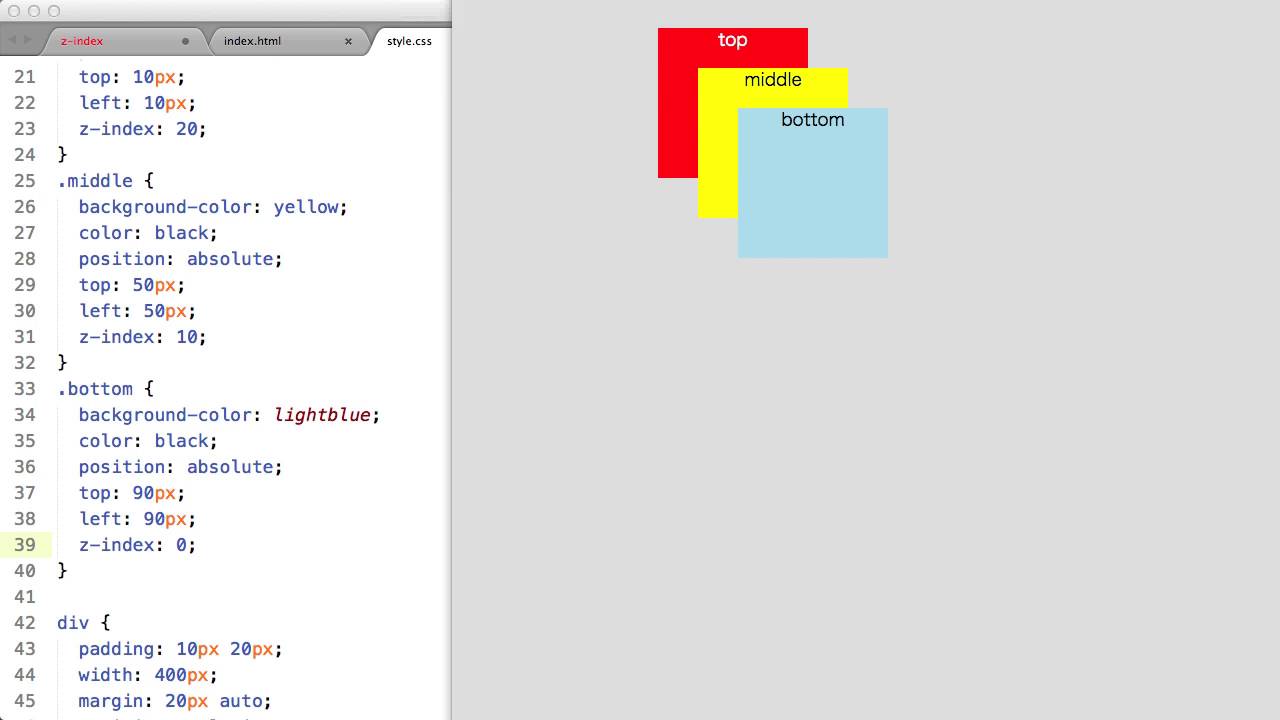
画像に並ぶテキストの位置 top、middle、bottom は、 画像に並ぶテキストの位置(垂直方向)を指定します。 top 画像の上端とテキスト行の上端を. Html こんにちは。 ブログのトップページの上段に画像を配置して、右上に文字でメニューのようなものを配置したいと思っています。 画像に文字を重ねて、文字をクリックするとジャンプするようなイメー. 画像や文字を重ねる場合は親要素をrelative、子要素にabsoluteを指定して重なりを表現することが可能です。 fixed ブラウザの表示エリアを基準にした絶対位置への配置が指定されます。 fixedで指定した場合、スクロールしても位置が変わりません。.
画像とテキスト(文字情報)が一対になっているリンク 公開日 09年10月4日 (15年3月9日 更新) カテゴリー ユーザビリティ, アクセシビリティ Webページに実装されているリンクの中には、画像とテキスト(このコラム記事では以下、HTMLテキストだけでなく画像化された文字情報も含みます. Html css のタグが付いた他の質問を参照するか、自分で質問をする。 メタでのおすすめ ヘルプセンター翻訳:レビューキュー記事を日本語に訳しましょう!. 画像(リンク文字) (タグで囲まれたhtmlを構成する部品表・画像等々)で共通に使用できる機能を有する属性」で、「class属性」「id属性」「style属性」「lang属性」「dir属性」等があります。 に設定し、リンク文字にマウスを重ねると(stylevisibility='visible.
Html・css画像の上に画像や文字を重ねる方法 05 HTMLaタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法CSS.

Css 背景画像の上の文字を目立たせる方法 Nansystem

画像とテキストをcssで重ねてみた6日目 Webサイトを作る30日チャレンジ Qiita

Google Docsの画像に文字や図形を重ねる方法 How To Edit And Insert Shapes To Google Docs Images Youtube
Html リンク 画像 文字 重ねる のギャラリー

Css 2カラムレイアウトで画像の上に文字を重ねる方法がわかりません Teratail

Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋

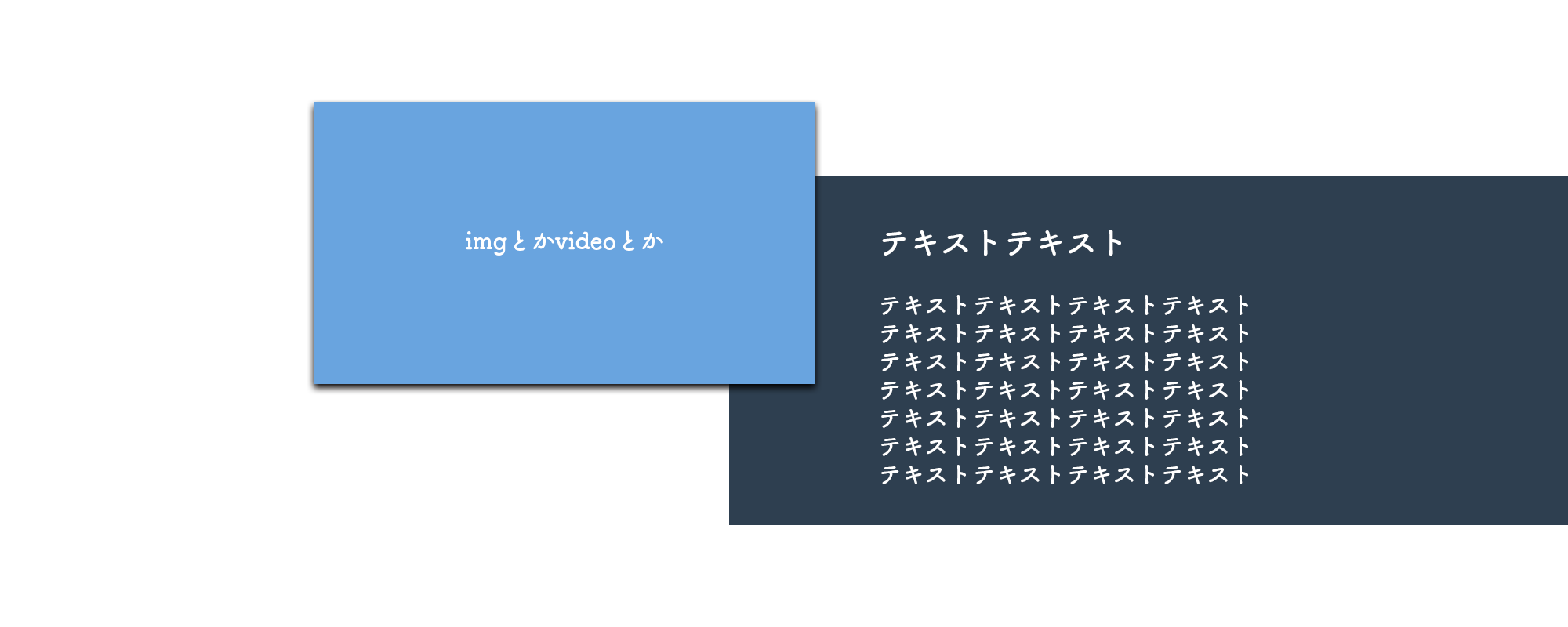
Html Css 画像に文字や要素を重ねる方法

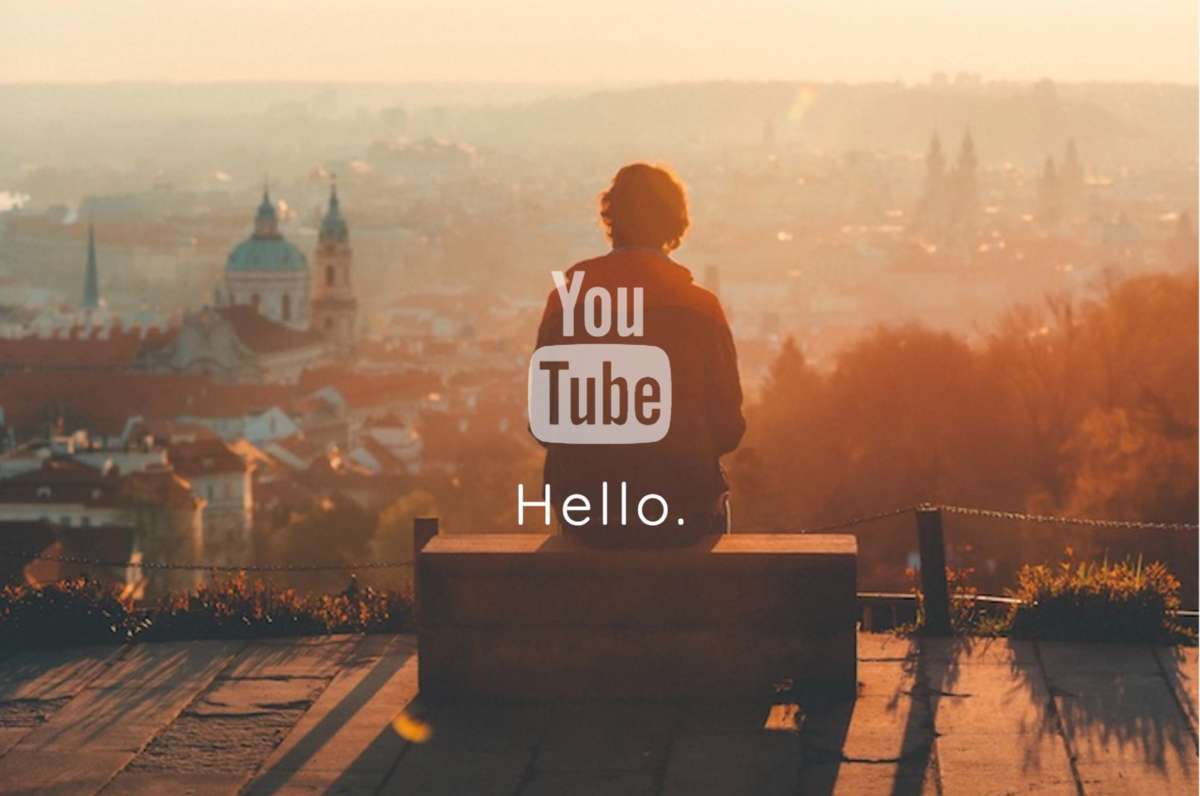
写真に文字を入れるときのデザインパターンと注意点 Design Remarks デザインリマークス

文字を3dにしてカーソルやスクロールにあわせて動かせる Ztext Js Webクリエイターボックス
68j3b2d8le4afazcz743e Com E7 94 E5 8f 81 A8 E6 96 87 E5 Ad 97 92 E9 87 8d 81 Ad 8b

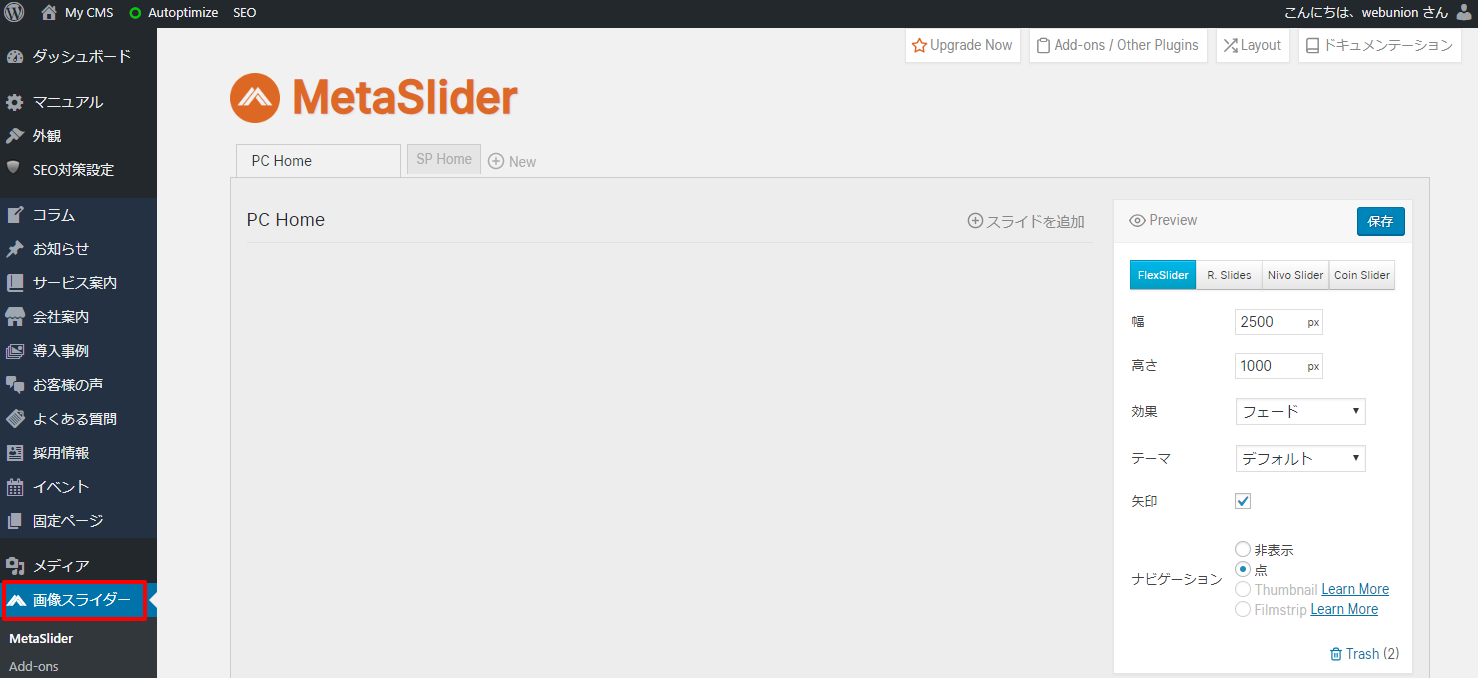
スライダーの上に文字を重ねる方法 マニュアル

図解 Html5 Canvasあれこれ レイヤー マスク Imagedata 全画面でのハマりポイント Qiita

画像の上に文字があるリンクを作りたい スタック オーバーフロー

Fc2ブログで 美しいブログカードを使ってリンクを張る Heart On My Sleeve

Html Aタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法 Css Public Constructor

Css ブランドページで見るような要素重ねたり背景だけ幅ぶち抜きのやつ Mege S Factory

リンクパーツを使う Bindupサポートサイト

簡単 Elementorで画像の上に文字やボタンを設置する方法 Nocodeweb Jp

初心者向け Htmlで画像を配置する様々な方法 Codecampus

Bootstrap専用 画像の上に大きく文字を重ねる方法manablog

スライダーの上に文字を重ねる方法 マニュアル

Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン

検索用のテキストボックスの内側にテキストボックスを付ける方法 定年後にweb開発者目指す

Cssで画像に文字を重ねる グリッドデザインでアイテムのスペースを合わせて表示する

デザイナーにおすすめ 写真に文字をうまく入れる 6個の秘訣テクニック完全ガイド Photoshopvip

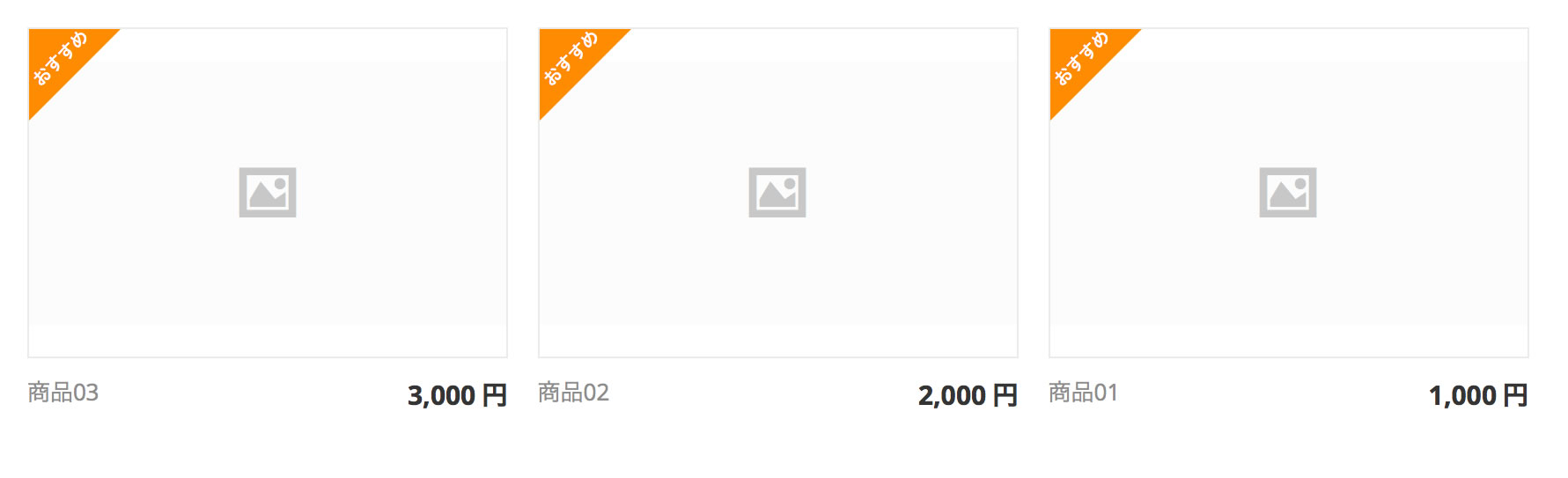
Cssだけでできちゃう ラベルデザイン 三角形編 Wand わんど 株式会社あんどぷらすのオウンドメディア
Q Tbn And9gct4jpqnkm8rh Szd8 4p Y3z K8uxfor1ky4womspdfk1k8c Usqp Cau

Dnetfontviewer 詳細 Detail
Http Www Comm Tcu Ac Jp Guide Csg Pdf 302 Pdf

Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋

Html Css 画像に文字や要素を重ねる方法

Slick で画像スライドの上に文字を中央配置する T Act Portfolio

株式会社プラスワン Html Css

初心者向け Htmlで画像を配置する様々な方法 Codecampus

Simple Slider Do 創作 同人サイト制作支援サイト

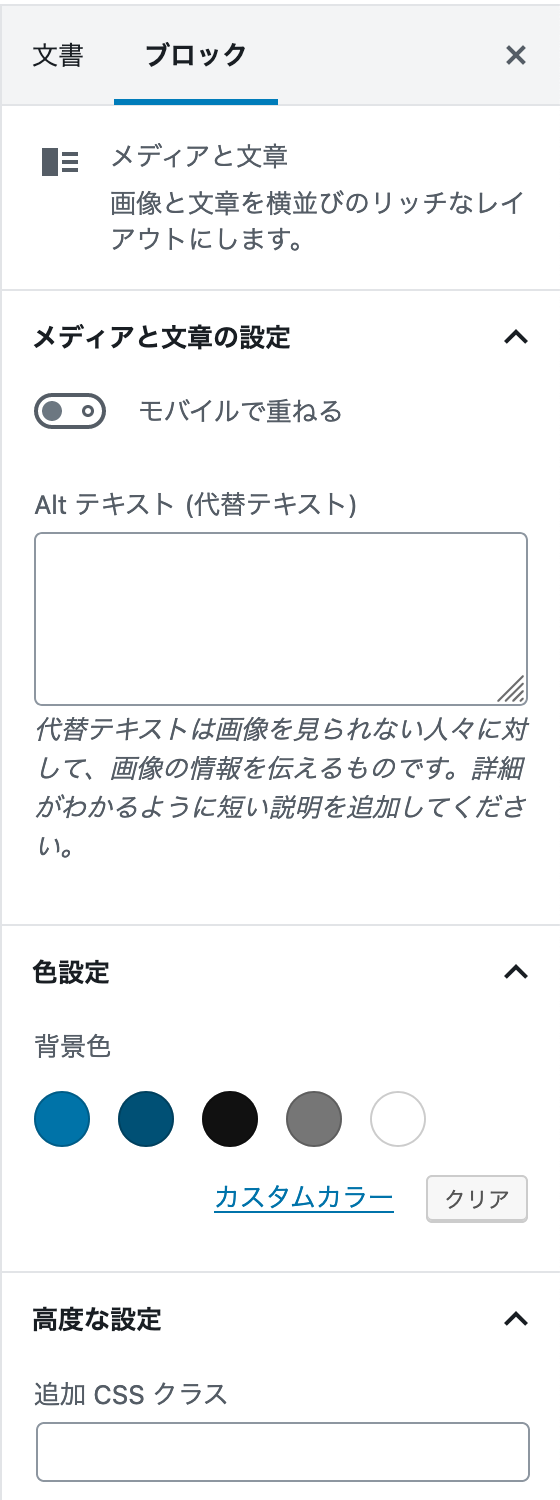
全ブロック解説 Wordpressのブロックエディターを使いたおそう

Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は

リンクやボタンを作る時はcssプロパティ Cursor Pointer をつけておくと親切 テクノロジー観測所

レスポンシブのフローティングバナー 追従バナー の作り方 コピペok 株式会社リラクス

メールをインタラクティブに Sendgridブログ

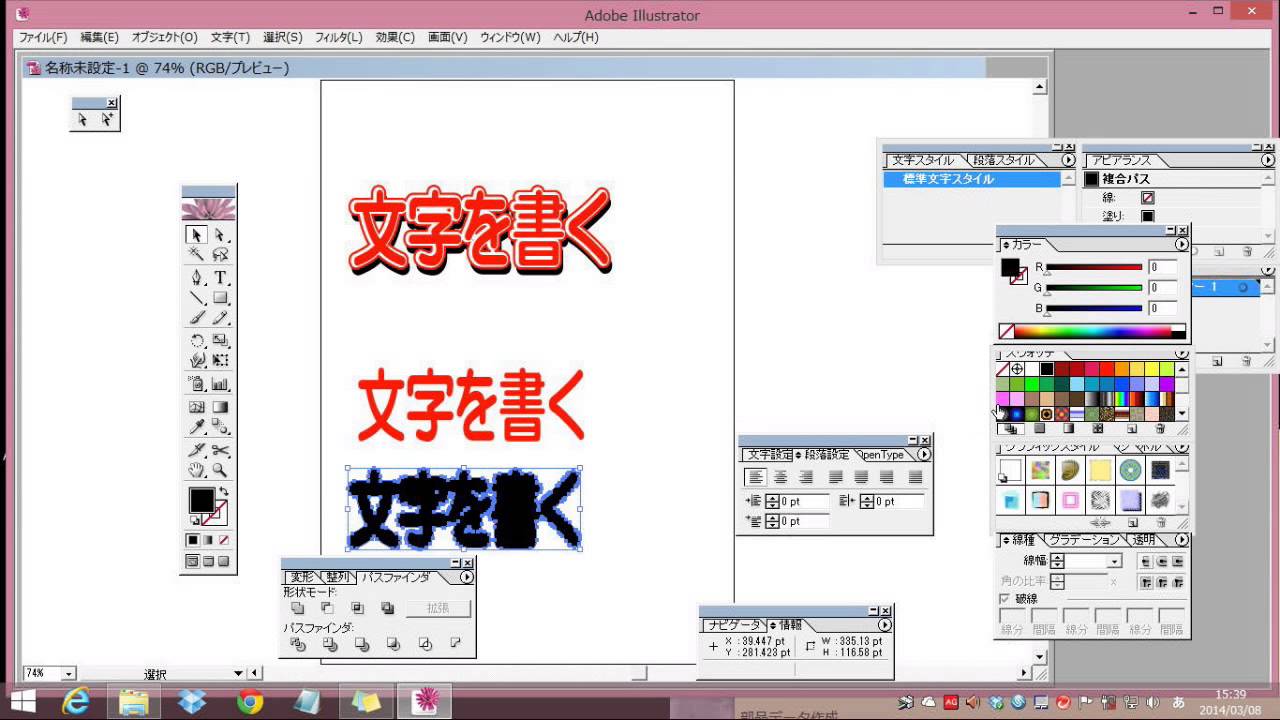
イラストレーター教室 文字の縁を重ねる Youtube

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

初心者向け Htmlで画像を配置する様々な方法 Codecampus

初心者向け Htmlで画像を配置する様々な方法 Codecampus

Css3アニメーションでつくるインターフェイス 15 ハンバーガーメニューのアニメーション Gihyo Jp

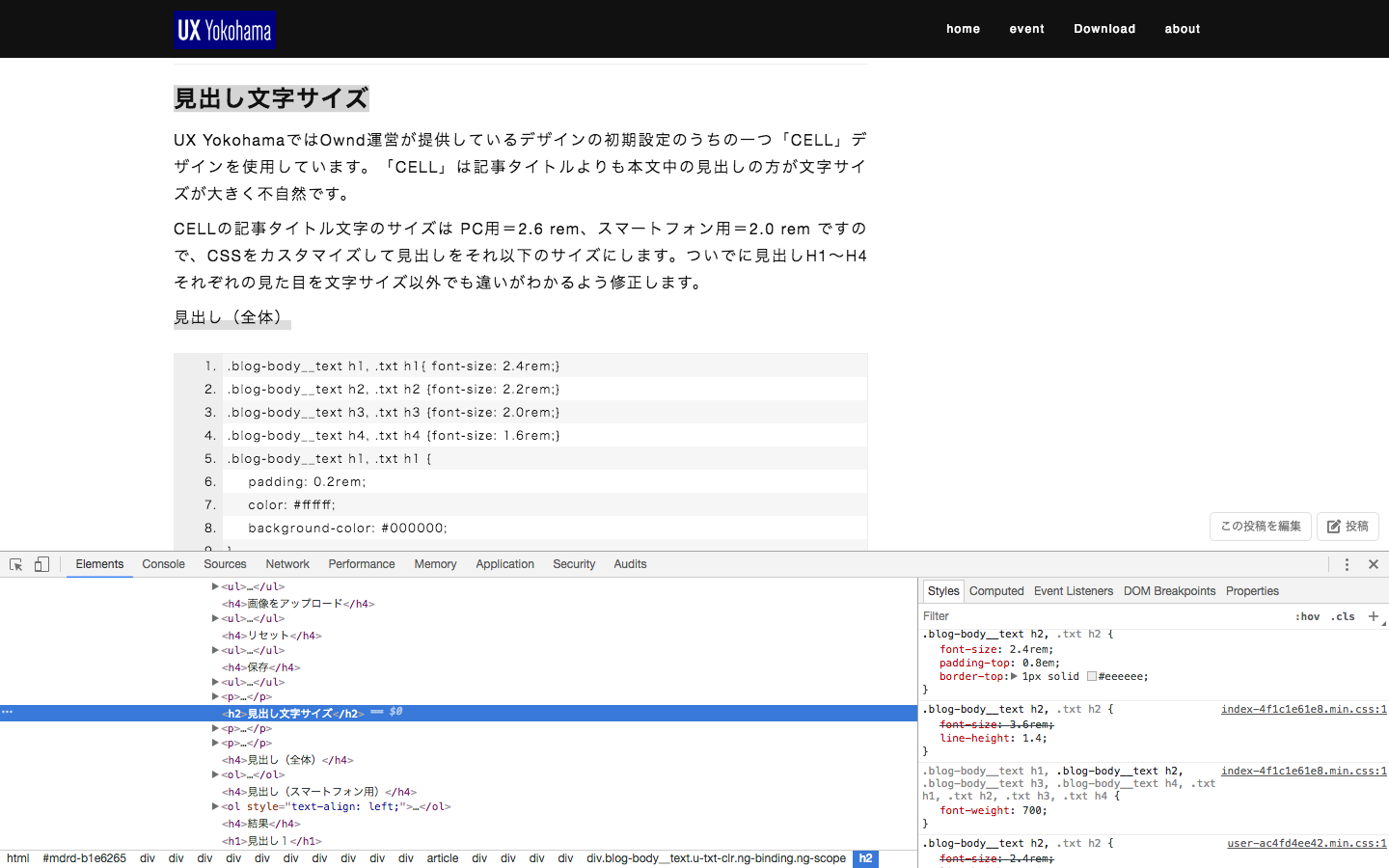
Cssカスタマイズでwebページの見栄えと読みやすさを向上する Ux Yokohama Uxを学ぶ横浜人のためのit勉強会コミュニティ

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

Cssで作る 押したくなるボタンデザイン100 Web用
Http Www Toyoeiwa Ac Jp Ksj 21 Pdf

動画編集で 画像を追加して重ねる方法 画像背景の透明化もまとめます 動画編集のススメ

簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社

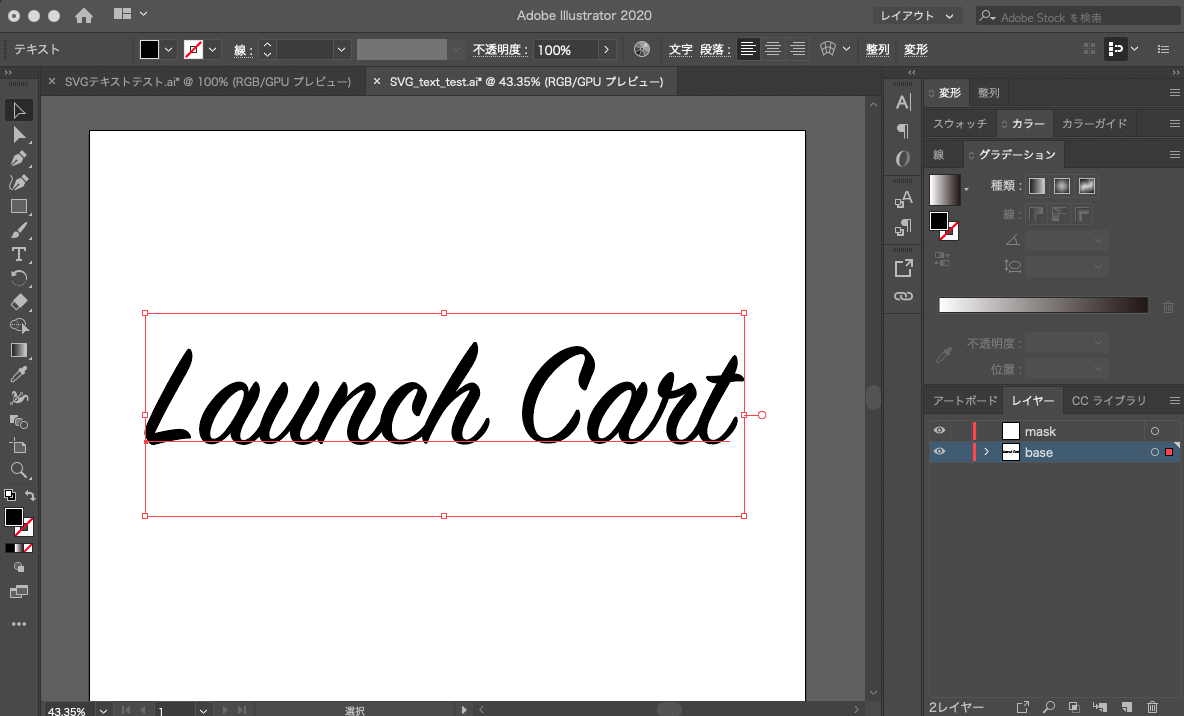
すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

Illustrator 文字を飾る2 斜線で描かれた風文字 Kobit
3

Baseデザインテーマ Landscape ユーザーガイド

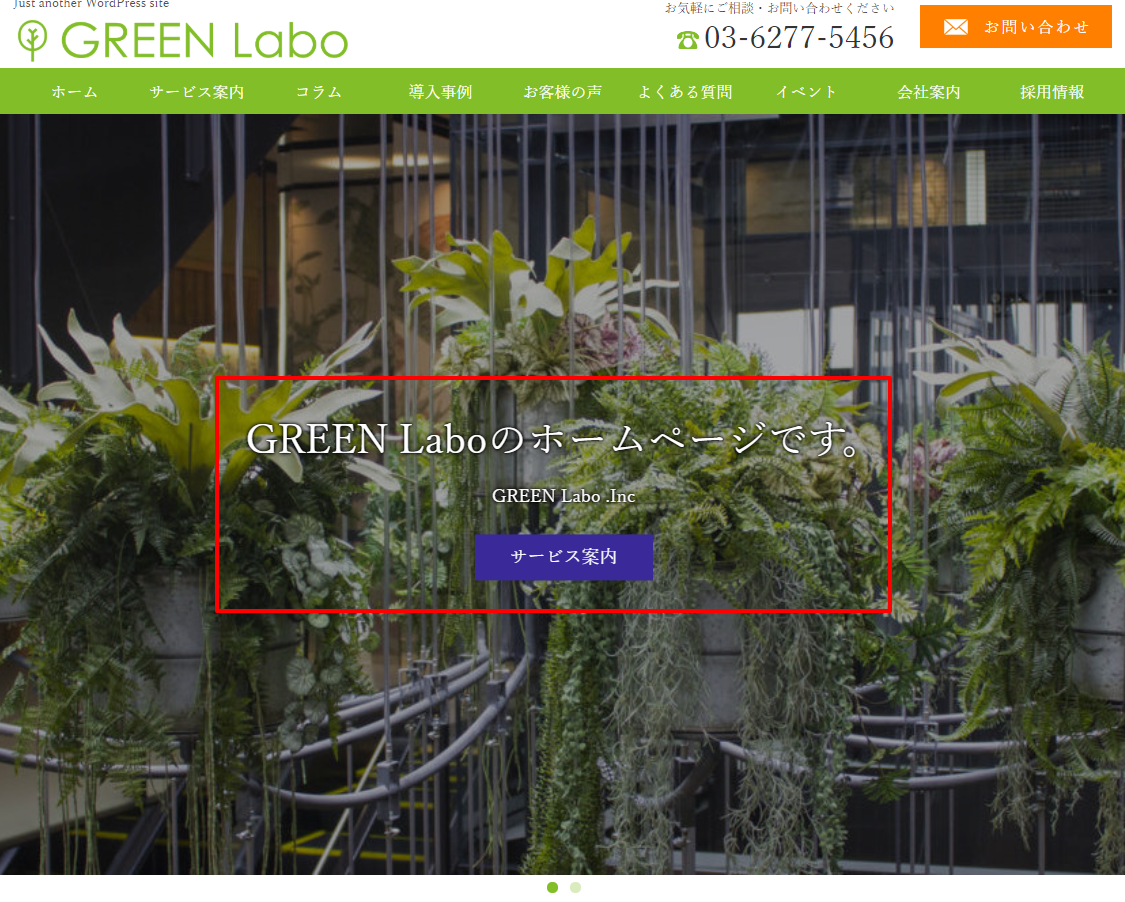
Web デザイン 参考にしたい サイトのファーストビューデザイン集 Webdesignday

初心者向け Htmlエディター9選をmac Windows別に紹介 Webcamp Navi

蛍光マーカー風の下線をcssの文字装飾で作る方法 Rules Of Branding

全ブロック解説 Wordpressのブロックエディターを使いたおそう

Html Css 画像の上に画像や文字を重ねる方法 Public Constructor

解説 Cssで画像にテキストを重ねるために Position を使用 らぼ ん ブログ

画像に画像や文字を重ねて表示 わけいの多肉ブログ

Seo内部対策 Seoコンサルタントが18 556文字で徹底解説

未経験 初心者向け Html Cssのレイアウト鬼練5 10 ウェブカツ公式blog

Rrryhbfaenvm

Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip

ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル

Baseデザインテーマ Universe ユーザーガイド
Q Tbn And9gct1fvedk3i0rlfhmtnwoejkt9 Hmegbuo4p Jth8uk4uvt7qt8z Usqp Cau

Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix
Q Tbn And9gcqvbhipif021kzneasrdoizwvzo8orklwqpqwk8cra Usqp Cau

Webサイトをコーディング模写するやり方と使用するツール Hpcode えいちぴーこーど

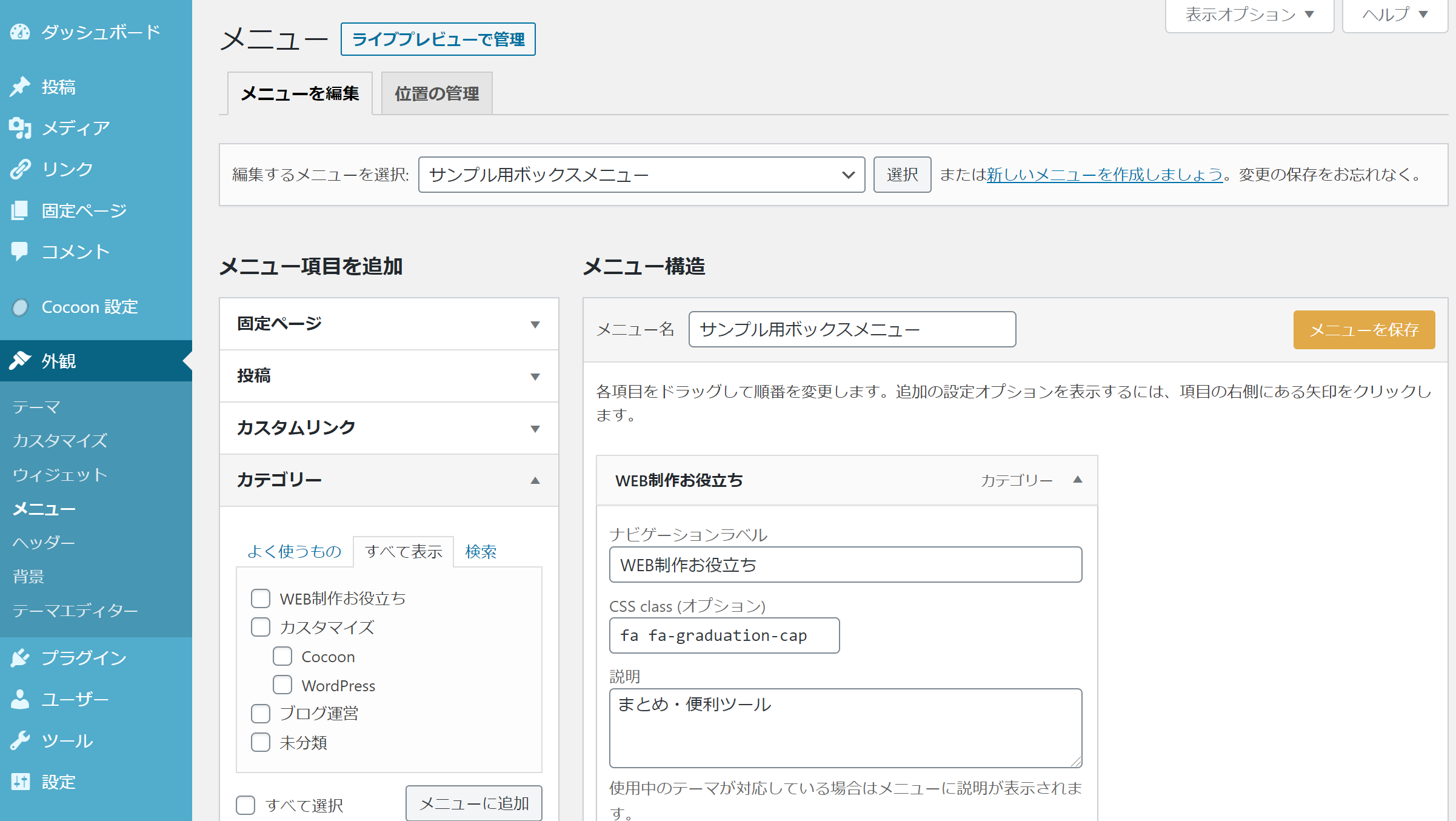
Cocoonで使える ショートコード のオプションと使い方まとめ ものぐさwebノート

Cssでホームページの好きな位置に画像を固定表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて
2

未経験 初心者向け Html Cssのレイアウト鬼練5 10 ウェブカツ公式blog
N8jvkib9a4a8p9bzdx3b0p4b Com Entry Blog Font 17

最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Css 画像と文字を重ねて全体にリンクを付ける方法 チップの日常

Htmlでimageタグを使って画像を表示する方法 初心者向け Techacademyマガジン

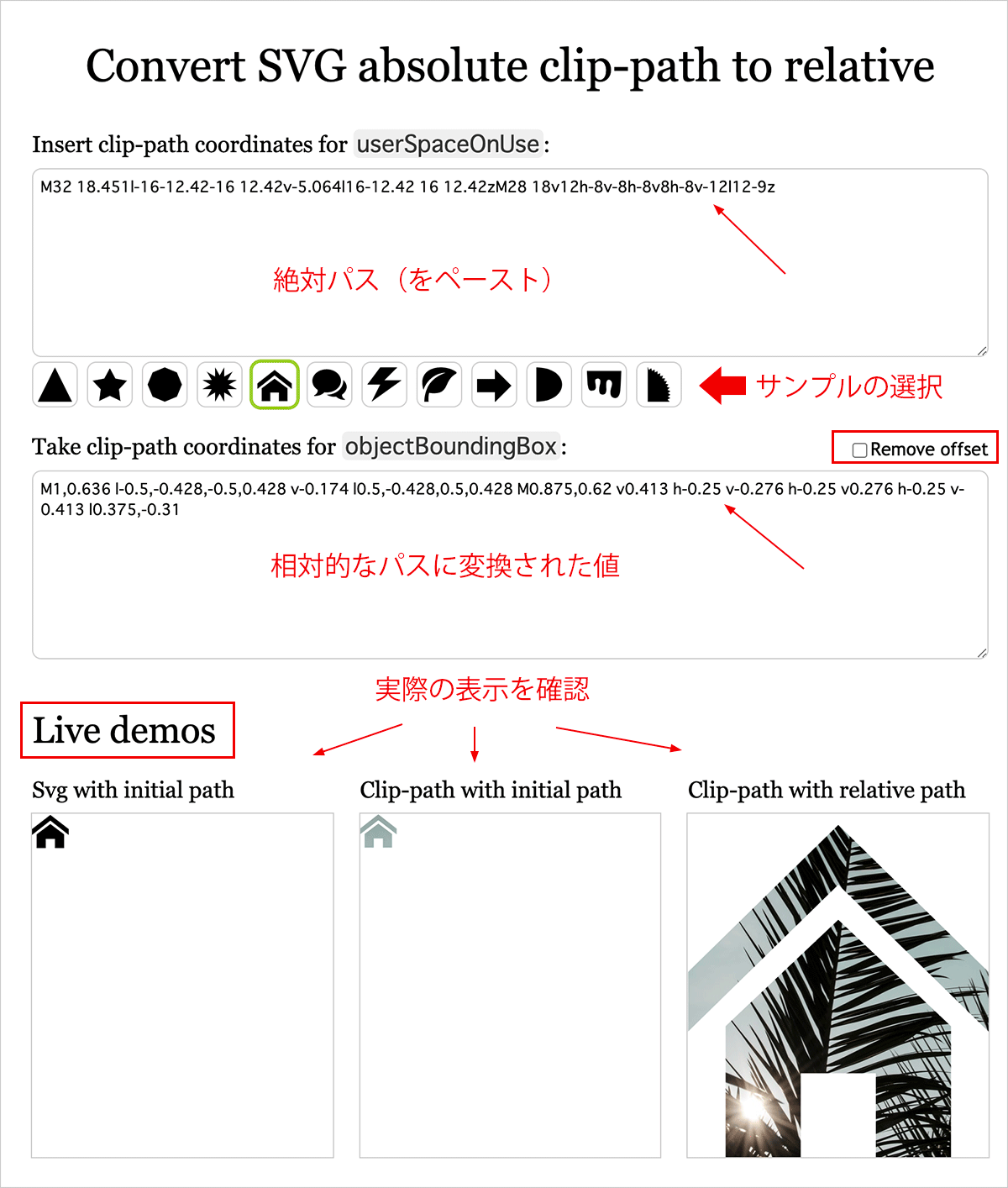
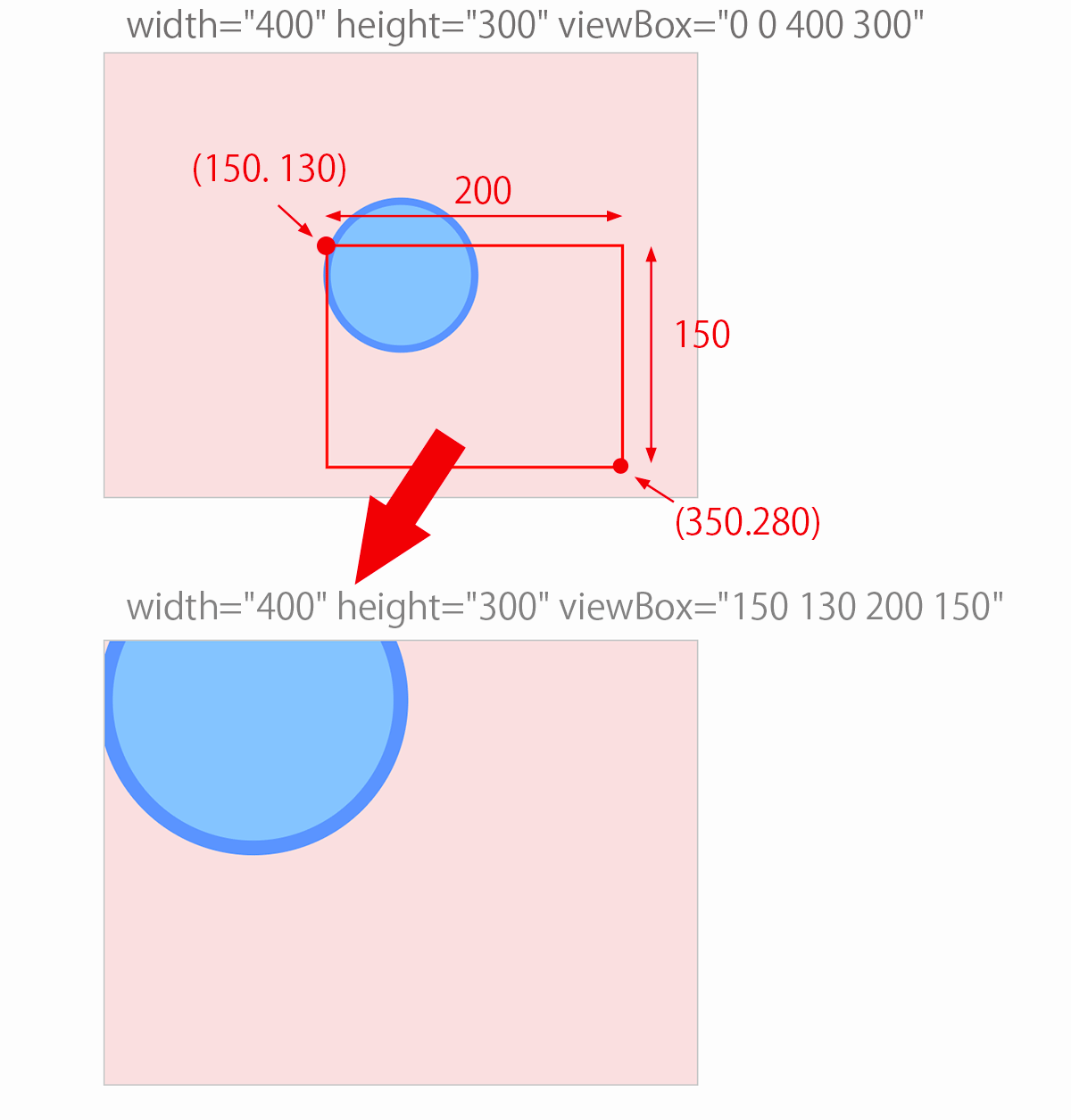
Html Svg の基本的な使い方 Web Design Leaves

Html Rails スライド画像とdiv要素 重ねたい Slick Teratail

今さら聞けない Htmlとは 初心者向け Techacademyマガジン
Flash上にhtmlの文字やリンクを重ねる方法 勉強したことのメモ

Css 背景画像の上の文字を目立たせる方法 Nansystem

山田祥平のre Config Sys ハイパーリンクの憂鬱 Pc Watch

画像の上におしゃれに文字やボタンをのせる方法 Css

画像の上におしゃれに文字やボタンをのせる方法 Css

Cssで作るおしゃれなボックス 囲み枠 のデザインサンプル13パターン Naifix

コピペok 画像加工 画像に文字を重ねる 画僧編集ソフトはいらない そらのまなびぶろぐ

初心者向け Htmlで画像を配置する様々な方法 Codecampus

紙っぽいデザイン の特徴を盗め イベントポスター事例から学ぶ 紙っぽいデザインの特徴 東京のweb制作会社quoitworks クオートワークス

Html 画像とテキストを交互に配置するやり方を知りたい Teratail

Html リンク画像の上にリンク文字を置きたい Teratail

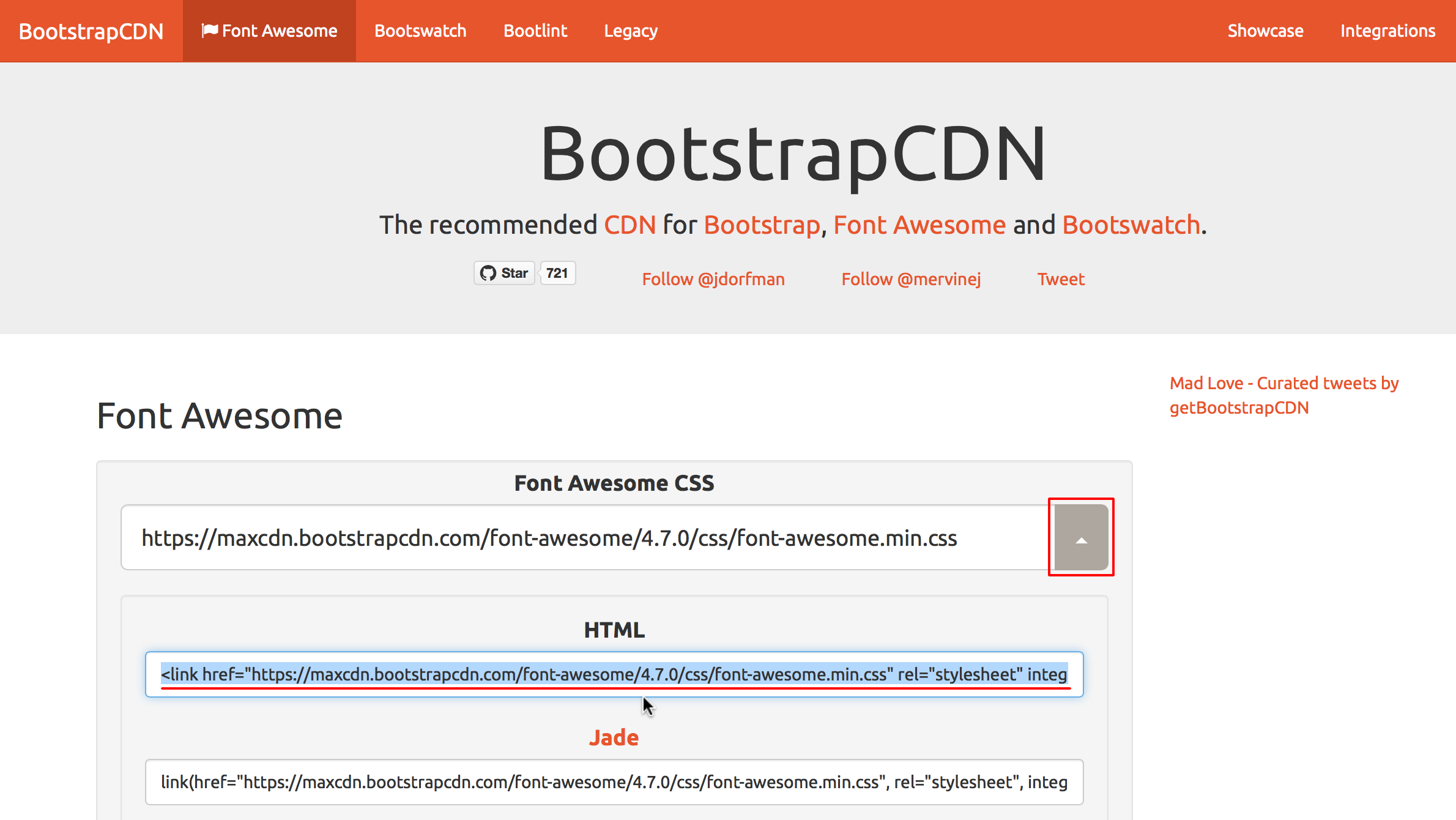
コピペだけでできる初心者のためのfontawesomeの使い方 Webcamp Navi

Imgタグ Img要素 の書き方 Html5での画像掲載の基本 ホームページ作成 All About

重ねて表示する Cssのz Indexの使い方 Techacademyマガジン

画像にテキスト重ねて並べる時に読み込み中にレイアウト乱れないようにする コロンの記録帳

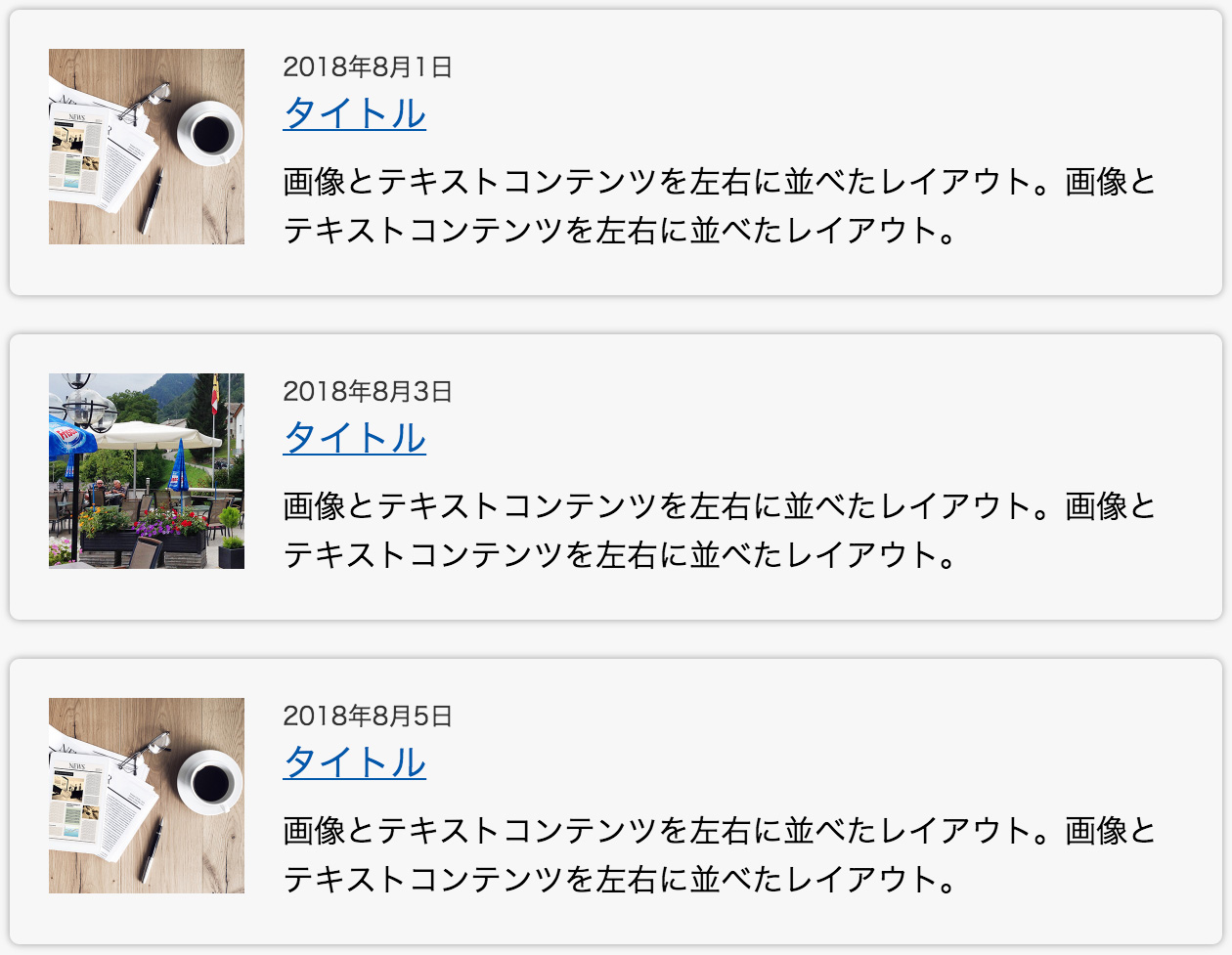
サムネイル画像とテキストのコンテンツを横並びにする Graycode Html Css

Html Css 要素が被ってしまう Teratail

Baseデザインテーマ Landscape ユーザーガイド

Css 画像の上に文字を重ねる 背景画像を使う方法 Day Haru Log

文字を画像の形に切り抜く Adobe Photoshop チュートリアル

美しいinstagramフォローボタンのcssデザイン例と設置方法



