Html リンク 画像表示
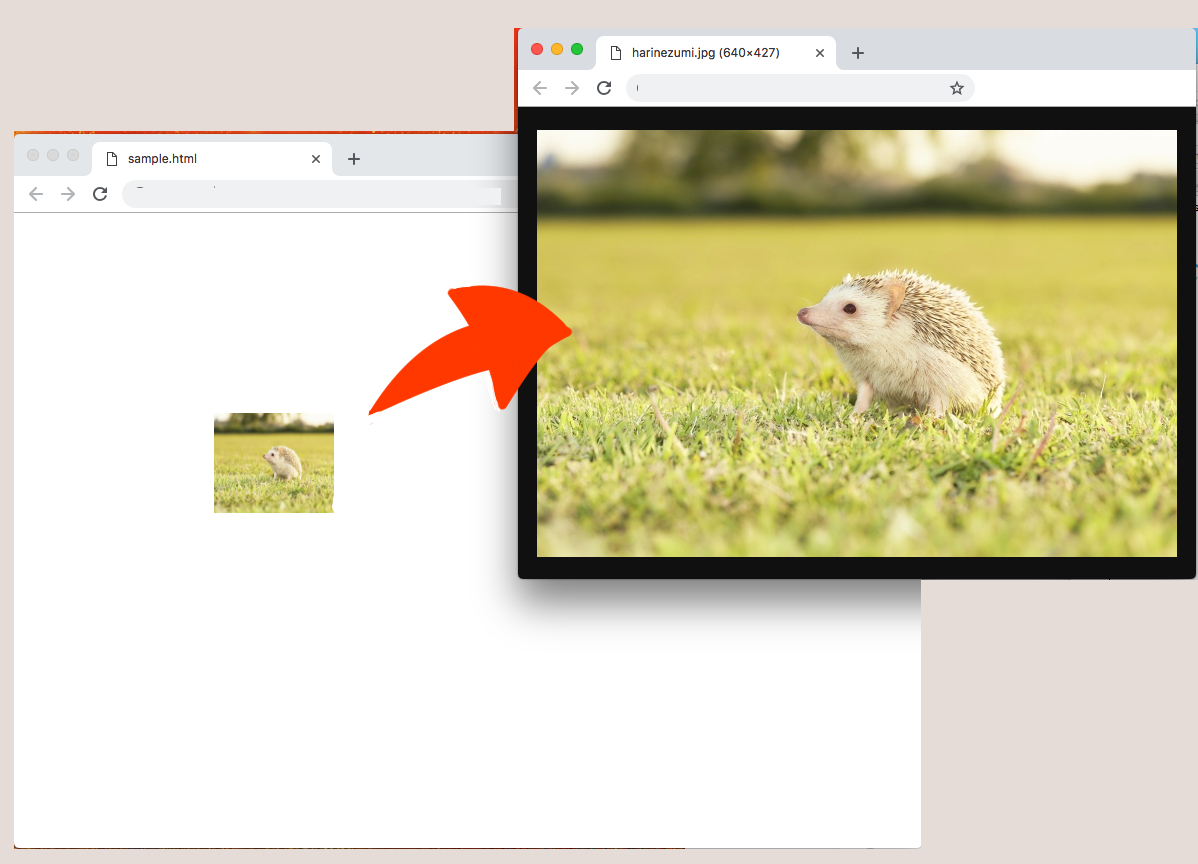
画像をクリックしたときに元の画像を表示するという風に受け取ります。 通常のページには、元の画像をhtmlの記述で縮小した画像(画像本体は縮小されていない。)を表示して、 その画像本体にリンクを張ればできます。 例.

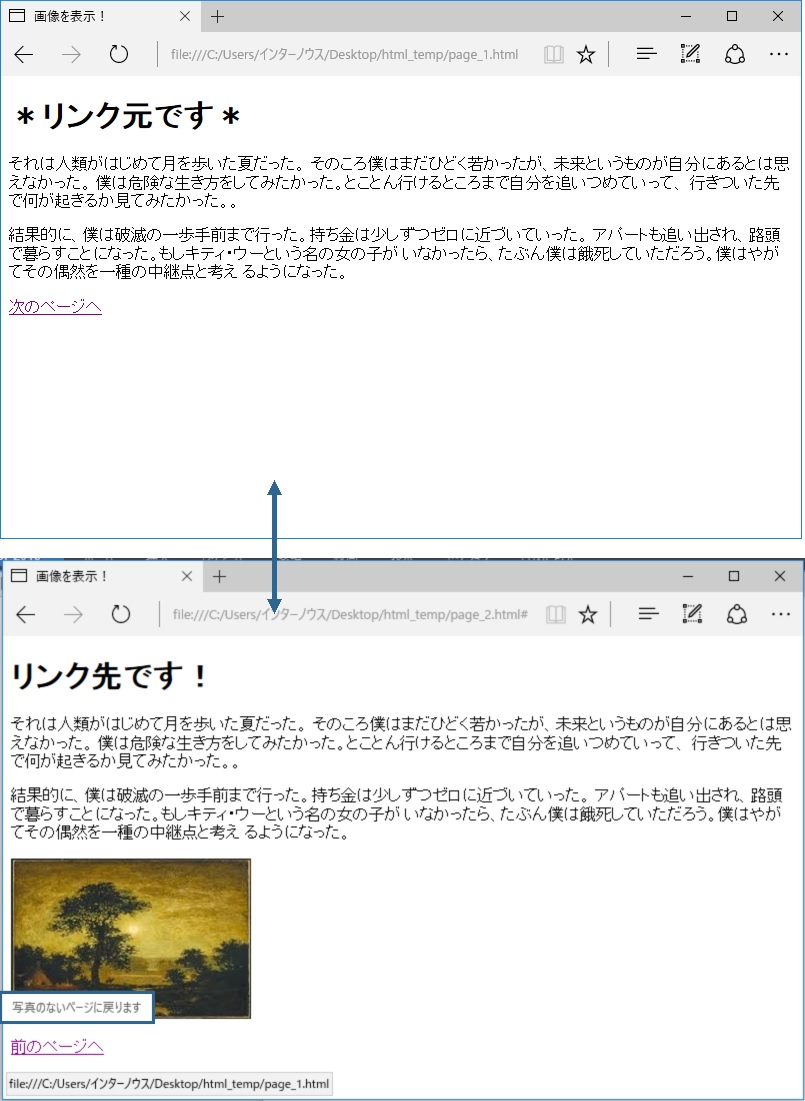
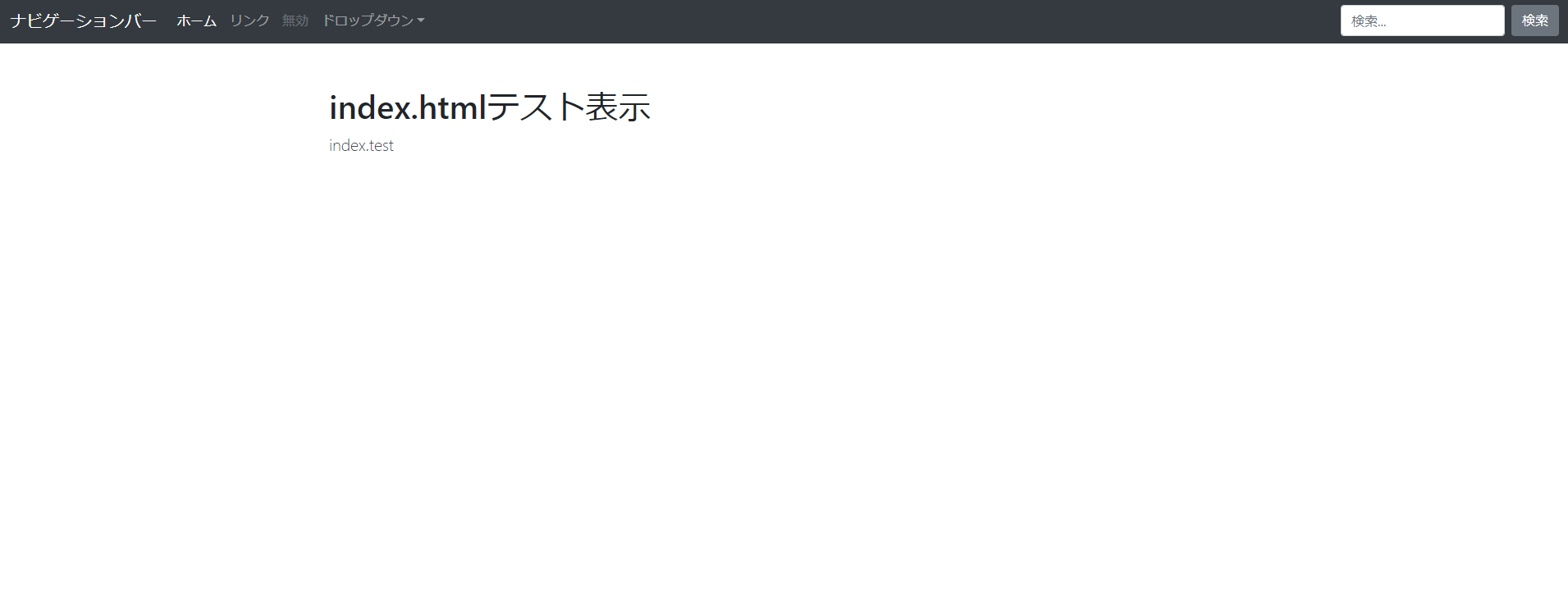
Html リンク 画像表示. 特定のhtmlメールの画像を表示する手順 1 画像を表示したいhtmlメールを開きます。 2 メールの差出人が信頼できる人であることを確認した上で、メール上部にある画像の. 画像ファイルがアップロードされているのに画像が表示されない場合は、以下の b の操作手順を行います。 b 画像リンクの設定が正しいか確認します。 画像を配置した html ファイルの画像リンクの設定が間違っている場合、画像は正しく表示されません。. では「indexhtml」ファイルをブラウザで表示させてみます。 表示された画像にはリンクが設定されています。画像をクリックすると画像に設定されたリンク先へ移動します。 ( Written by Tatsuo Ikura ) 関連記事 (一部広告含む).
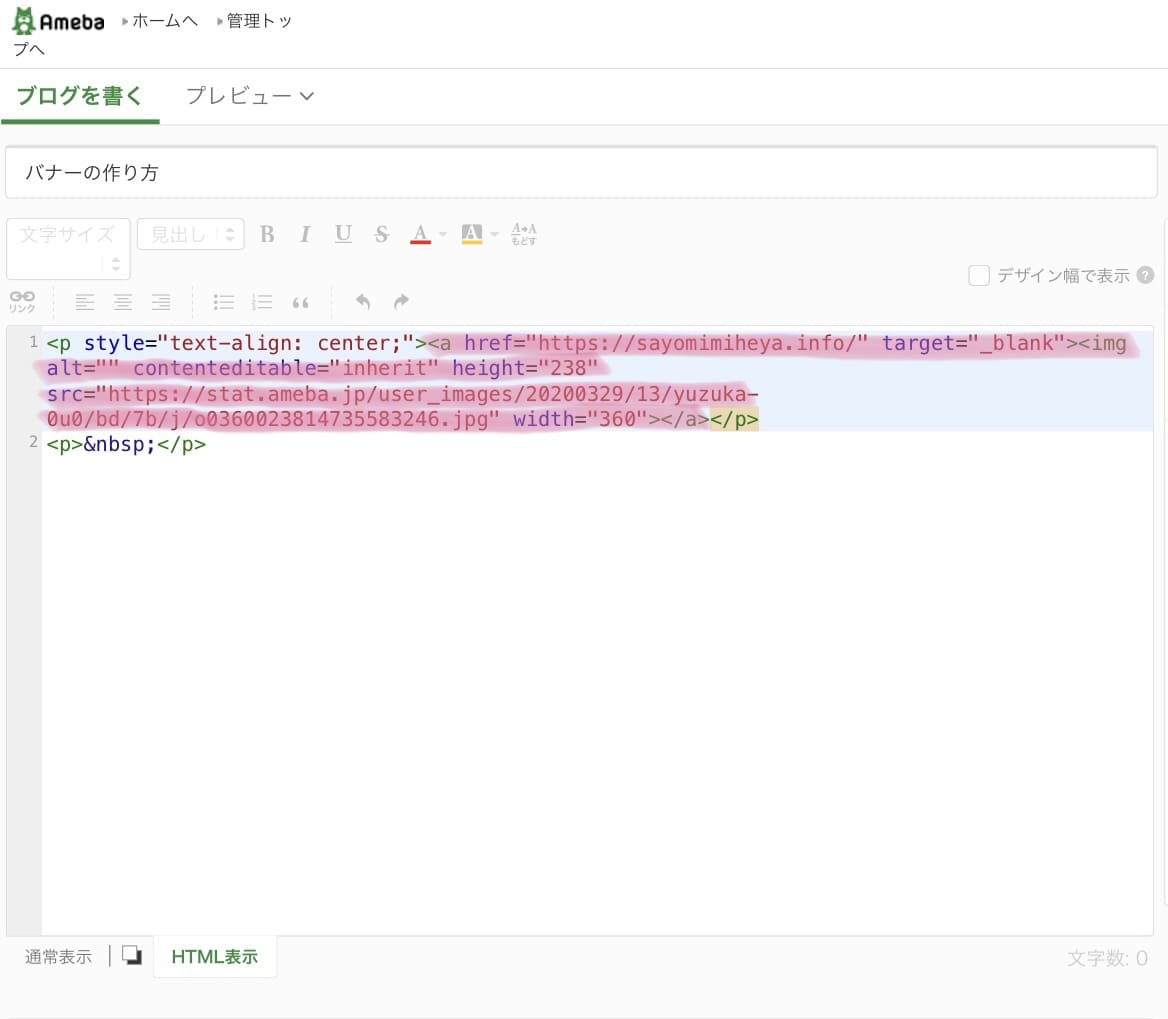
(クリックすると画像のように編集箇所が黄色くなります。) タグの編集が完了しましたら、もう一度「html表示」ボタンをクリックすると 見たまま編集画面へ戻れます 記事の編集画面内「リンク」ボタンは文字列用です。 「リンク」ボタンから画像へ. Htmlタグの基本・書き方(リンクの張り方 画像・バナーにリンクを張る方法) テーマ: ホームページ作成の悩み(571) カテゴリ: パソコン,HTML,副業. (クリックすると画像のように編集箇所が黄色くなります。) タグの編集が完了しましたら、もう一度「html表示」ボタンをクリックすると 見たまま編集画面へ戻れます 記事の編集画面内「リンク」ボタンは文字列用です。 「リンク」ボタンから画像へ.
パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。. Q htmlタグ⇒リンクした画像を別ウインドウで開く いつもお世話になります。 htmlタグで、リンクした画像を別ウインドウで開く方法を教えて欲しいのですが、 1、メイン画像を表示。 2、そのメイン画像に別の画像をリンク付け。. 画像をクリックしたときに元の画像を表示するという風に受け取ります。 通常のページには、元の画像をhtmlの記述で縮小した画像(画像本体は縮小されていない。)を表示して、 その画像本体にリンクを張ればできます。 例.
画像の境界線について 画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。 この境界線を消したい場合は、次のように指定します。 img要素 に border="" を追加して、その値に 0 を指定します。 ただし、 img要素のborder属性 は非推奨属性となります。 (Strict DTDでは使用. JavaScriptで画像を表示するメリット HTML で画像を表示するにはimgタグを使用します。 src属性で画像のファイル名を指定します。 JavaScriptで画像を表示するには、imgタグのsrc属性をJavaScriptで指定します。. 画像 画像は!(ビックリマーク)と 角括弧と ()丸括弧をつかって記述します。!alt用テキスト(画像URL) リンクと書き方は似ていますが、先頭に!(ビックリマーク)が付くのが画像です。 画像URL指定は相対パスでも絶対パスでもどちらでも可能です。.
Htmlで画像をリンクにする方法がよくわからない 画像をリンクにするタグって何? 今回はhtmlで画像のリンクを作る方法について、解説をしていきます! 画像のリンクは、例えば画像をクリックして記事に飛んだり、より大きな画像として表示させたりするために使われています。. 画像にリンクを指定してみよう 1 img要素をChapter12で紹介した、リンクを表すa要素で挟む事で、画像全体にリンクを設定できます。 「Chapter14」フォルダ内の「indexhtml」をテキストエディタで開く 下記を参考にa要素を追記 Chapter14/indexhtml. Htmlのみで画像のサムネイルの表示をするにはどのようにすればいいでしょうか? で利用できるのは基本的なHTMLのみになりますので、サムネイルのようにしたい場合は表示画像のリンク先を拡大画像にする必要があります。 画像表示テスト 自分の.
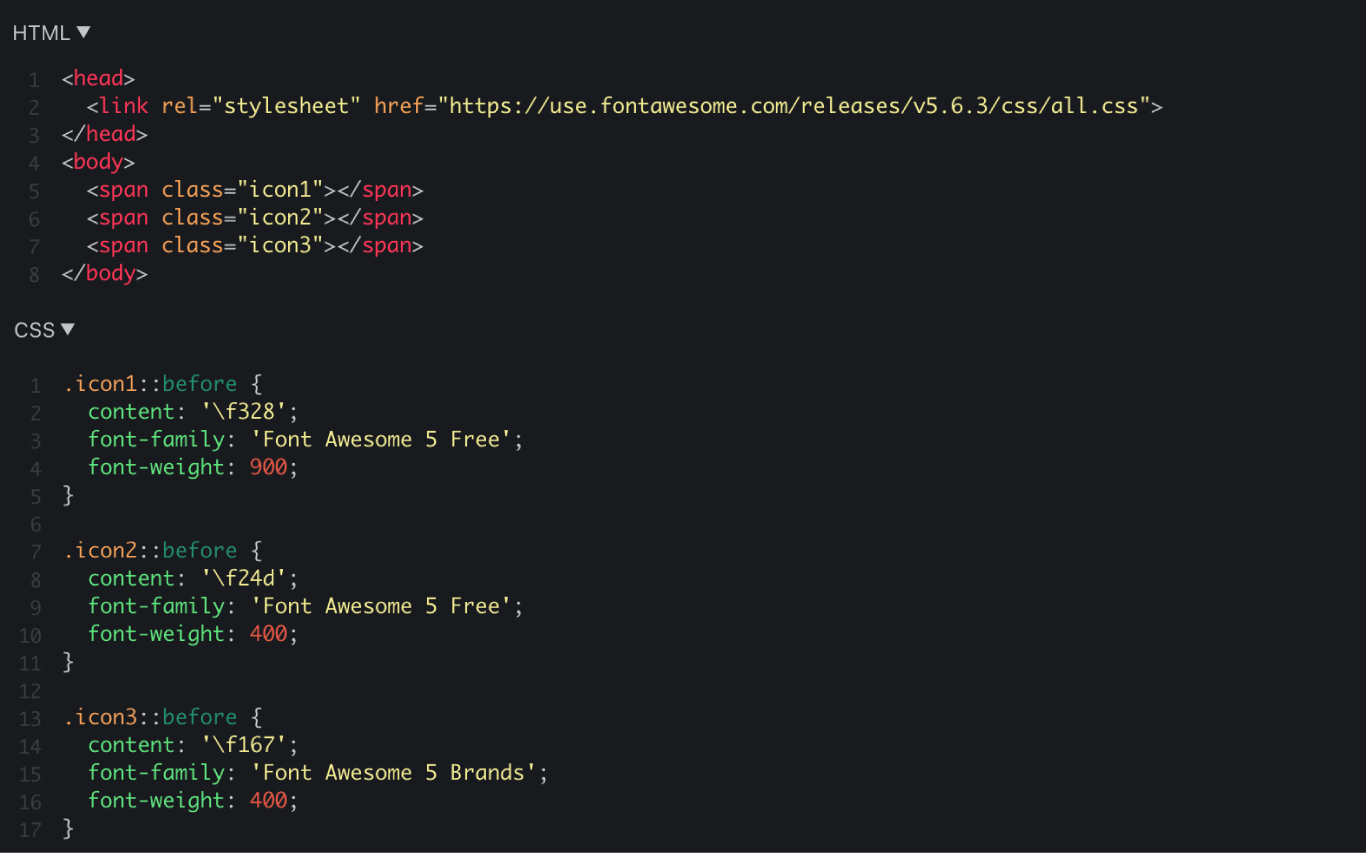
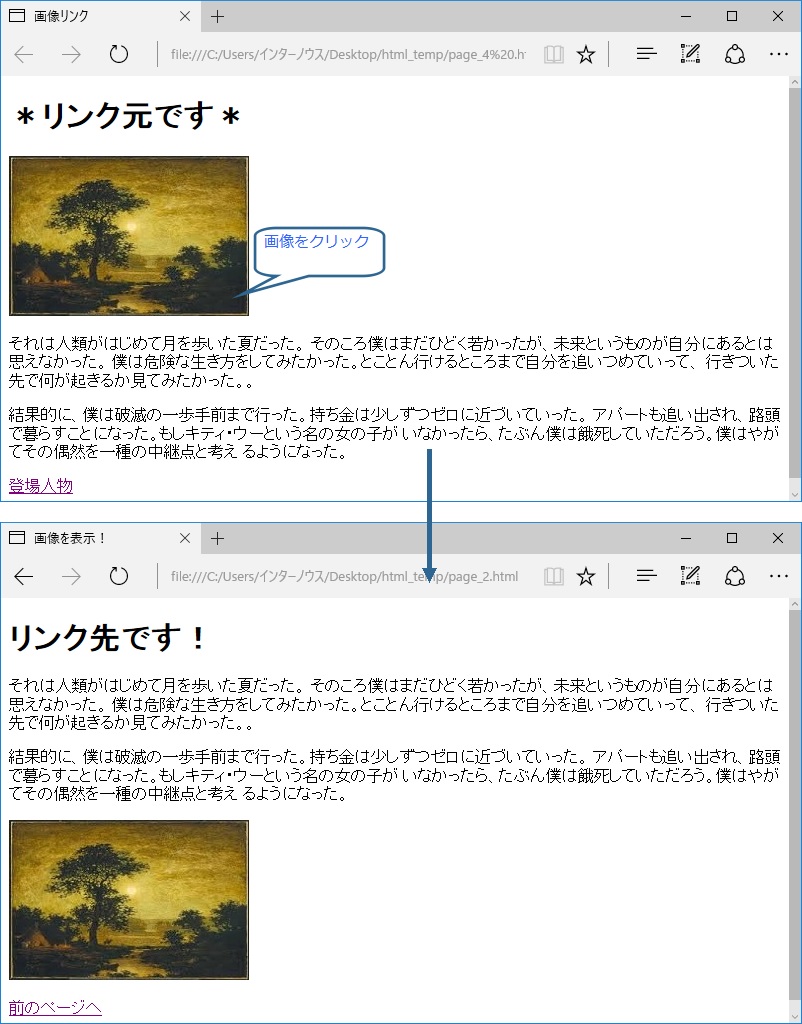
特定のページに飛ぶ画像ボタンのHTMLコード ・・・ のaタグで囲まれた部分が、リンクとなります。 aタグで画像表示タグである を囲むことで画像ボタンがリンクになります。 この場合は、画像のリンクで別のページに移動できるようにしています。.

リンクをカテゴリー分けしたいのですが プラグインを追加しても同じリンクが複数表示されてしまいます ヘルプ 忍者ブログ

マスター管理者の操作を行います

Htmlでlinkタグとscriptタグを使ってファイルを読み込む方法 初心者向け Techacademyマガジン
Html リンク 画像表示 のギャラリー

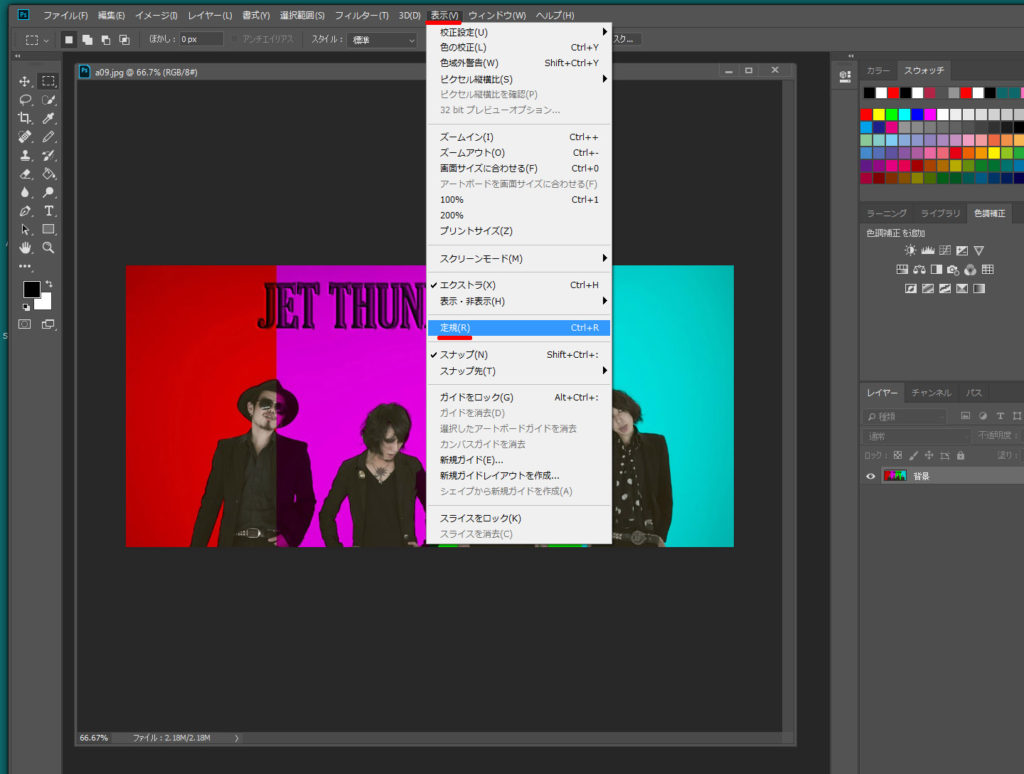
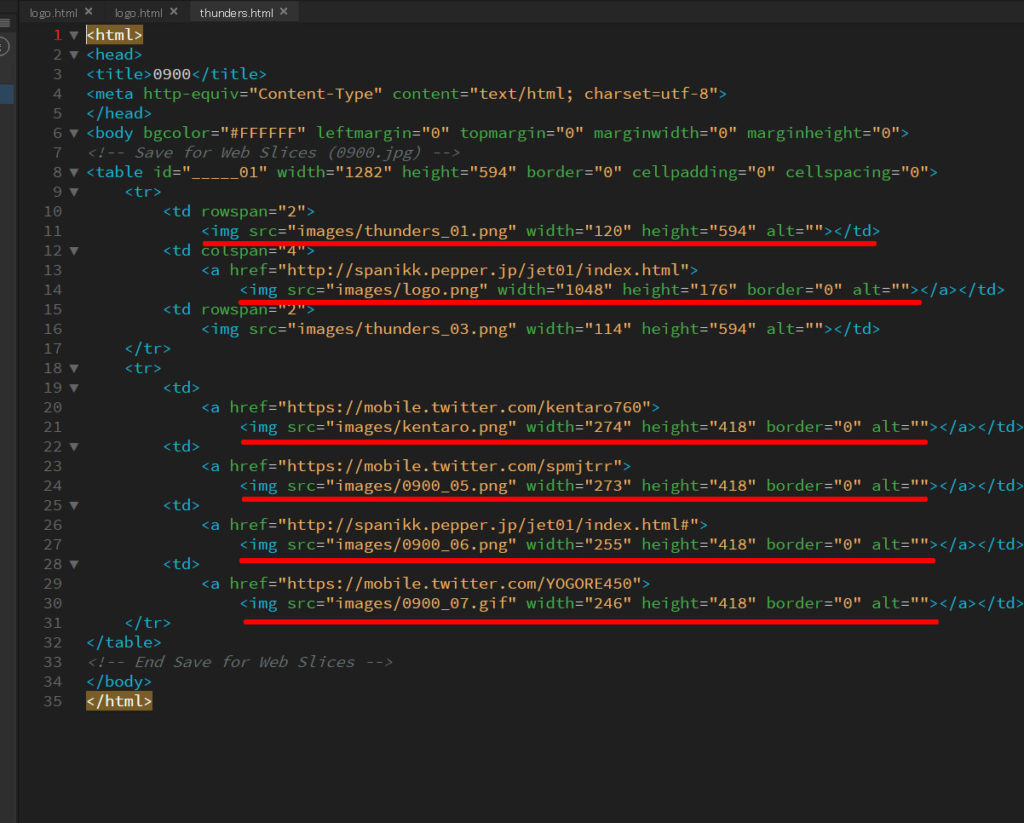
画像スライスしてhtmlにリンクをかける Pepper On Weblog

Html Excelで表示するとハイパーリンクでエラーが発生する

ブログ 初心者でも簡単にスマホからでもhtmlタグリンクを作成できるサイトを紹介 Akamaruserver

リンクプレビュー 機能をリリースしました Chatworkブログ

Hp作成講座

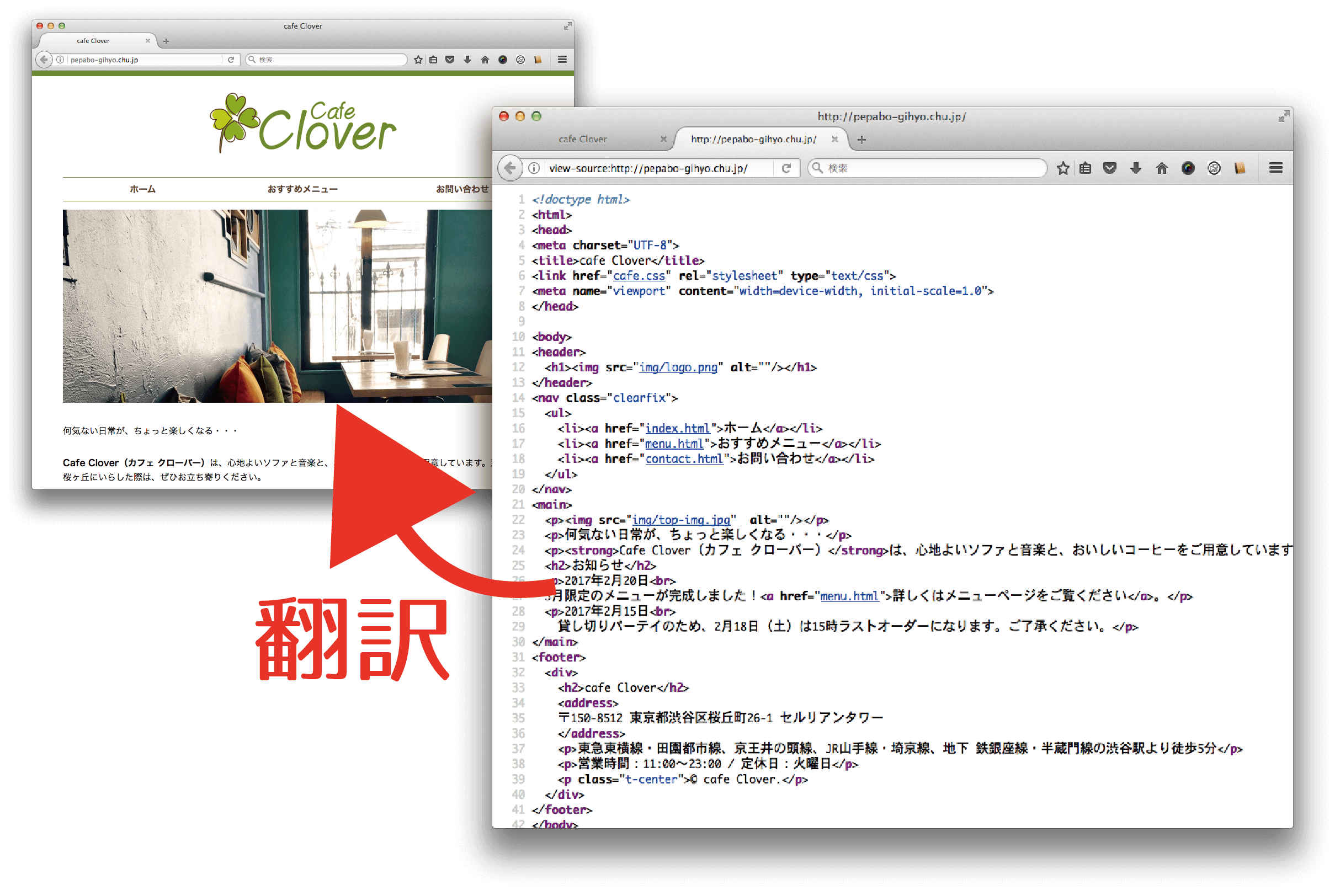
ロゴ画像を表示する ウェブ制作チュートリアル

Htmlでimageタグを使って画像を表示する方法 初心者向け Techacademyマガジン

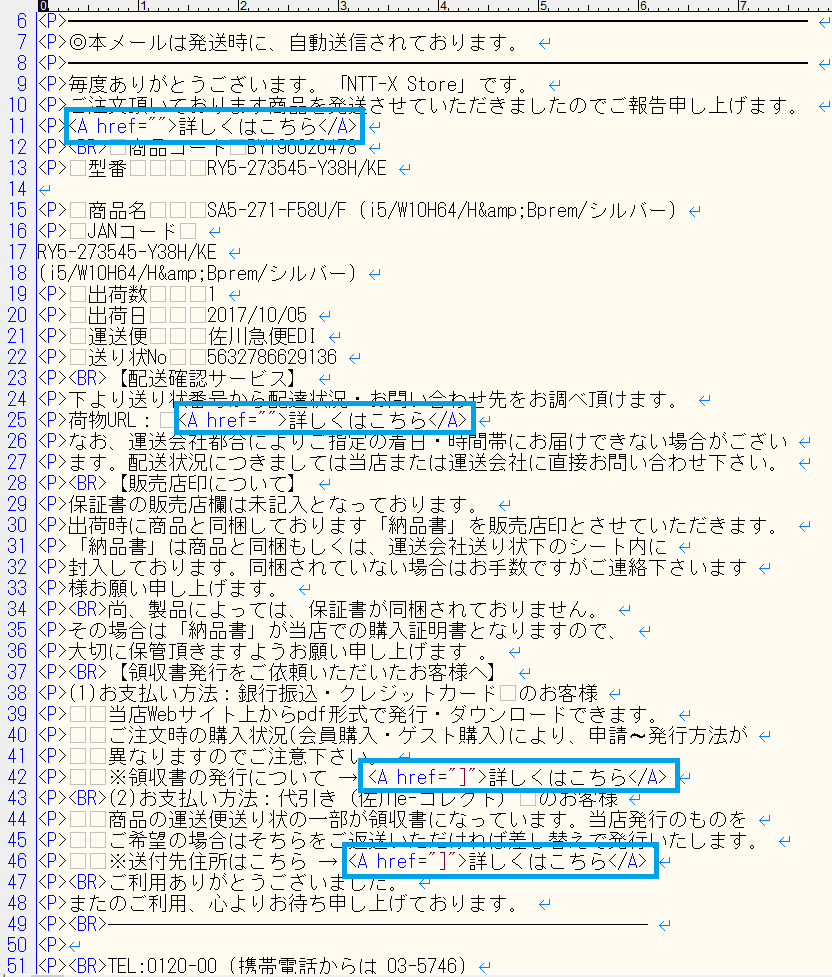
Miyuki Chikara 注文番号 英数 数字 数字 の件名で Ntt X Storeを騙る不審メール Am1 30頃 不審な添付やリンクなし Htmlパートを表示すると隠しのimg Srcで Hxxp Apemzi Com Wp St Index Php 2f 文字列 に開封者を特定する文字列送付

初心者必見 Htmlとは 5ステップ書き方から表示までを覚える ケビンブログ

リンクの張り方

画像スライスしてhtmlにリンクをかける Pepper On Weblog

Html Link リンクを設定してみよう プログラマカレッジ

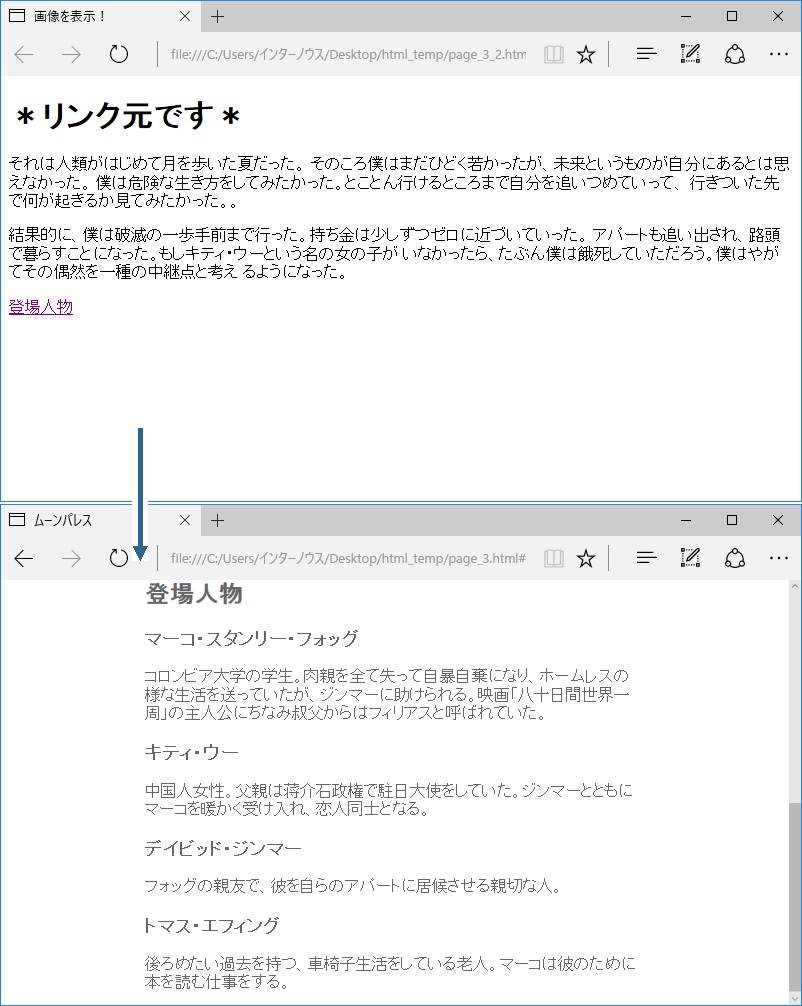
リンクの移動先にid名を付ける ウェブ制作チュートリアル

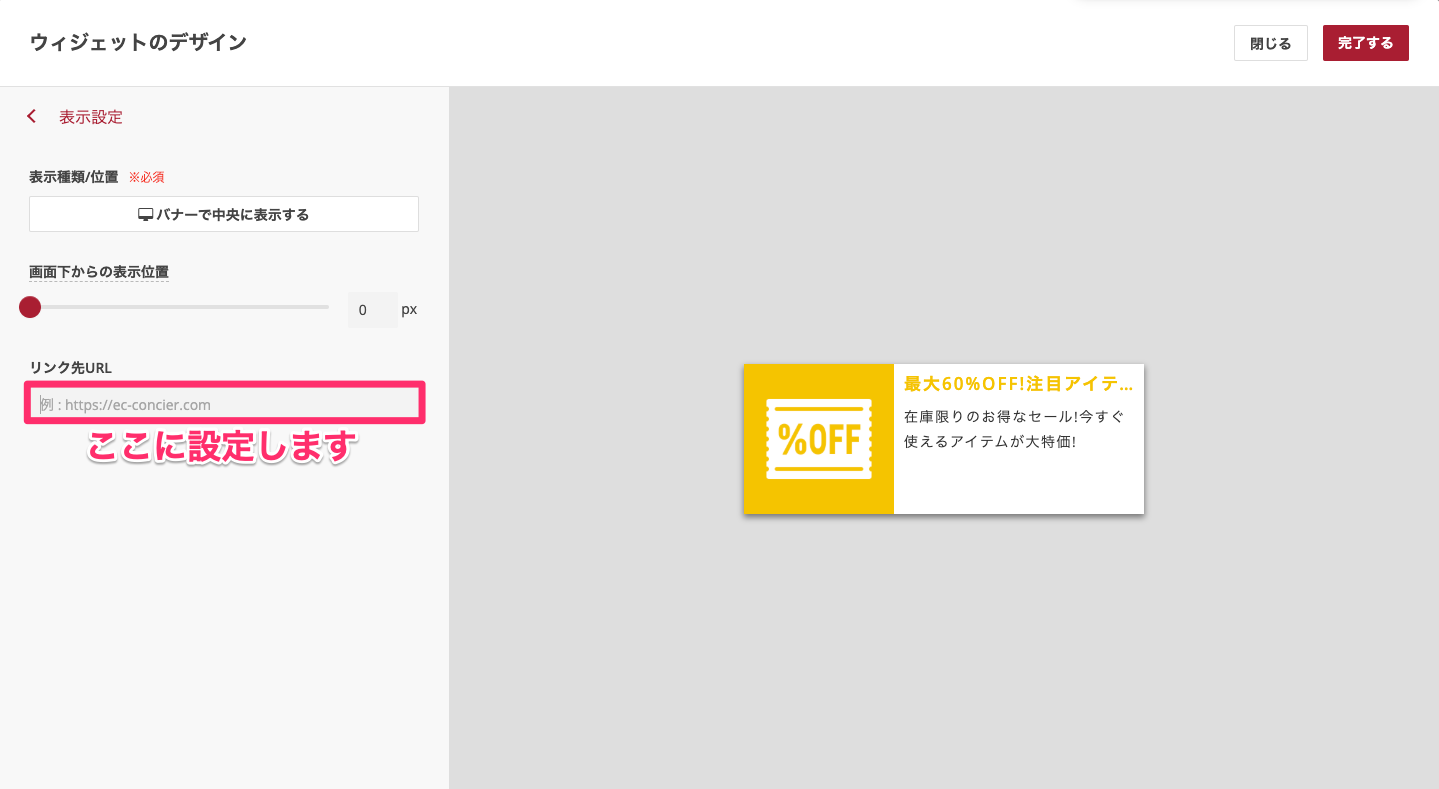
ウィジェットをクリックした時にhtmlの要素をクリックさせる方法 Ecコンシェルサポートサイト

動画解説付 はじめてのウェブページを20分で作成してみよう Udemy メディア

文字リンクを作る方法 リンクカード削除する 加藤敦志 Ameba Ownd 札幌 ホームページ作成 アメーバオウンド アメーバオウンドマイスター
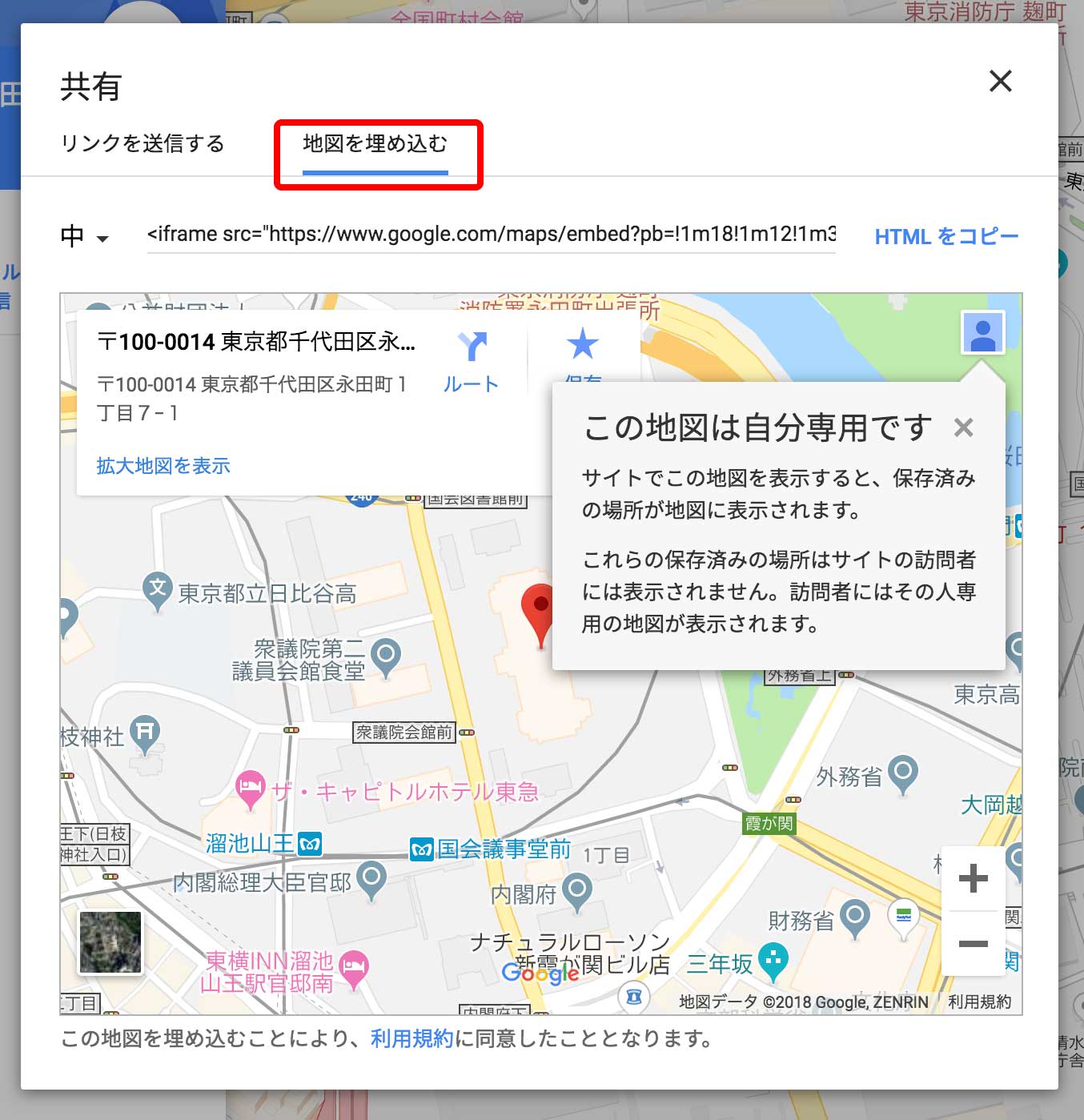
シニアのネット活用ライフ 七転び八起き Googleマップ Yahoo 地図をホームページ ブログに活用する方法とは

Fc2ブログで 美しいブログカードを使ってリンクを張る Heart On My Sleeve

リンク部分に背景画像を指定する ウェブ制作チュートリアル

エアプチ 東巻王国 Pictspaceで店舗作成後店舗設定画面を開くと 店舗の注意事項など というテキスト入力スペースがあります この欄に入力した内容がpictsquareお品書きの下に表示されます しかもhtmlタグ記述も可で リンクを張ることもできます

初心者向け コードを表示する簡単な方法 Codecampus

Websta塾 相対パスと絶対パス

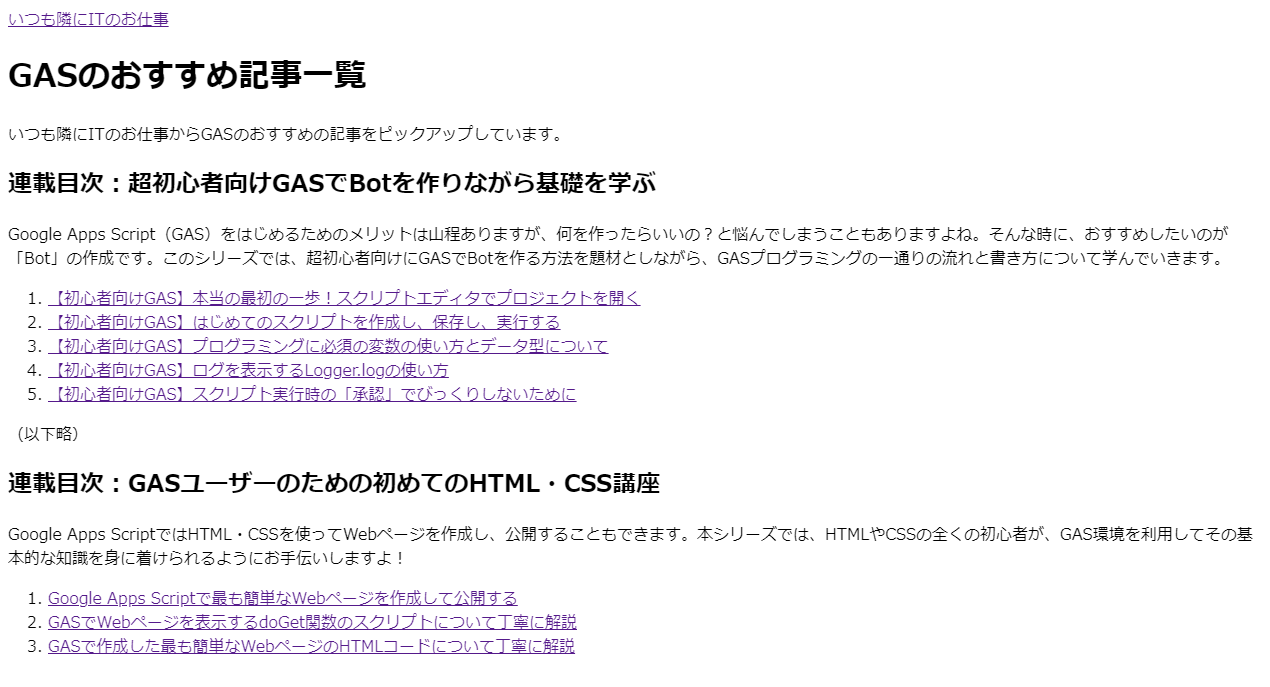
Gasユーザーのためのhtml入門 アンカーリンクを張るaタグの書き方

Atomエディタでhtmlコードを書いたがwebブラウザ上で画像が表示されない スタック オーバーフロー
2

Htmlの階層 パス 画像が表示されない リンク切れのときに マンガでわかるホームページ作成

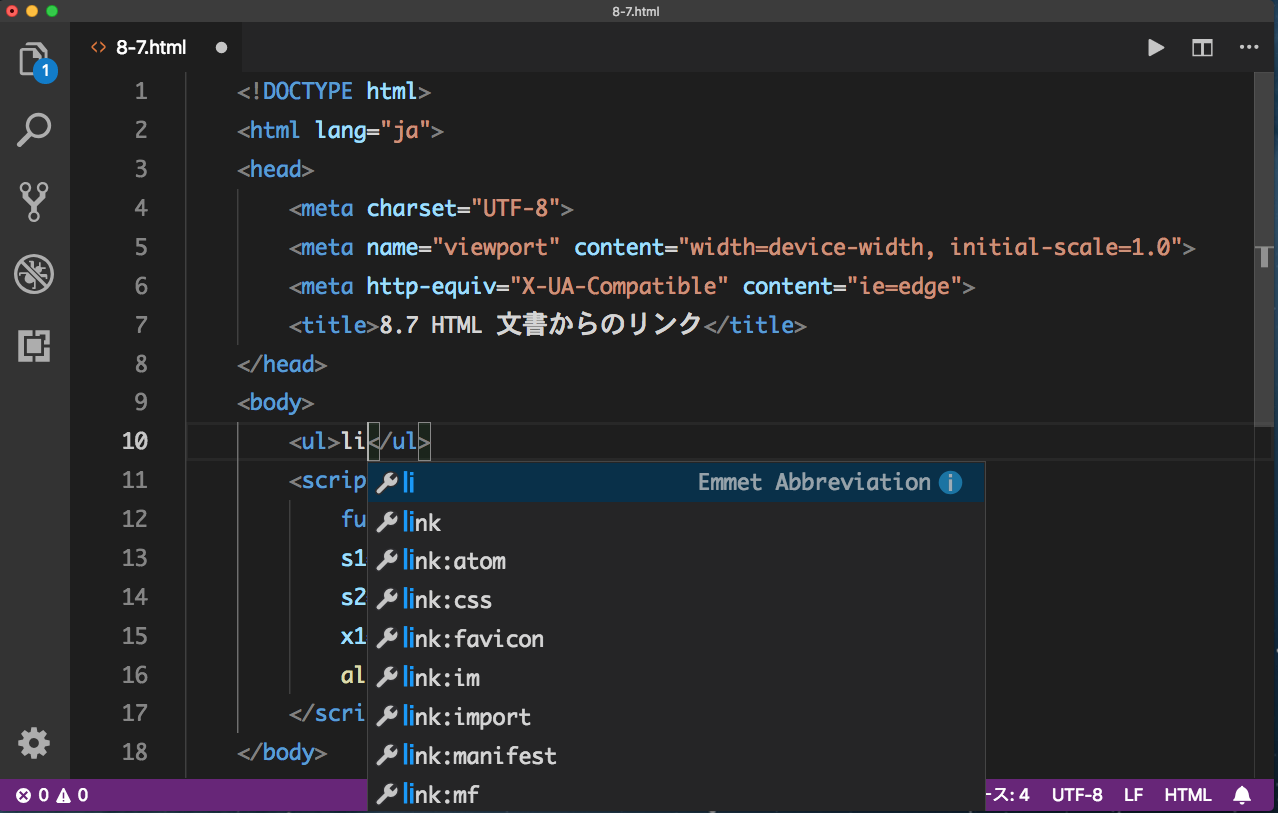
Visual Studio Code を使った Javascript プログラミング Heroic 2x

ネットショップ Base のhtml編集 初級編 商品検索窓を移動させよう ネットショップ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア

ピクスクからみてもok Pictspace 頒布物 お品書き下部分の装飾htmlタグ なるへそ

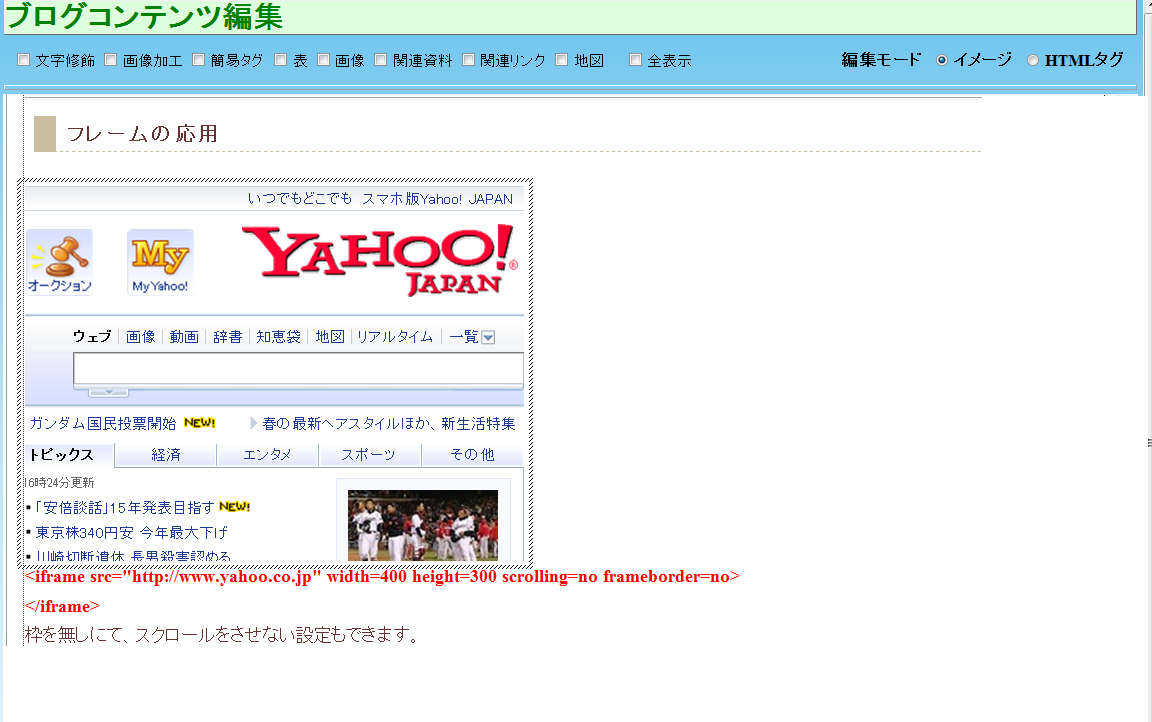
37 フレームを利用したwebページ表示 水戸市学校間ネットワーク まごころネット 水戸市総合教育研究所 公式ホームページ

Html Link リンクを設定してみよう プログラマカレッジ

Html リンク画像の上にリンク文字を置きたい Teratail

Cssで外部リンクにだけアイコンを表示する方法 Changeup

ガルーンポータル活用 Tips 1 行き先案内板 Cybozu Developer Network

初心者向け Htmlで画像にリンクを付ける方法 Codecampus

ホバー上のブラウザの左下 右下にリンク情報を非表示にする方法

ハイパーリンクを Webページ メール スライドに追加する

Html ホームページの作り方 Wordpress Jquery Seo

Syntaxhighliter Evolved Wordpress記事中でコードを綺麗に表示するおすすめプラグインの使い方 でざなり

Tayoriで作成したフォームをwordpressで設置する方法 Tayori Blog

Wordpress Jinブログカード 表示されない ネットワークスペシャリストを目指して

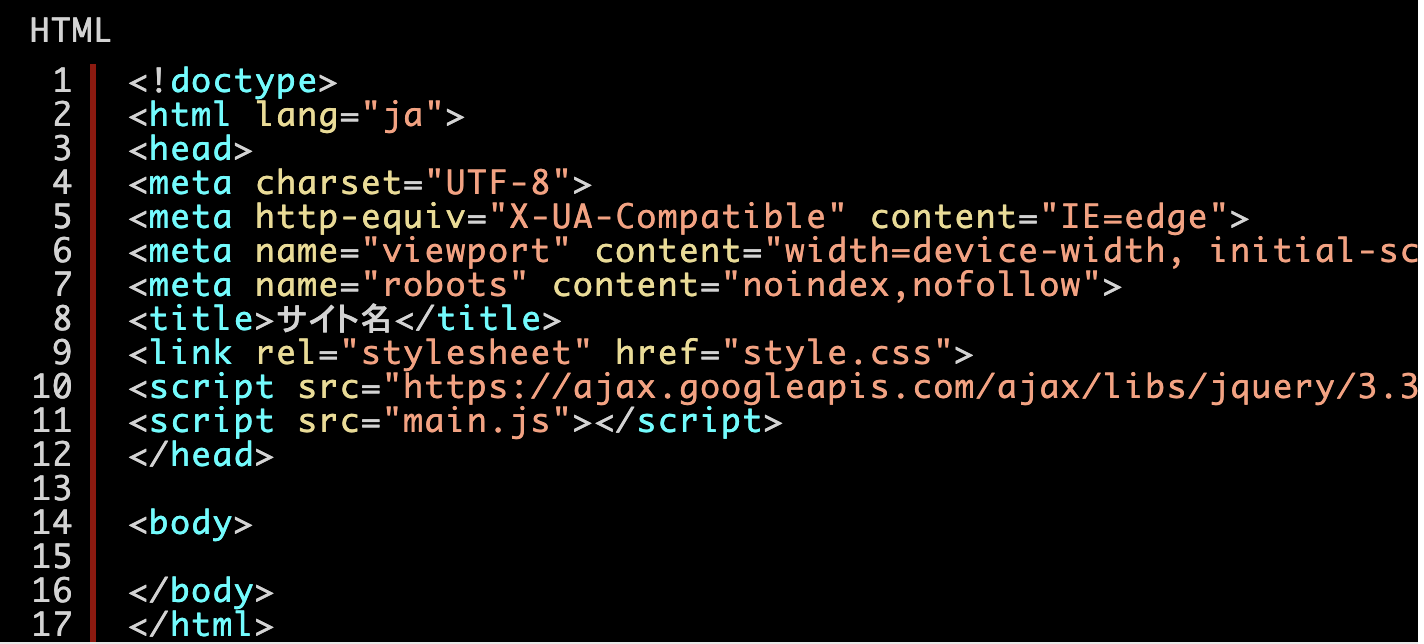
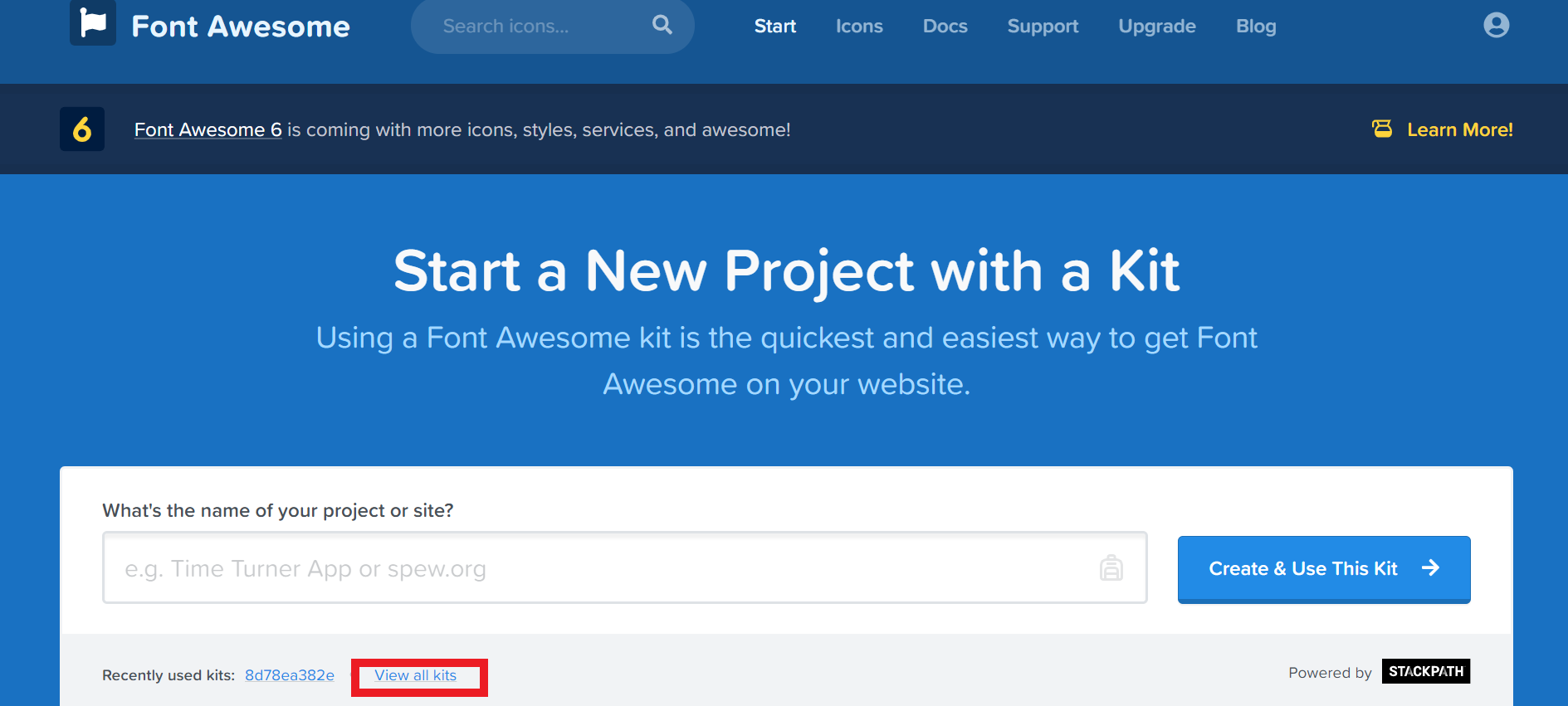
最新版 Font Awesome 5でアイコンを表示させよう

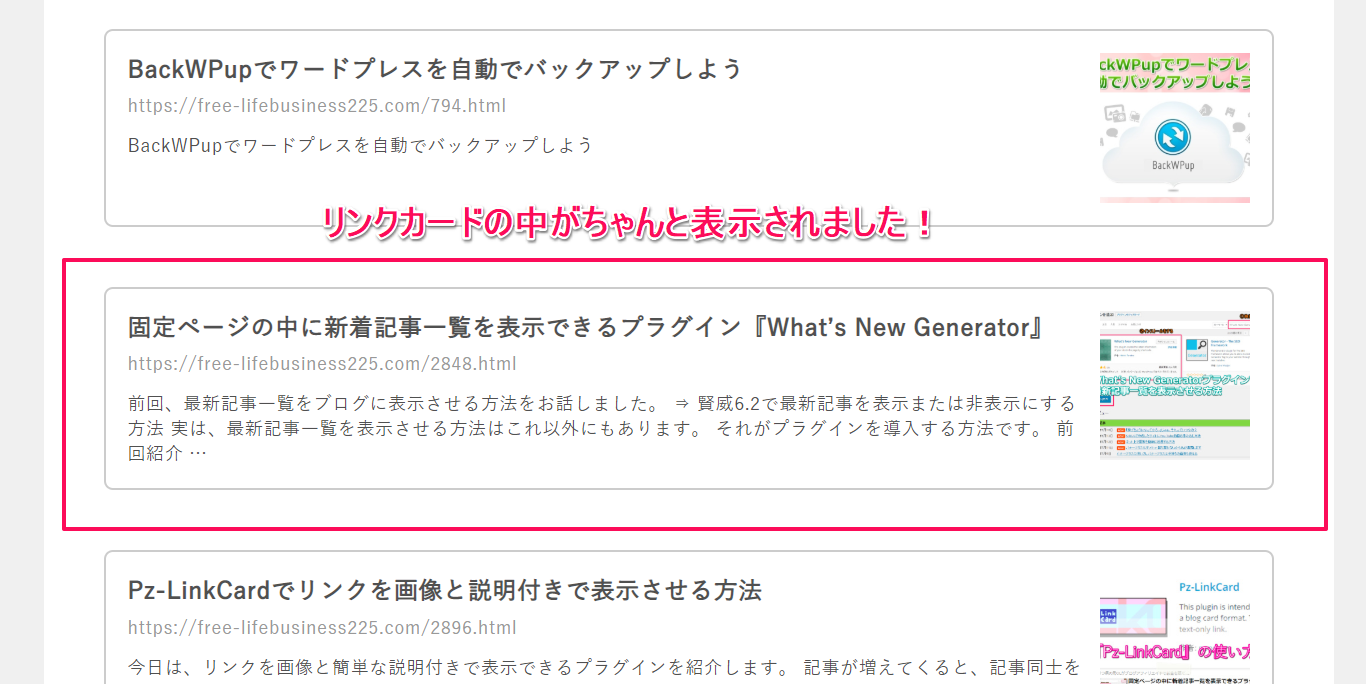
賢威8のリンクカードの中が表示されなくなった時に表示させる方法 うつ病の元olがブログアフィリエイトでお金を稼ぐ方法

Html Djangoのhtmlがブラウザ上でむき出しで表示されてしまいます Teratail

Html Link リンクを設定してみよう プログラマカレッジ

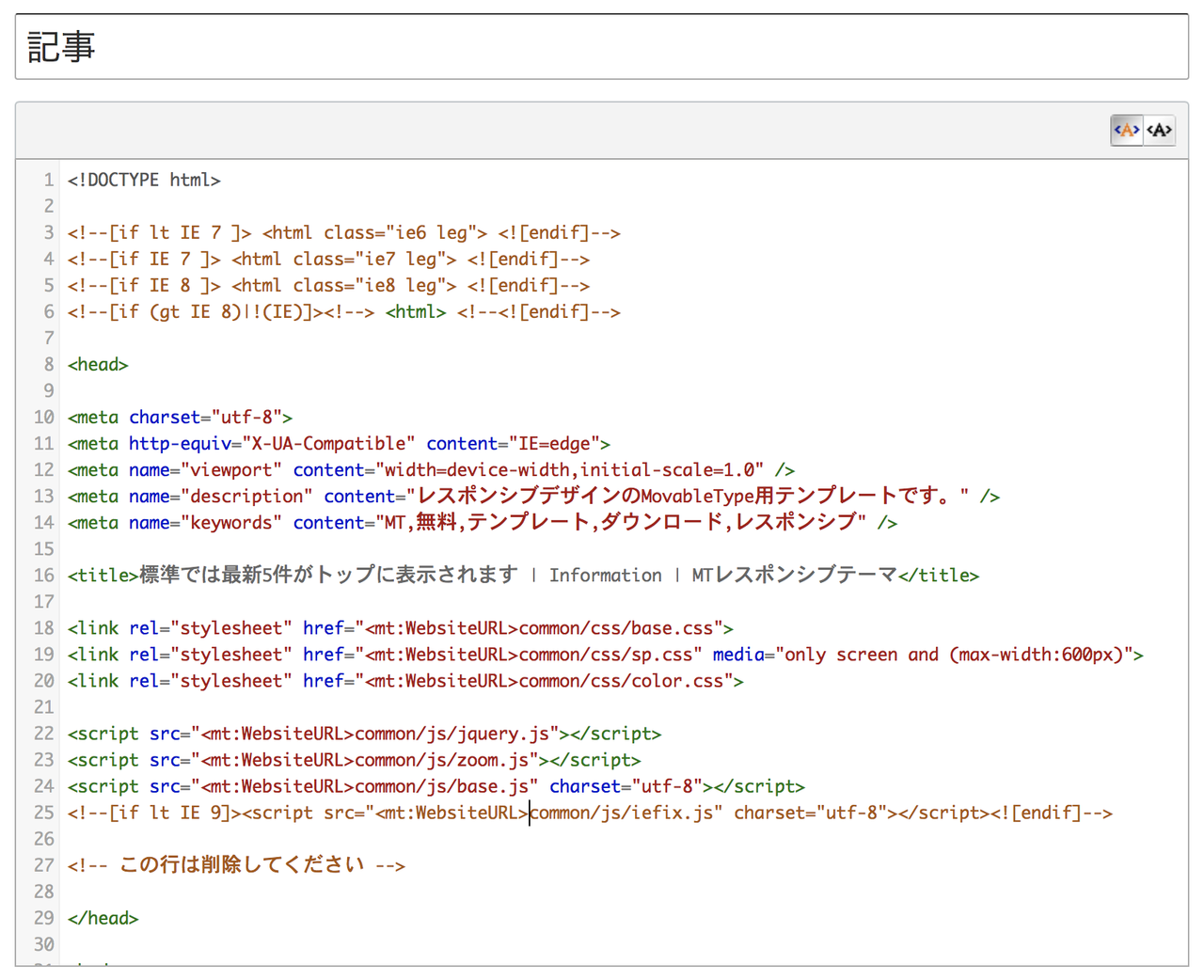
Movable Type入門 新着情報をcms化の続き ウィゾ プロダクション

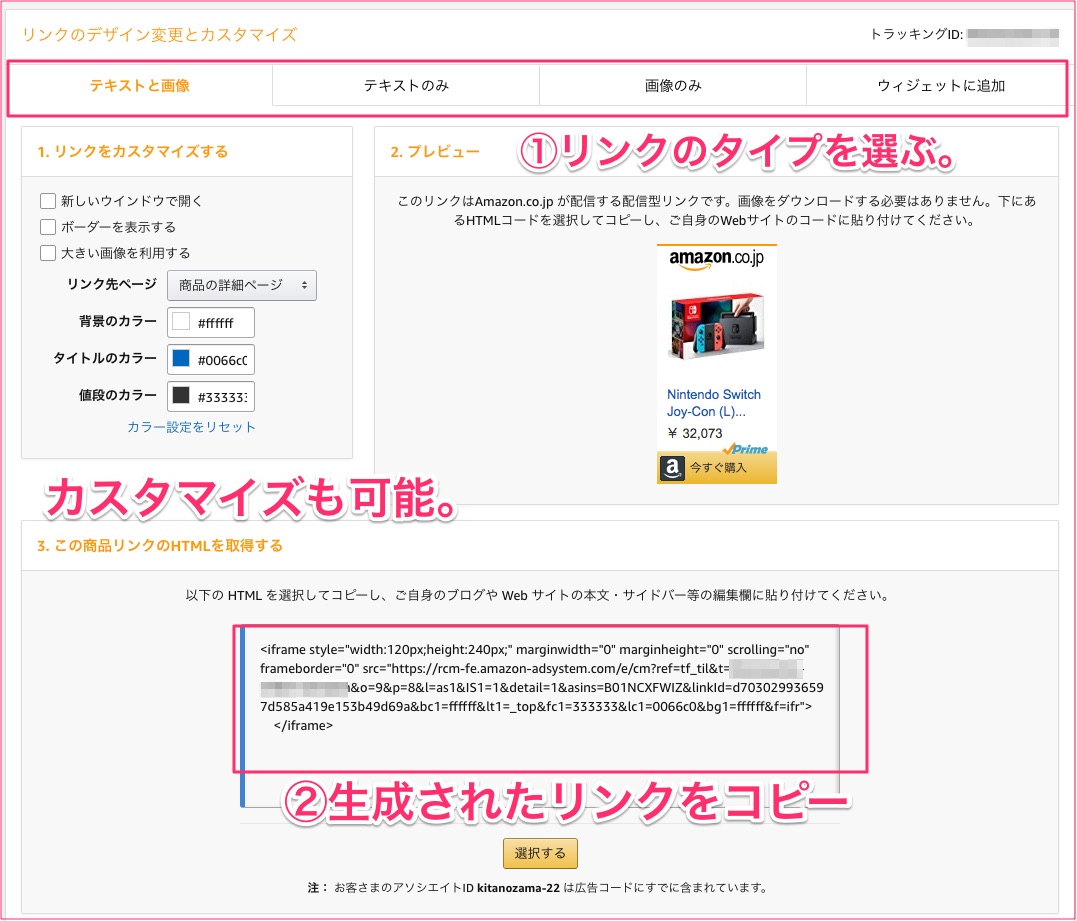
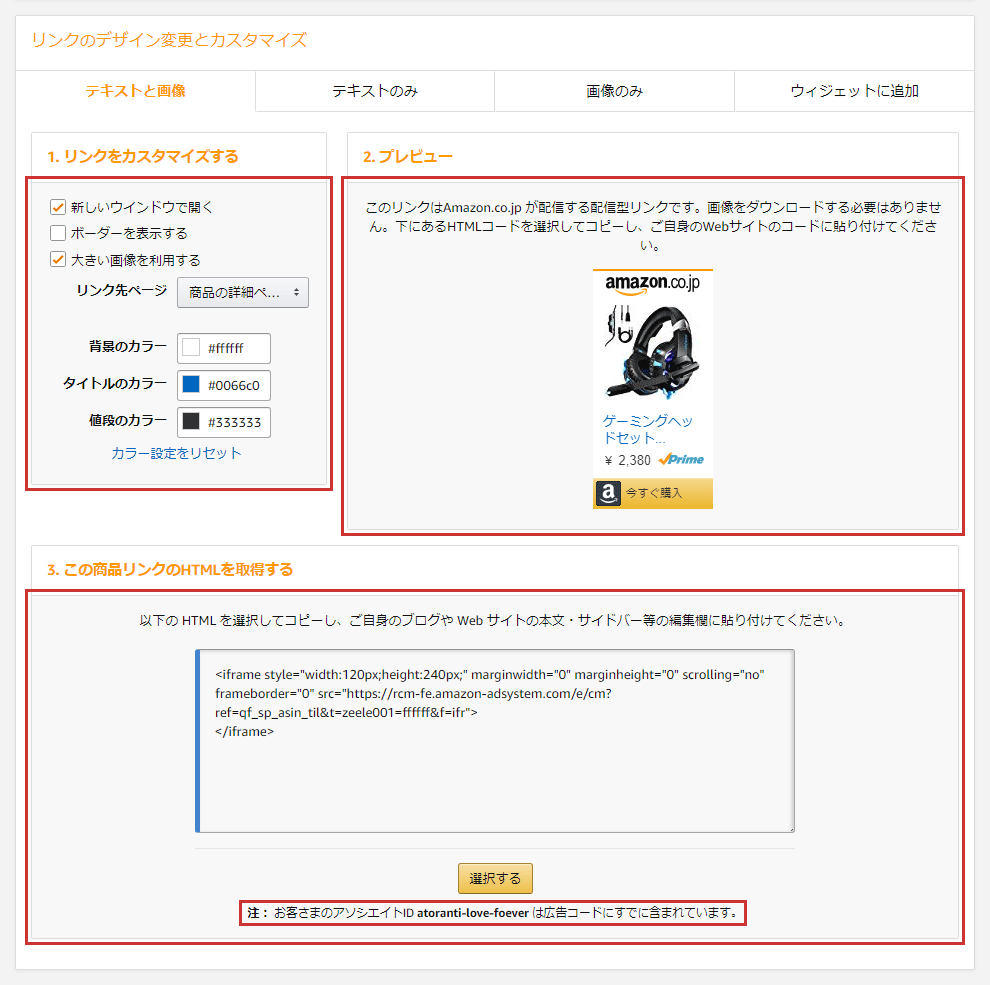
Amazonアソシエイトのリンクの作り方 カスタマイズ方法 北っちの自分メディア

初心者向け Cssでアイコンとは Fontawesome の使い方を徹底解説 ウェブカツ公式blog

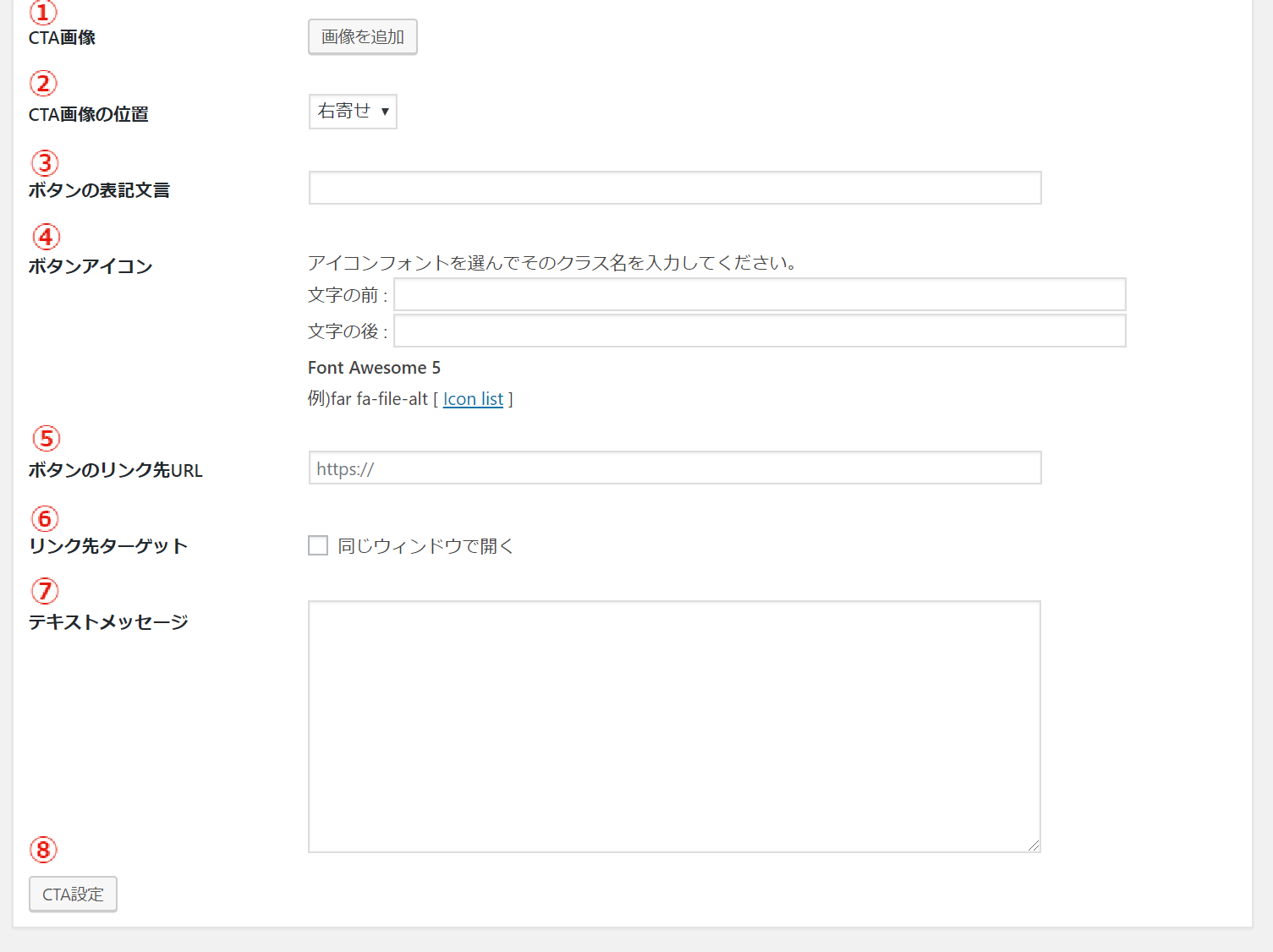
1つのctaに複数のリンク ボタン を入れる方法

Htmlでリンクの貼り方 Aタグの使い方 マンガでわかるホームページ作成

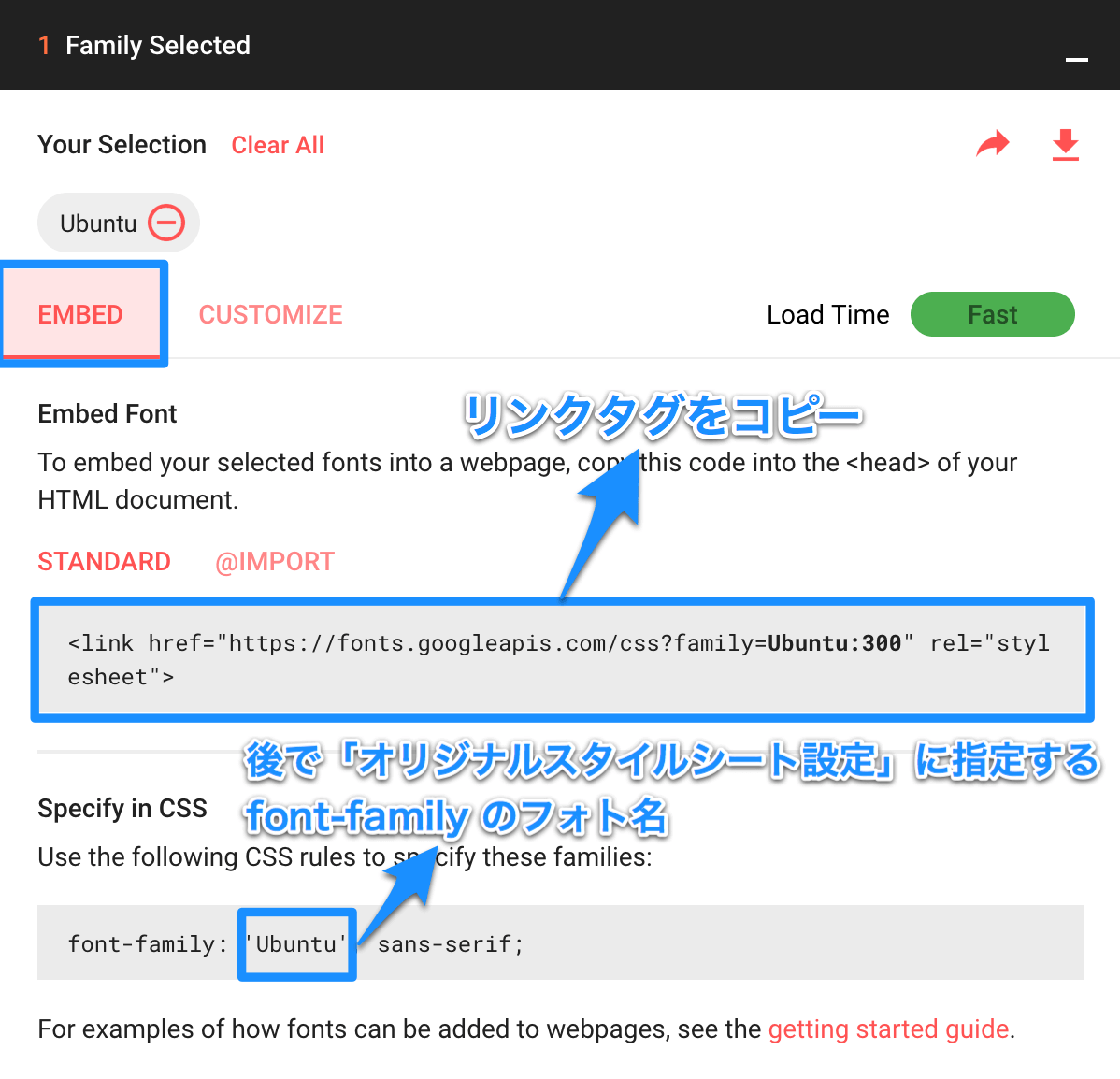
好きな箇所に好きなwebフォントでテキストを表示しよう Wordpress テーマ Digipress

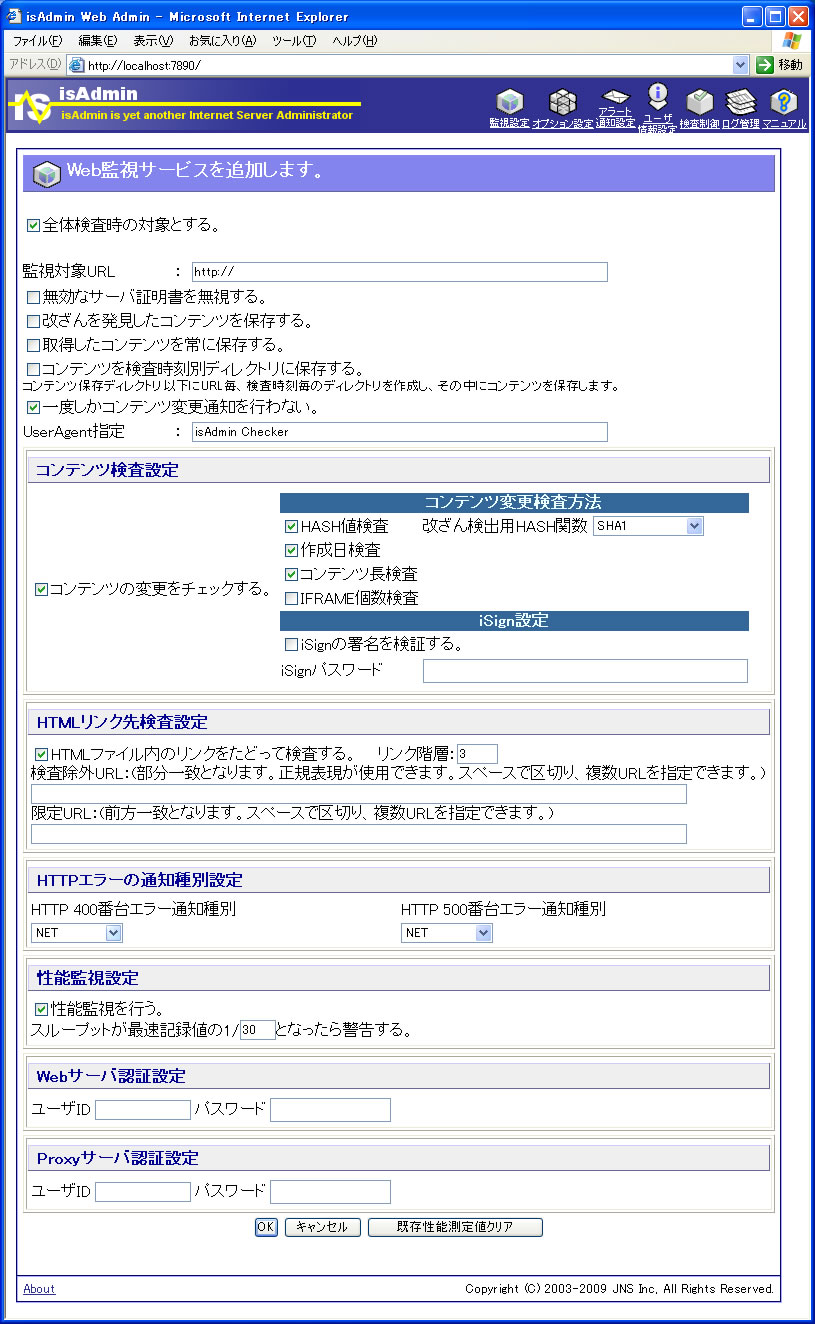
Web改ざん監視サービス編集

Python Djangoでbootstrapの導入とベーステンプレートの解説

行き先案内板 Html サイボウズ Garoon ガルーン 10名から数万名まで使えるグループウェア

アメブロの画像にリンクを貼る方法 初心者にもわかりやすく説明します さよみみ部屋

Htmlは変えたくない でも レスポンシブで表示順序を変えたい そんなあなたに贈るflexbox Tips ゴーリストデザインブログ

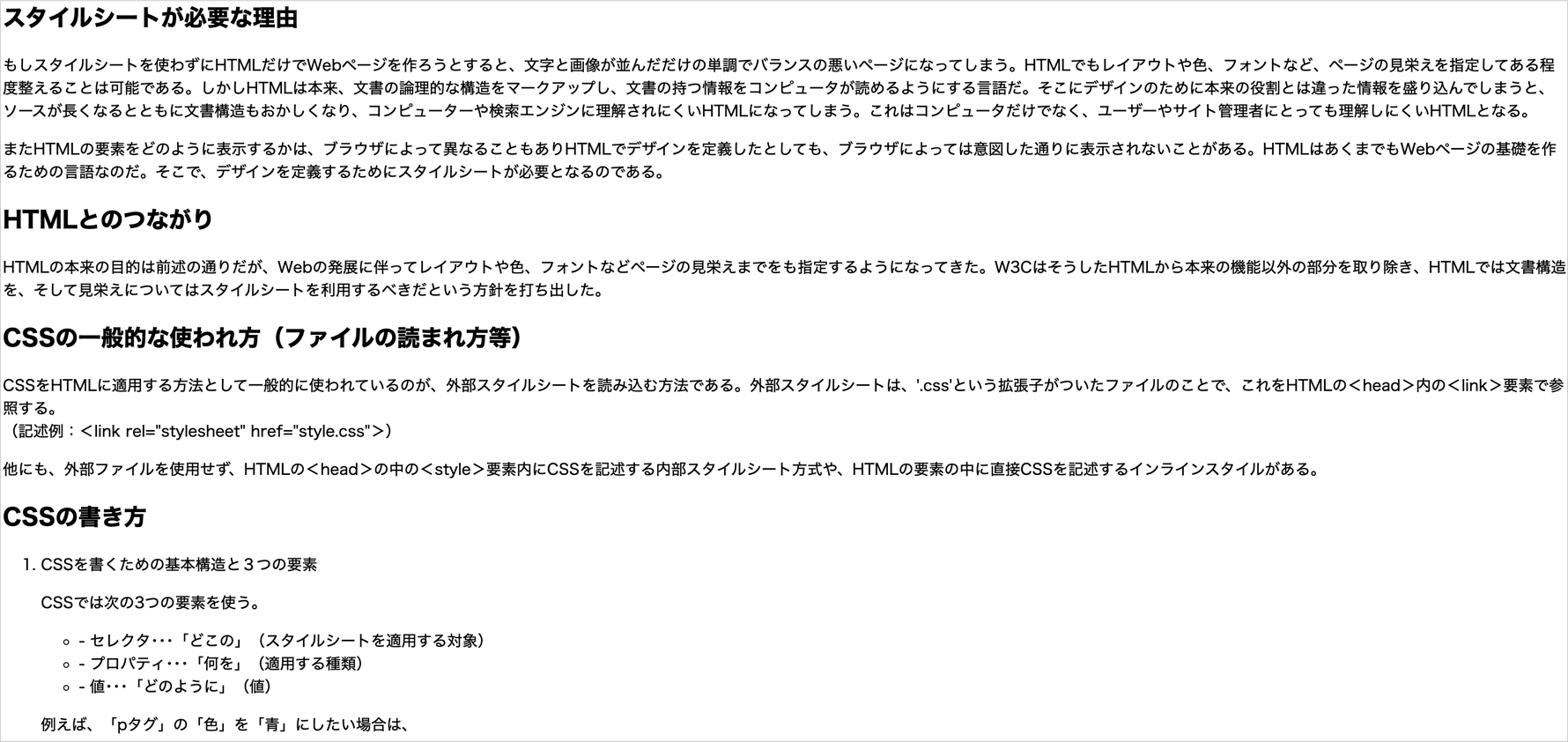
Cssとは Webデザイン Webデザイナー専攻 デジタルハリウッドの専門スクール 学校

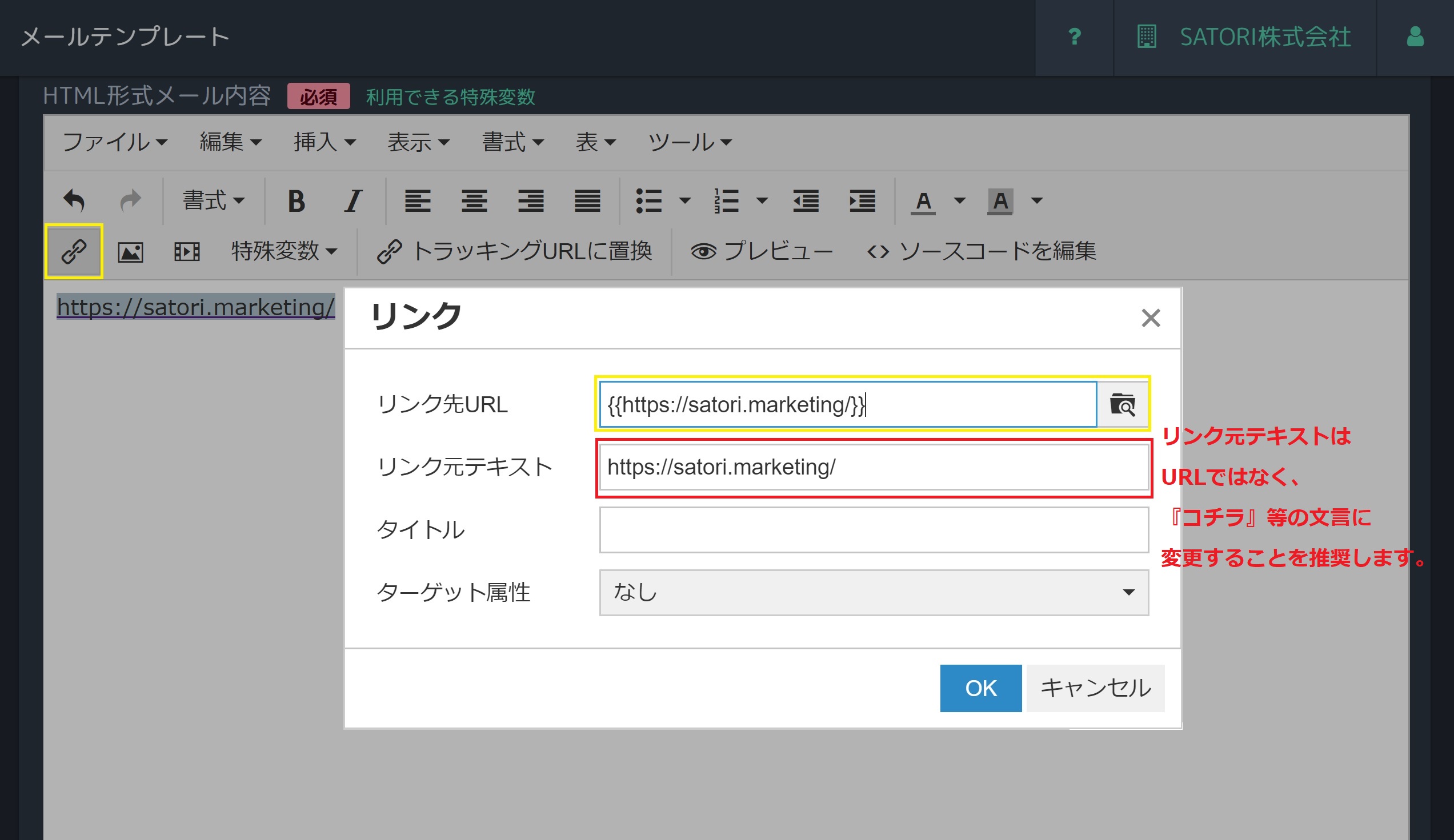
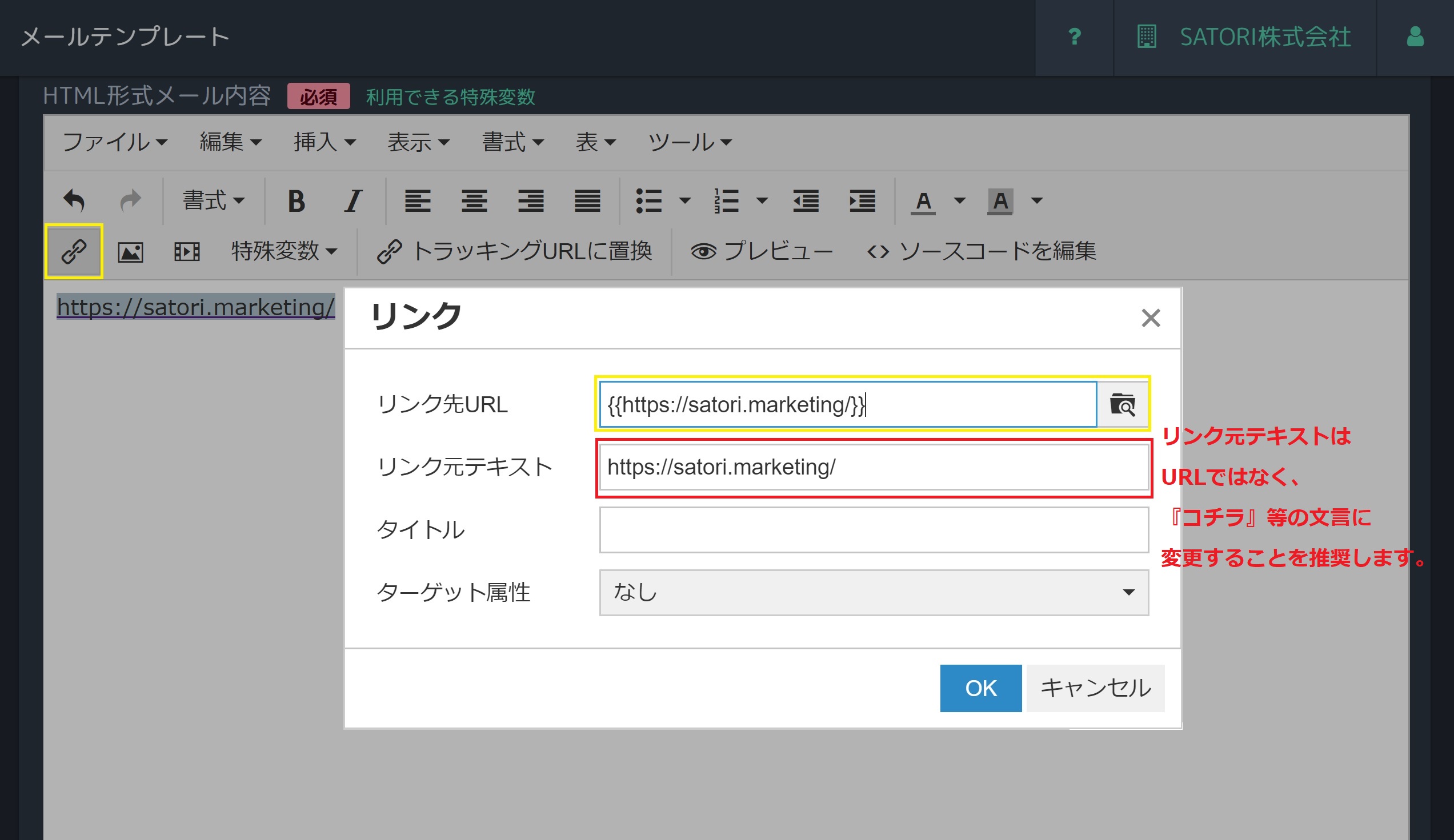
メールのurlクリック数 Urlクリック率 がカウントされない Satoriサポートセンター

Desknet S Neo システム管理マニュアル

什么是html链接 リンクって何 知識ゼロから副業web制作

シンプルなプロフィールページを作成できる Html名刺 のご紹介 北海道北見のweb制作会社デコル

Fc2ブログカスタマイズ サイドバーにバナーを表示させる方法 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡

Amazonアソシエイトをサイトに貼り付けよう 商品の探し方 表示形式を解説 ぜぇれさんのサイト

Html タグをそのまま表示させる Html 出力タグ シフト

第1回 ブラウザーにwebページを表示させるためにはなにが必要なの よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー

Htmlの階層 パス 画像が表示されない リンク切れのときに マンガでわかるホームページ作成

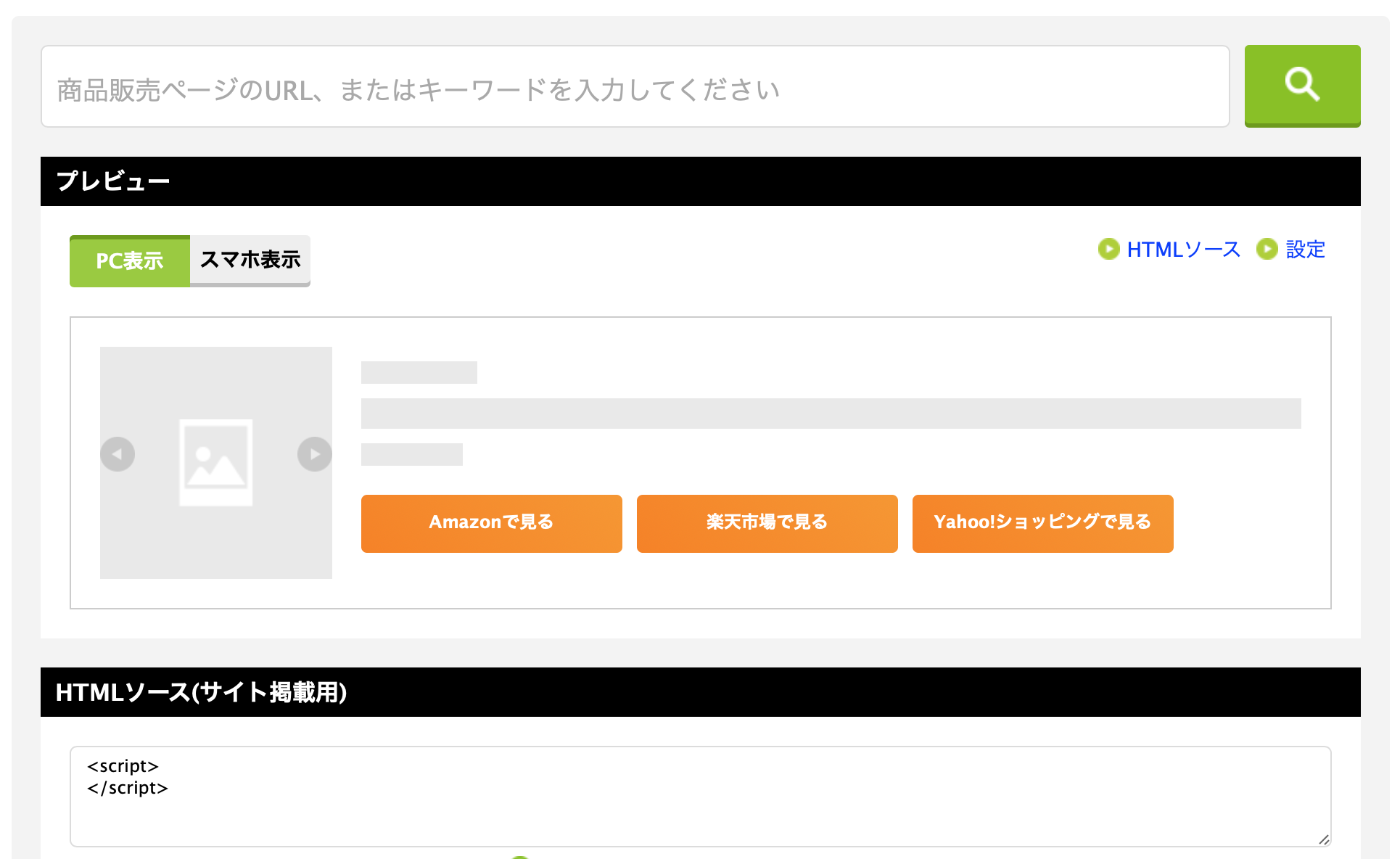
もしもで作れるamazon 楽天 Yahoo ショッピングへのかんたんリンクが便利 0と1

Lineにリンク共有でサムネイル表示 プレビュー対策が必須 ネットビジネス アナリスト横田秀珠 対策 表示 プレビュー

Tayoriを活用して お問い合わせフォームをhtml形式で設置する方法 Tayori Blog

Google Mapの使い方

チートシート付き コーディングで頻出のhtmlタグをまとめました クリ スタ

Mvp Css 素のhtmlでもいい感じの表示に Moongift

Webサイト内にあるエントリーへのリンクを 設定しやすくする工夫 すずきカレーのa Blog Cmsメモ

ウェブメール システム管理

Iframely Htmlだけで画像付きリッチメディアを埋め込めるツール Keisuke Kuribara

Ima Blog Bloggerの文中にamazonアフェリエイトを挿入する

Remodalライブラリを使ってモーダルウインドウを表示する方法 Pressman Tech

Html ハイパーリンク ゆういち Note

賢威8のリンクカードの中が表示されなくなった時に表示させる方法 うつ病の元olがブログアフィリエイトでお金を稼ぐ方法

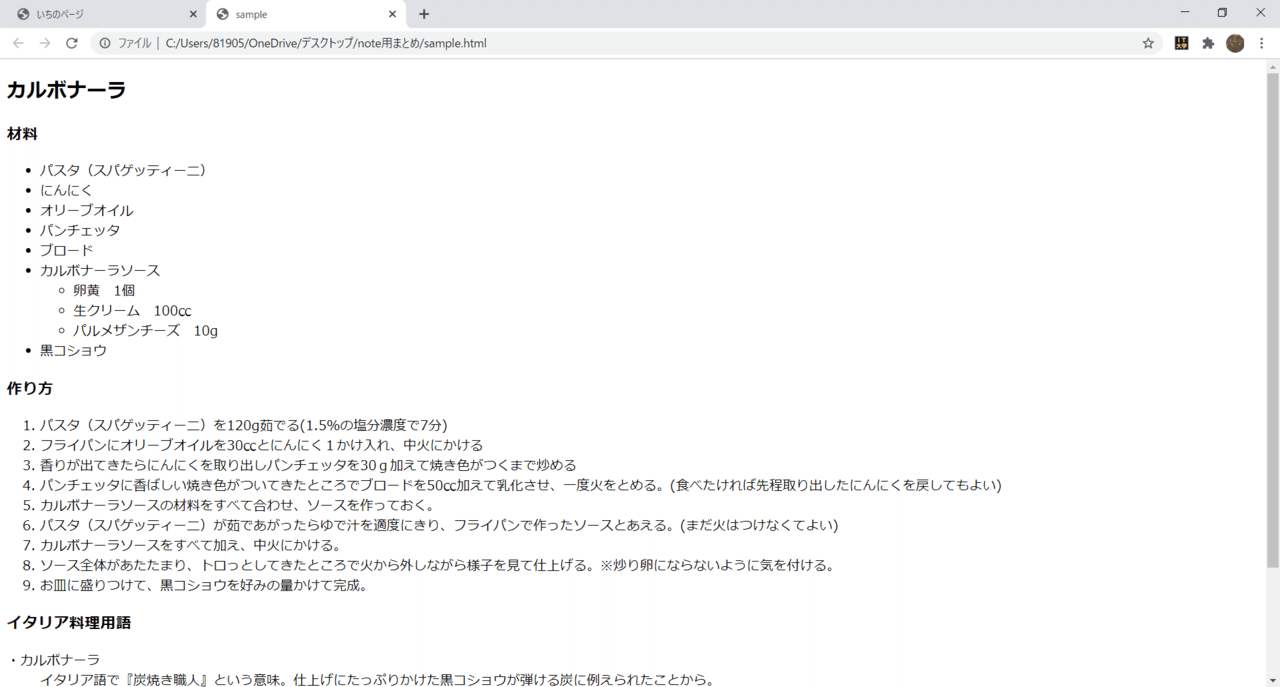
html文字と画像表示とリンクについて 初めてのwebサイト作成レッスン2 Private Fantastic

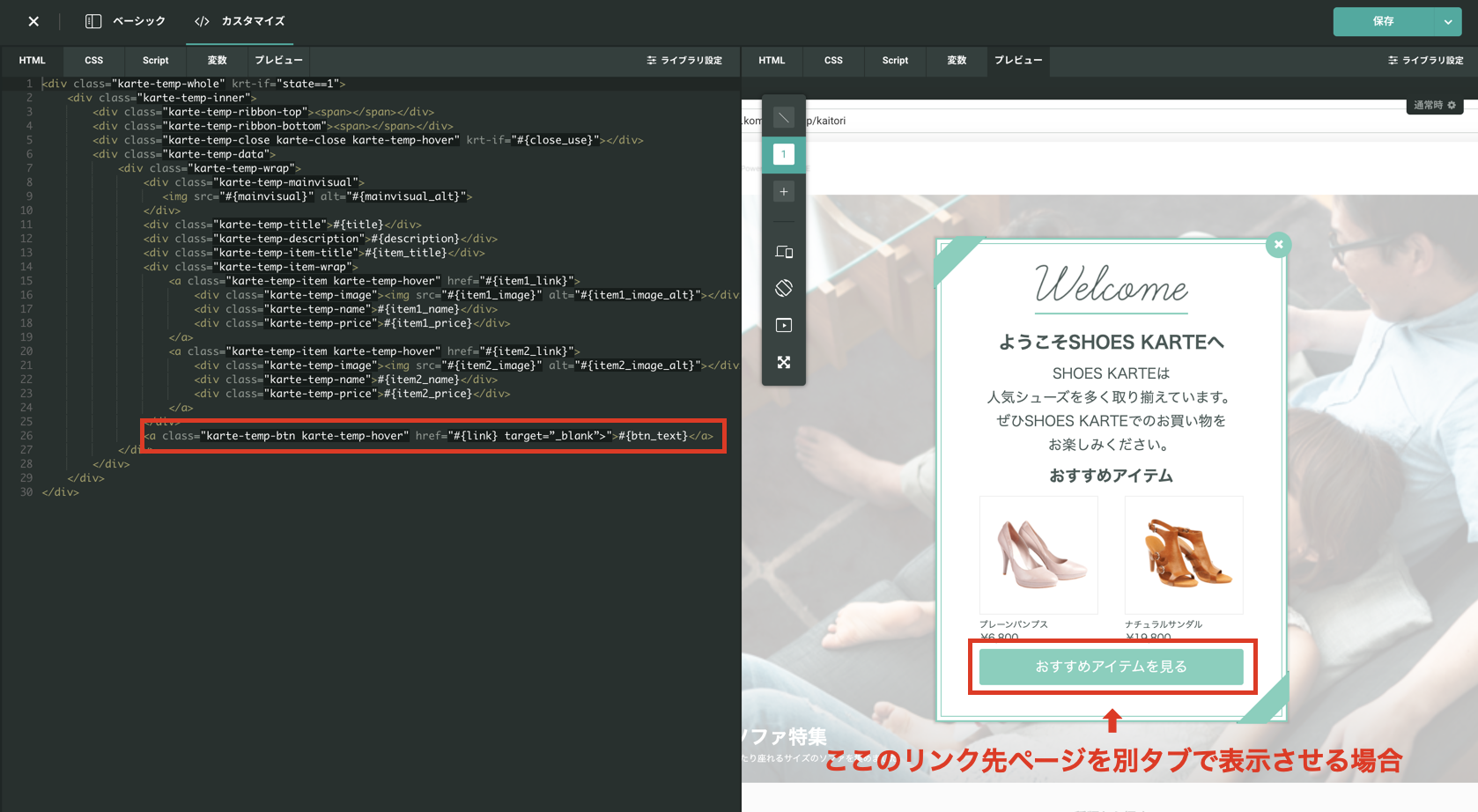
ボタンを押した時のリンク先を別タブで表示したい レシピ アクション カスタマイズ Karteサポートサイト

Checka11y Cssによるアクセシビリティチェック アクセシビリティblog ミツエーリンクス

Fc2ブログで画像リンクを行う方法 Fc2ブログのあれこれ

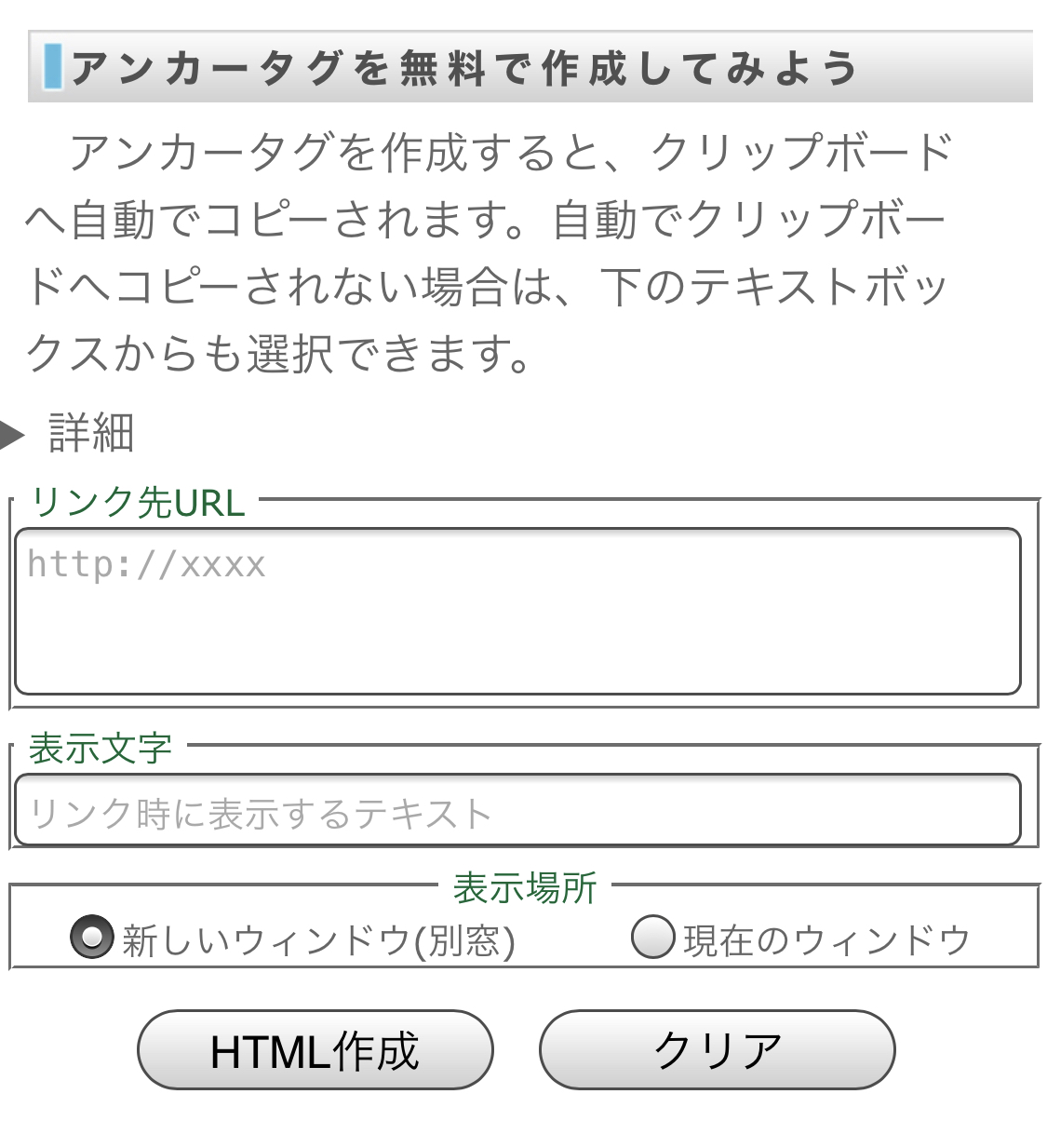
ブログ 初心者でも簡単にスマホからでもhtmlタグリンクを作成できるサイトを紹介 Akamaruserver

レコメンド管理画面 レコメンドメール設定 Saas型ecサイト構築プラットフォームはfutureshop

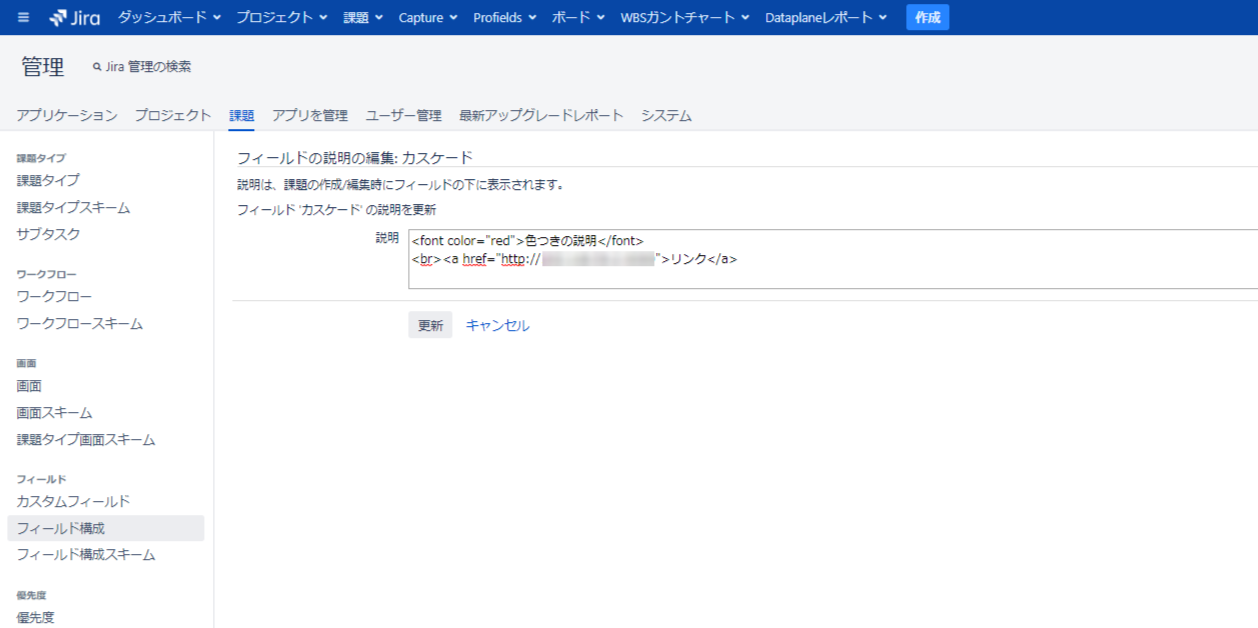
課題作成画面のフィールド説明文にhtmlタグを使用したい Rs アトラシアン製品 ユーザーコミュニティ

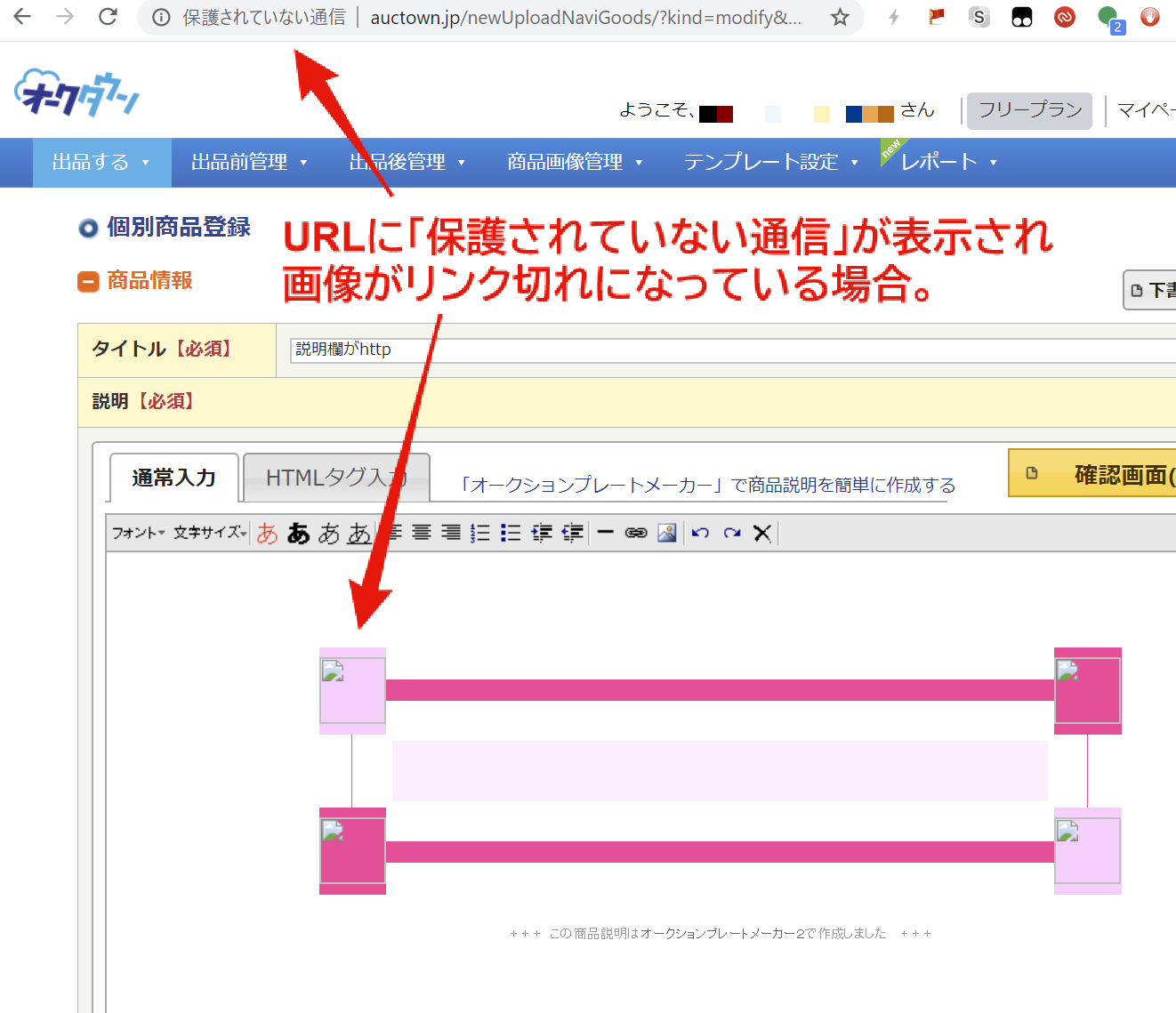
説明文の画像が表示されません オークタウンサポート

Html 勝手にaタグが追加されている Teratail

Html Css 5日目 リンクや画像の挿入 A タグ Href属性 Img タグ 完全初心者のアラフォーがプログラミングの勉強始めました

Htmlブロック Cs Cart日本語版 オンラインマニュアル

Adobe Dreamweaverでリンク切れチェックダリの雑記 Webプログラム版

Google Apps Script試行錯誤 Blog データポータルでリンクを作成したい Hyperlink関数

メニューのサイズを指定する ウェブ制作チュートリアル

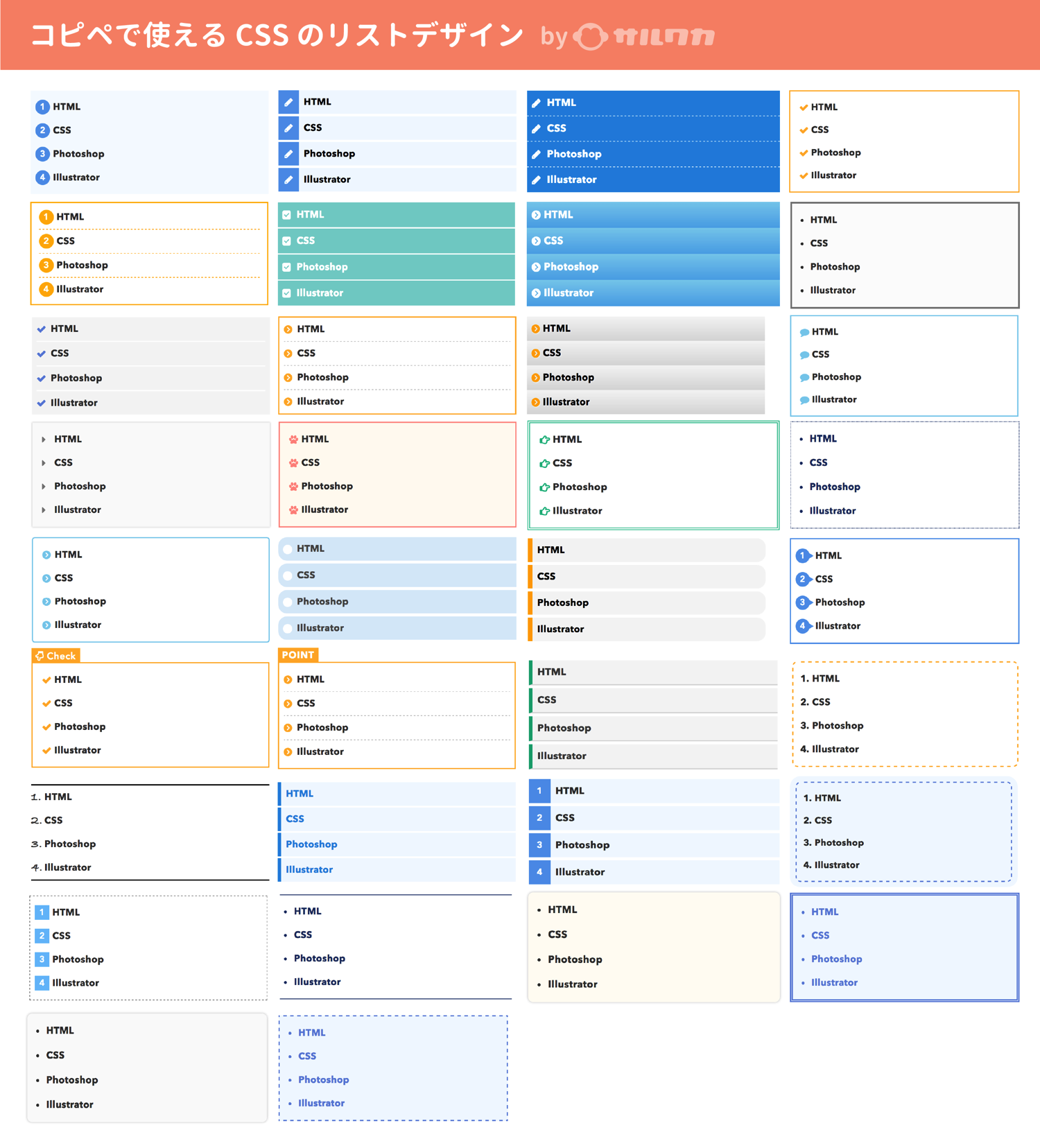
Htmlで箇条書き Ul Ol Liタグの使い方まとめ

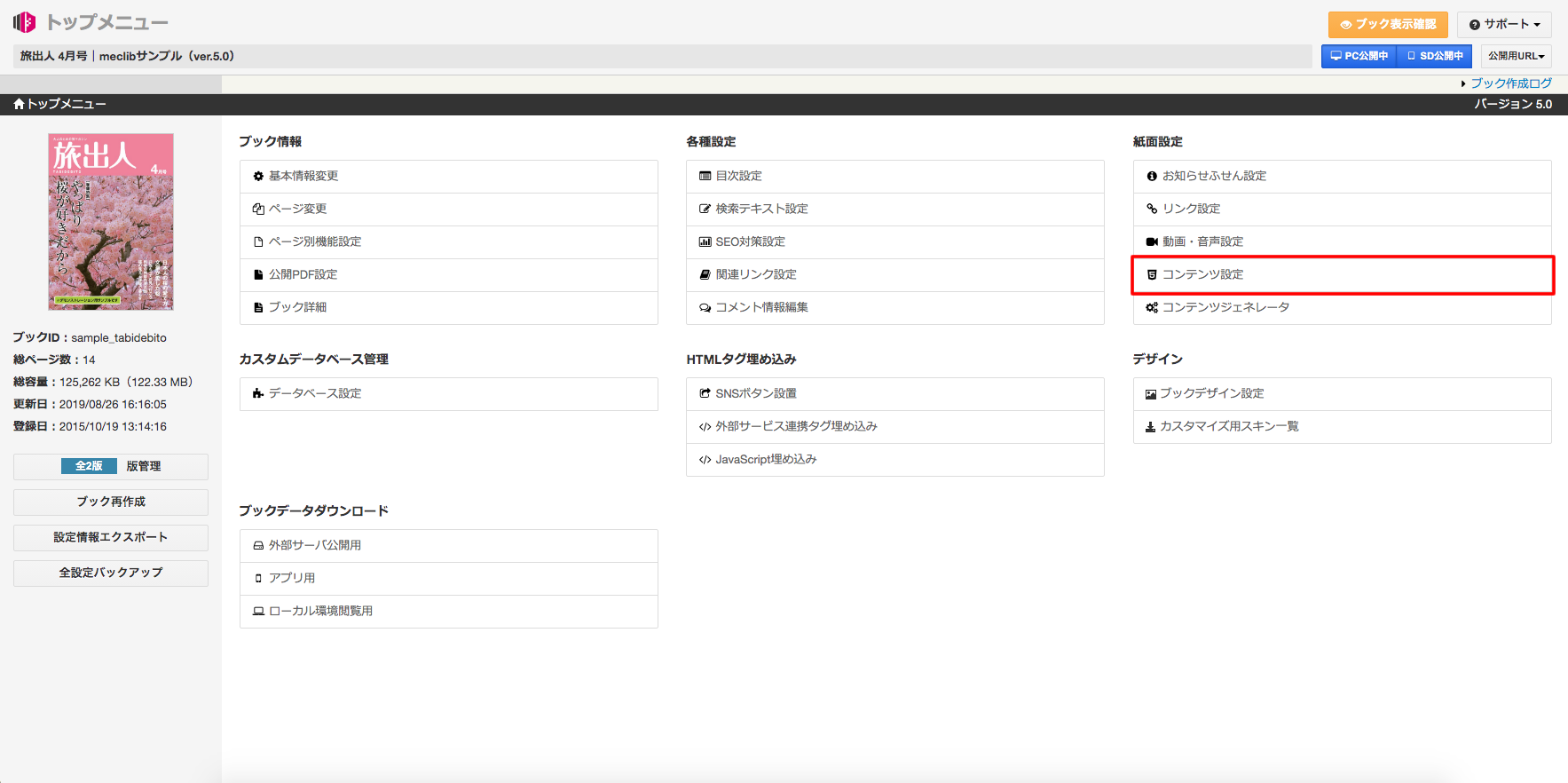
全ページ共通で表示する お問い合せボタン の設置方法 デジタルブック作成システムmeclib メクリブ

Syntaxhighliter Evolved Wordpress記事中でコードを綺麗に表示するおすすめプラグインの使い方 でざなり

リンクプレビュー 機能をリリースしました Chatworkブログ



