Html リンク 画像
Htmlで画像をリンクにする方法がよくわからない 画像をリンクにするタグって何? 今回はhtmlで画像のリンクを作る方法について、解説をしていきます! 画像のリンクは、例えば画像をクリックして記事に飛んだり、より大きな画像として表示させたりするために使われています。.

Html リンク 画像. 今回はhtmlでaタグでリンクを作り、さらにcssでデザインを変える方法をマスターしましょう。html&css初心者の方でも分かるようにていねいに解説していきます。 この記事の目次 リンクの書き方の基本 別タブで開くリンク;. パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。. バナー等の画像にリンクを設定すると青い枠が表示されます。これをCSSを使って消去する方法を何通りかご紹介します。 消去前 消去後 1.スタイルシート(stylessitecss)に設定 まず、タイ.
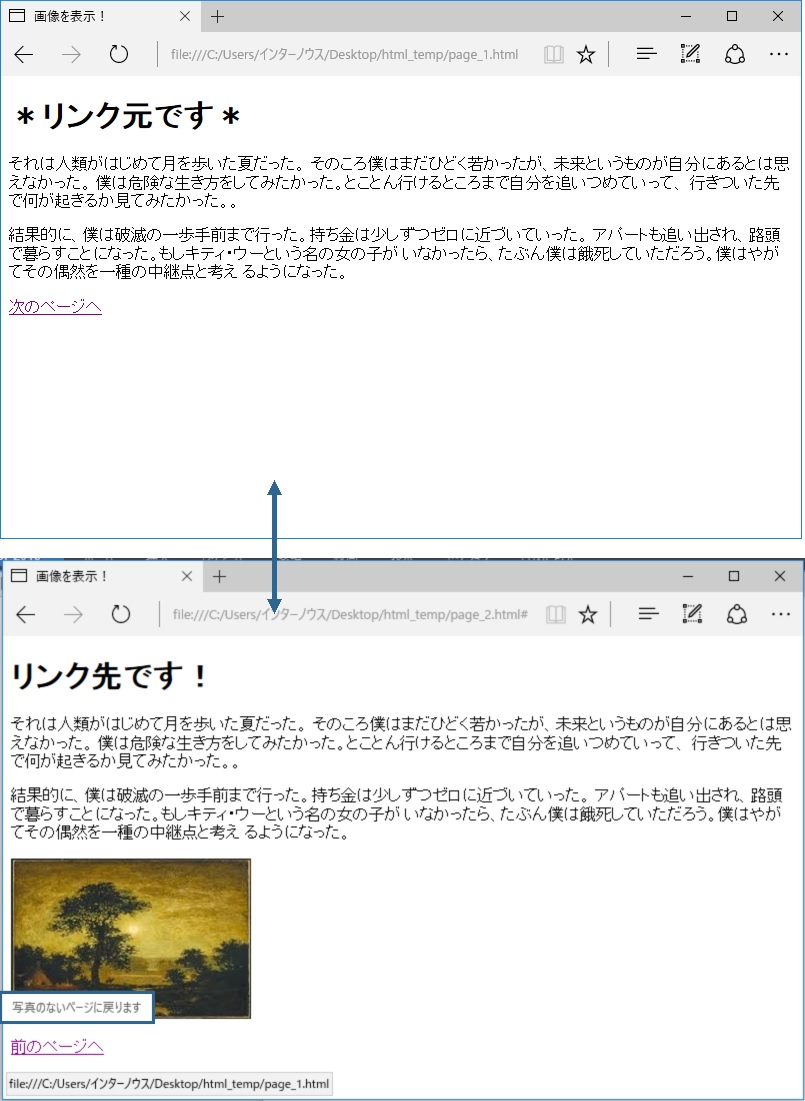
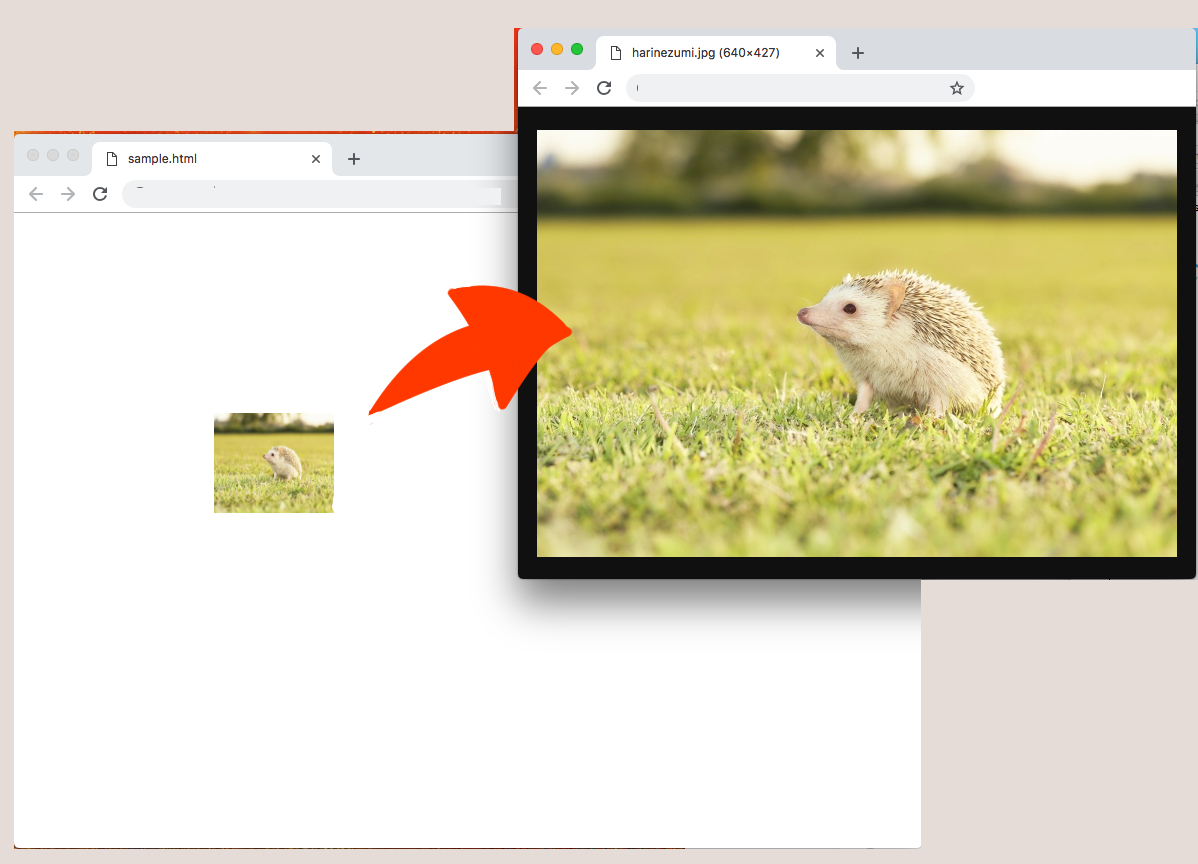
文字や画像にリンクを貼ってみましょう。 文字にリンクを貼る 「ここをクリック!」という文字をクリックすると、tesutohtml というページにジャンプするように. サムネイルからの画像の別ウィンドウ表示 写真だけを表示 現在見ているページのリンクから、別ウィンドウで表示するページを作るには target属性を指定するということを別のウインドウに表示で説明しました。 Javascript を使っても同様なことができます。. リンク testhtml と test1html という2つのページがあるとしましょう。 testhtml にリンクを設置して、ユーザーがそれをクリックしてtest1htmlのページに行けるようにしたいとします。 "href"と呼ばれるアトリビュート(属性)と共に"a"タグを使用します。.
・・・ のaタグで囲まれた部分が、リンクとなります。aタグで画像表示タグである を囲むことで画像ボタンがリンクになります。この場合は、画像のリンクで別のページに移動できるようにしています。. 自分の使いたい画像の倉庫のアドレスを入れます 上ピンク枠の中の『htmlタグ』をコピーして 赤文字部分、青文字部分を 書き換えて使用してください ↓↓↓上のものは このように表示されます↓↓↓ 画像をクリックすると リンク先へ移動します. リンクタグのhtml 利用したいリンクタグのhtmlタグをマウスでコピーしてhtmlタグ練習ページなどに貼り付けてurl(アドレス)の部分を消して移動先のアドレスを入れて下さい! 次に画像のアドレスの部分を消して使う画像のアドレスを入れて下さい! 説明文を入れる場合はもっと便利なリンク.
トップページから プロフィールのページにリンクします。 この画像名は profilegif です リンクするページを profilehtml とします。 すると こんな感じになります。. 文字にリンクをする方法の他に、画像からリンクすることも出来ます。 例えば、メニューなどに画像を使用したりすることもできます。 リンクは通常のように リンクタグ に 「href=””」 や 「target=””」 などの属性でリンク先やターゲットを指定し、 画像タグ には 「src=””」 や 「align=””」 などで、画像の場所や表示位置を指定します。. ・画像内の特定箇所にリンクを貼りたい ・レスポンシブしても同じ箇所(領域)にリンクを貼っておきたい。 方法 「クリッカブルマップ」と呼ばれるものを使います。 htmlソースだとこんな感じ。.
パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。. A要素の中にimg要素を配置すると、画像でリンクすることができます。 画像の境界線について 画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。. リンクの設定は画像にもできる HTML 要素 (アンカー要素) は、別のウェブページ、ファイル、同一ページ内の場所、電子メールアドレス、または他の URL へのハイパーリンクを作成します。 具体的には、タグとタグの間に、 対象となる文章を記述すると、その文章をクリックしたときに、 URLに設定されたWEBページにジャンプつまりページ移動することが.
Htmlタグの基本・書き方(リンクの張り方 画像・バナーにリンクを張る方法) テーマ: ホームページ作成の悩み(571) カテゴリ: パソコン,HTML,副業. リンク testhtml と test1html という2つのページがあるとしましょう。 testhtml にリンクを設置して、ユーザーがそれをクリックしてtest1htmlのページに行けるようにしたいとします。 "href"と呼ばれるアトリビュート(属性)と共に"a"タグを使用します。. リンクタグのhtml 利用したいリンクタグのhtmlタグをマウスでコピーしてhtmlタグ練習ページなどに貼り付けてurl(アドレス)の部分を消して移動先のアドレスを入れて下さい! 次に画像のアドレスの部分を消して使う画像のアドレスを入れて下さい! 説明文を入れる場合はもっと便利なリンク.
HTMLでリンクを挿入するにはどうすればいいの? 別窓でリンクを開く方法が知りたい 画像にリンクを貼る方法が知りたい こんにちは!侍エンジニアブログ編集部のシホです! みなさんはHTMLのリンクタグの使い方をマスターできていますか?リンクタグの基本が理解できると、画像にリンクを. 今度は 閉じるリンクをボタンにしてみましょう。 またまた サンプルを見てください。 閉じるボタンのサンプル これは フォームの要素になりますので ~ で囲んで ボタンを作る指定を行います。. 今度は 閉じるリンクをボタンにしてみましょう。 またまた サンプルを見てください。 閉じるボタンのサンプル これは フォームの要素になりますので ~ で囲んで ボタンを作る指定を行います。.
HTMLでリンクを挿入するにはどうすればいいの? 別窓でリンクを開く方法が知りたい 画像にリンクを貼る方法が知りたい こんにちは!侍エンジニアブログ編集部のシホです! みなさんはHTMLのリンクタグの使い方をマスターできていますか?リンクタグの基本が理解できると、画像にリンクを.

別ページの途中へのリンクを貼る方法 たんぽぽ舎

ホバー上のブラウザの左下 右下にリンク情報を非表示にする方法
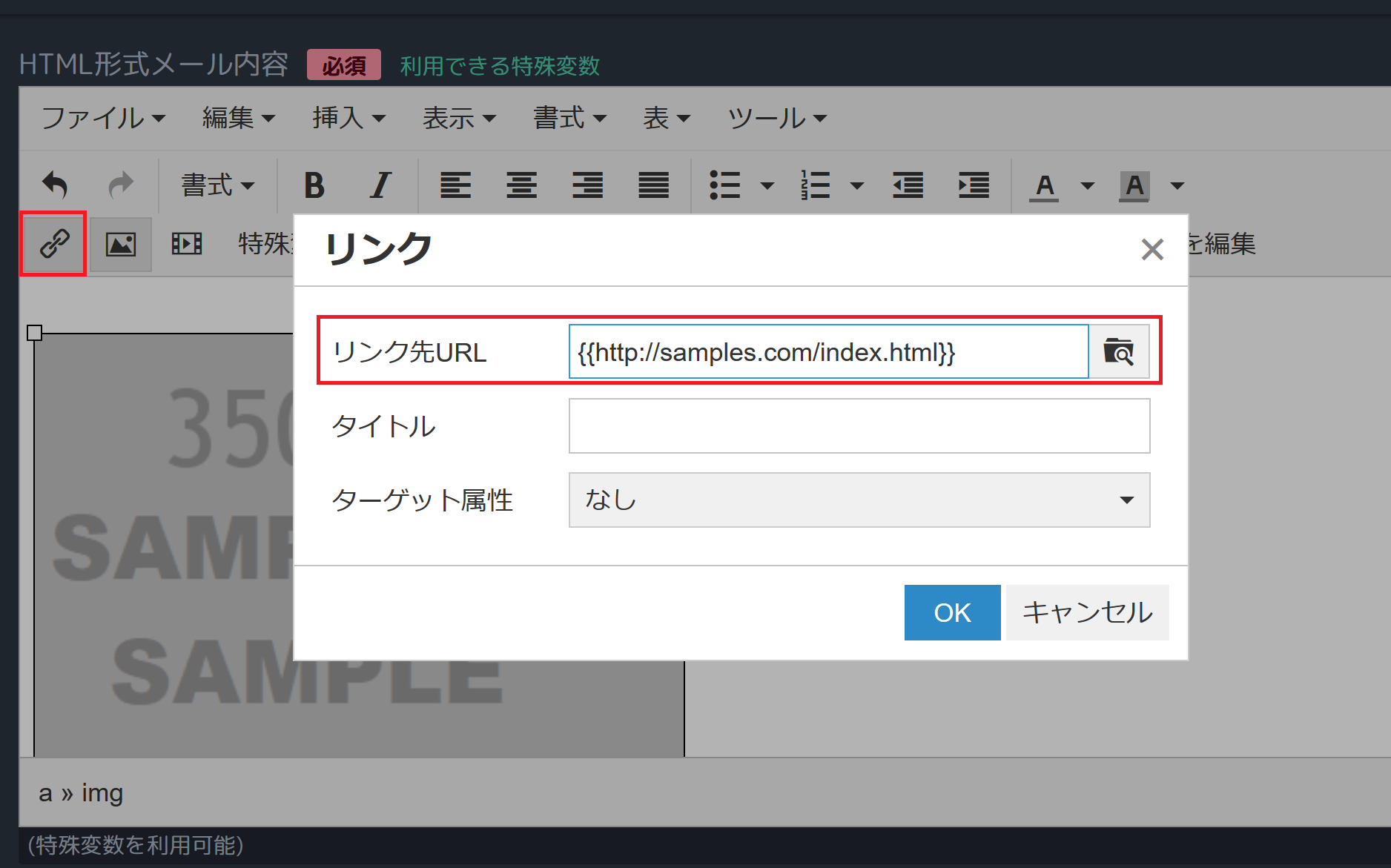
配信停止の特殊変数をhtmlメールの文字にリンク挿入することは可能か Satoriサポートセンター
Html リンク 画像 のギャラリー

Html形式メールの トラッキングurlの置換 ができない Satoriサポートセンター

Html ナビゲーションリンクと著作権メッセージを使用したbootstrap 4 Sticky Footerの実装 Itツールウェブ

Html コピペok Div要素いっぱいにa要素のリンク範囲を広げてボタンを作る Progriro Blog

Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus

Html Target Quot Blank Quot を使わないとリンク先のサイトが表示されない Teratail

Htmlとcssの読み込み方法は 初心者でも簡単にわかる解説 悩み解決 Koreblog

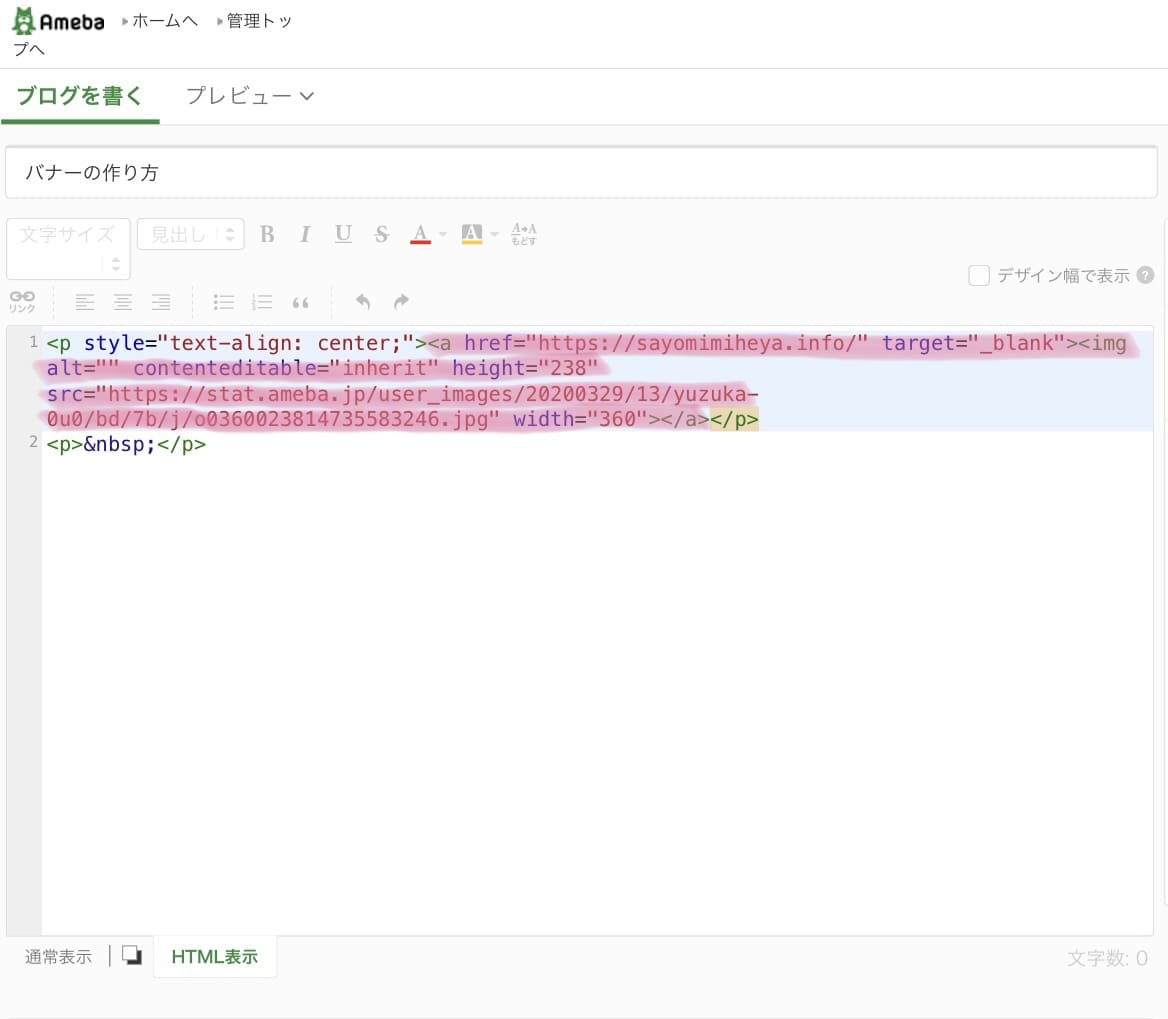
アメブロの画像にリンクを貼る方法 初心者にもわかりやすく説明します さよみみ部屋

Twitterでサイトをシェアしたときにアイキャッチ画像を表示させる設定方法 Ogp Do

Html リンクタグを設定したことによるレイアウト崩れ Teratail

Htmlでリンクを別タブ 別ウィンドウで開く方法と 脆弱性に関する注意 とらぐらみんぐ
2

リンク部分に背景画像を指定する ウェブ制作チュートリアル

Html Bodyタグの基本を徹底解説 Styleで表示を調整しよう ポテパンスタイル

什么是html链接 リンクって何 知識ゼロから副業web制作

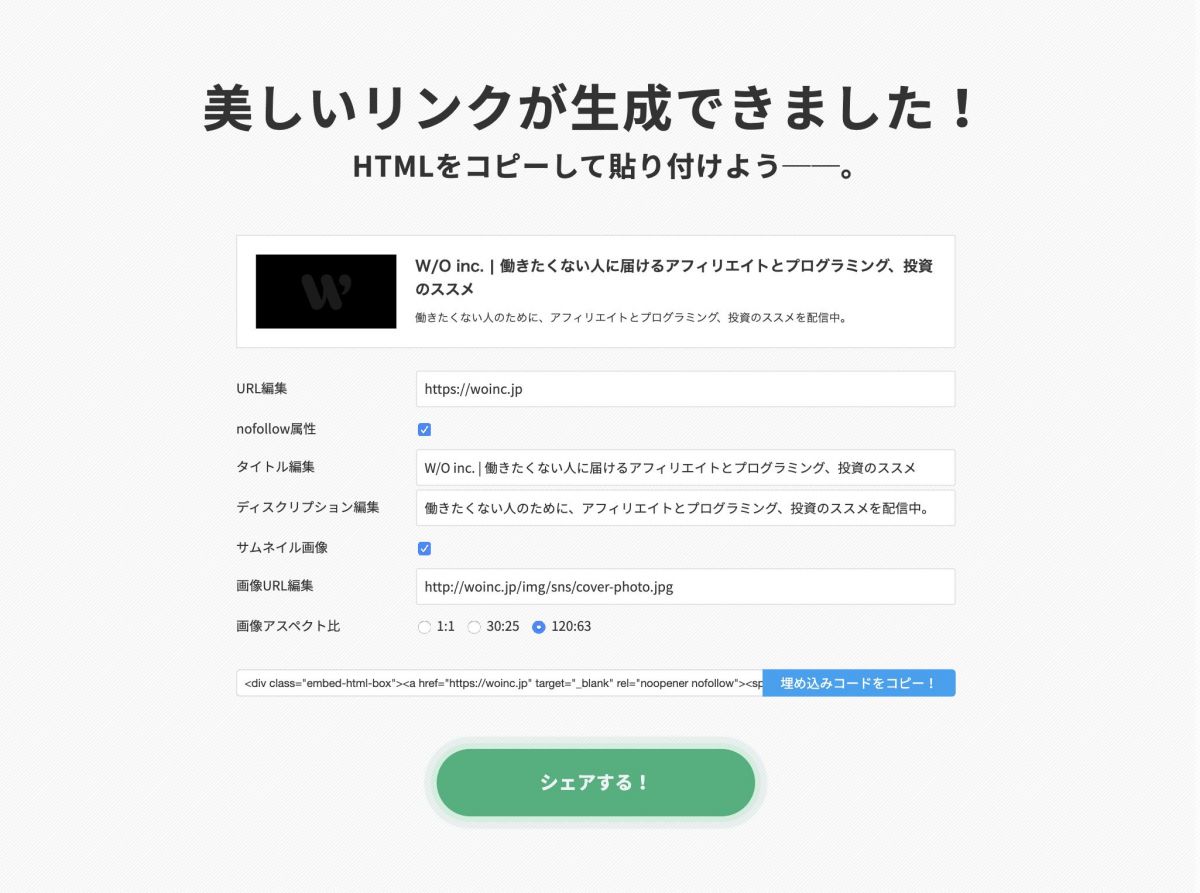
リンクメーカー 綺麗なアフィリエイトリンクの作り方

立花いづみ受けwebオンリーイベント サークル申込み満了 ピクスク運営様には の方法を案内されました の方はhtmlタグの使い方が難しいので 結果 の方法で複数リンクを一つにまとめたものを店舗urlに登録し フリースペースやお品書きでどんな

リンクをカテゴリー分けしたいのですが プラグインを追加しても同じリンクが複数表示されてしまいます ヘルプ 忍者ブログ

ホームページ作成 Html 支援サイト リンク集 ホームページスペース一覧

画像にアンカーリンクを付ける方法 Jimdo虎の巻

Html 3分で解説 リンクの貼り方 Aタグ ビズドットオンライン
絶対パスと相対パス ファイルのリンク方法をわかりやすく解説 Blog 株式会社pixel Hearts

リンクurlをhtmlでexcelに貼り付ける方法 輸入ビジネス Youtube

賢威8でリンクカードを表示させる方法と便利に使いやすくするコツ うつ病の元olがブログアフィリエイトでお金を稼ぐ方法

ブログ 初心者でも簡単にスマホからでもhtmlタグリンクを作成できるサイトを紹介 Akamaruserver

リンクプレビュー 機能をリリースしました Chatworkブログ
Http Www2 Obirin Ac Jp Annay Hpsg4 Lecture3 Html2 Text Pdf

リンクと属性 10minhtml

リンクを設定しよう Html 入門 レッスン Creatorquest

Html04 リンクの設定 属性と属性値の書き方 7分3秒 新米クリエイターズ Webメディア部

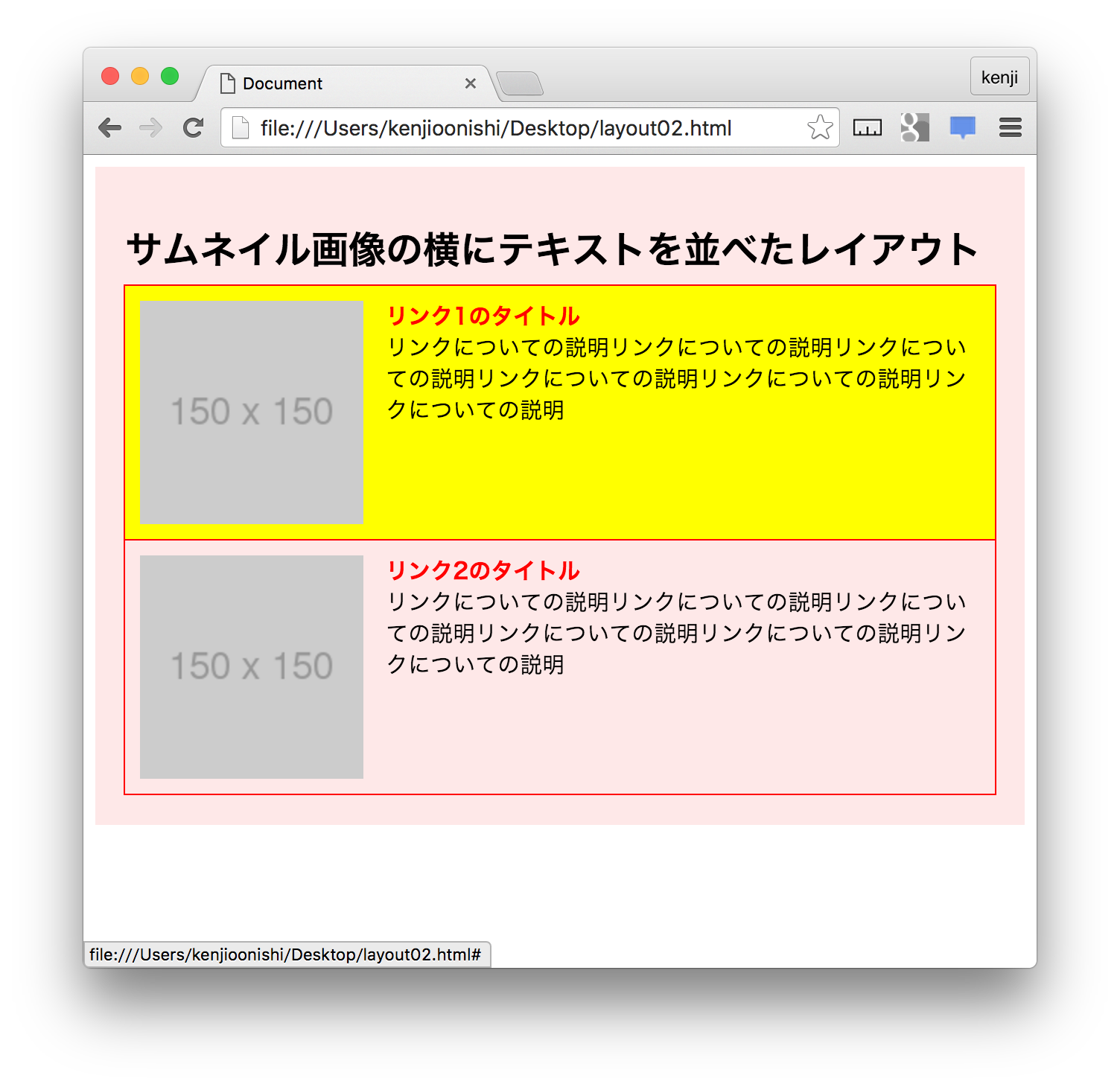
サムネイル画像の横にテキストを並べたレイアウト Pontaのcssメモ

リンク集 Html Css Bootstrap関連 Ayanote

動画解説付 はじめてのウェブページを20分で作成してみよう Udemy メディア

Bloggerの投稿のhtmlモードの使い方

Html形式でフォームを設置する方法 自社開発と同じくらい自由にデザインできる Tayori Blog

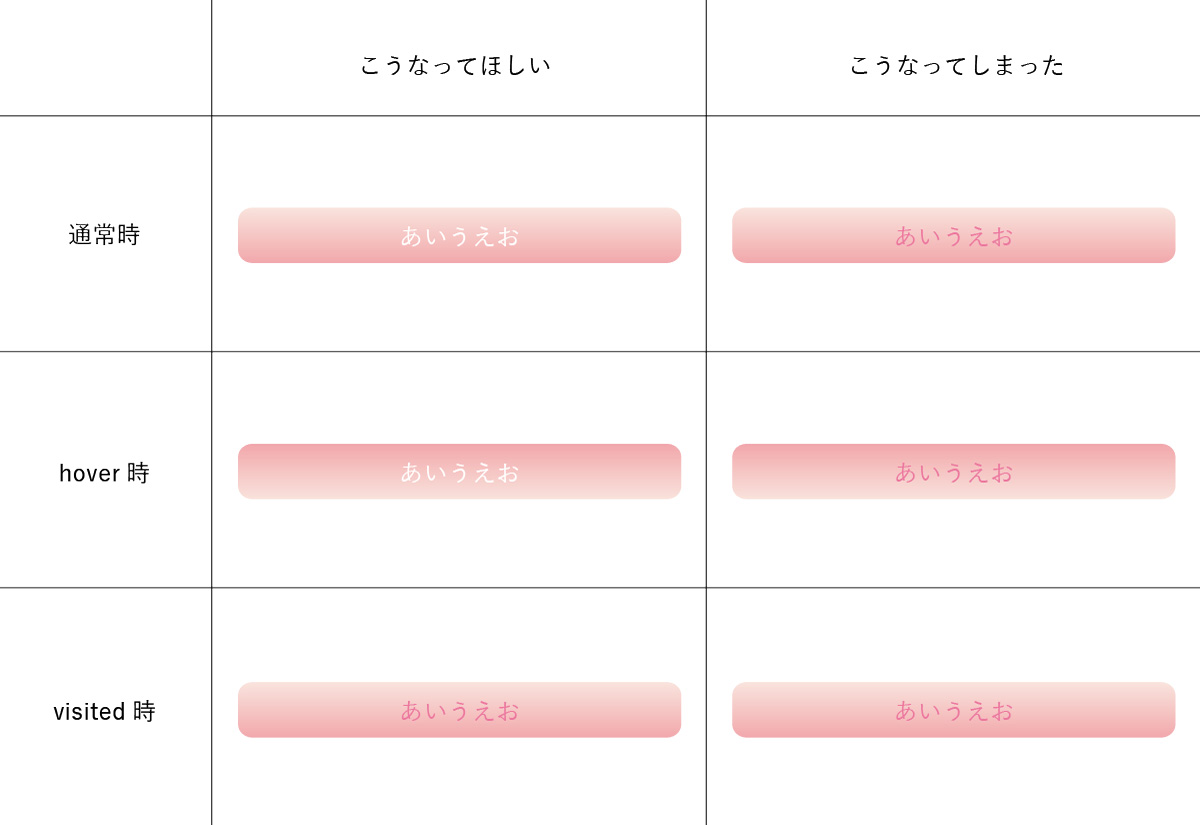
Html 訪問済みリンクのデザイン変更 A Visited がうまく反映されない Teratail

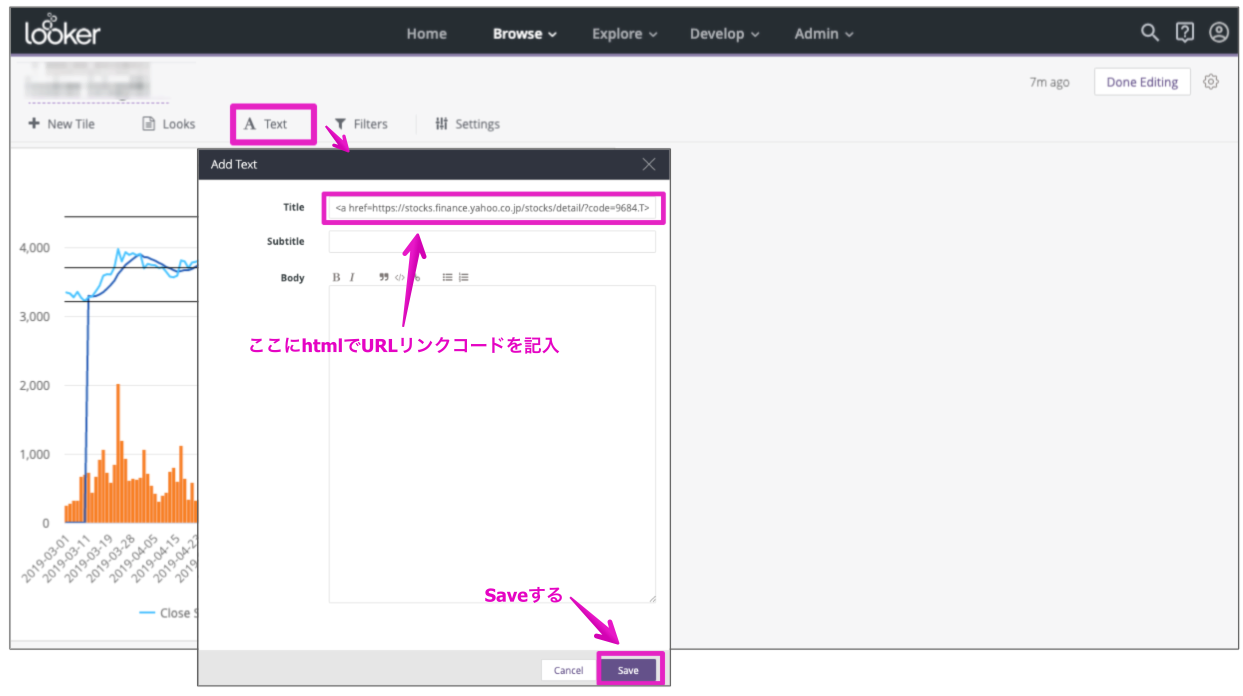
Lookerのダッシュボードにurlリンクを貼る方法 Htmlを利用可能 Qiita

リンクタグ 画像タグ 見出しタグなどのhtmlタグの使い方 Youtube

06 新人エンジニア向けhtml講座 リンクを張って回遊性を高める Youtube

Html Cssをブートストラップにリンクする際に問題が発生しました

Html ハイパーリンク ゆういち Note

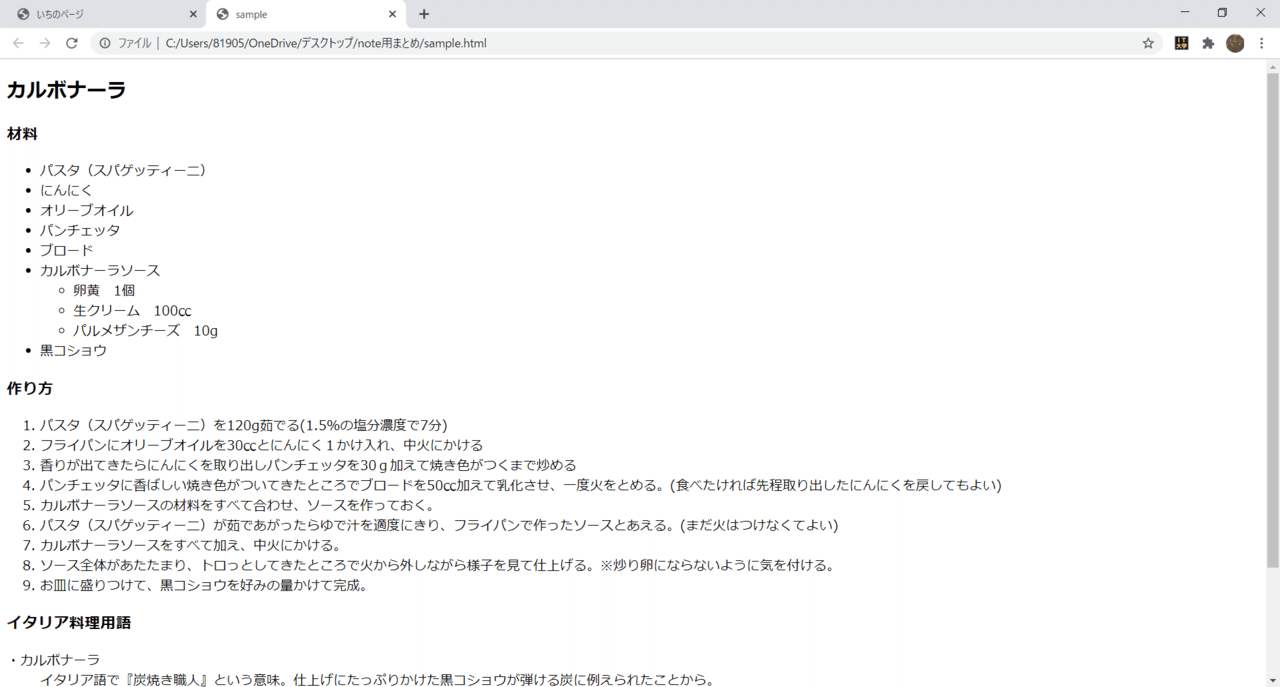
ゼロから始めるプログラミング生活 Html H1 H1 P P 見出し 段落 コメントについて ゼログラムの控室 働いたら負け ゼロから始めるプログラミング生活

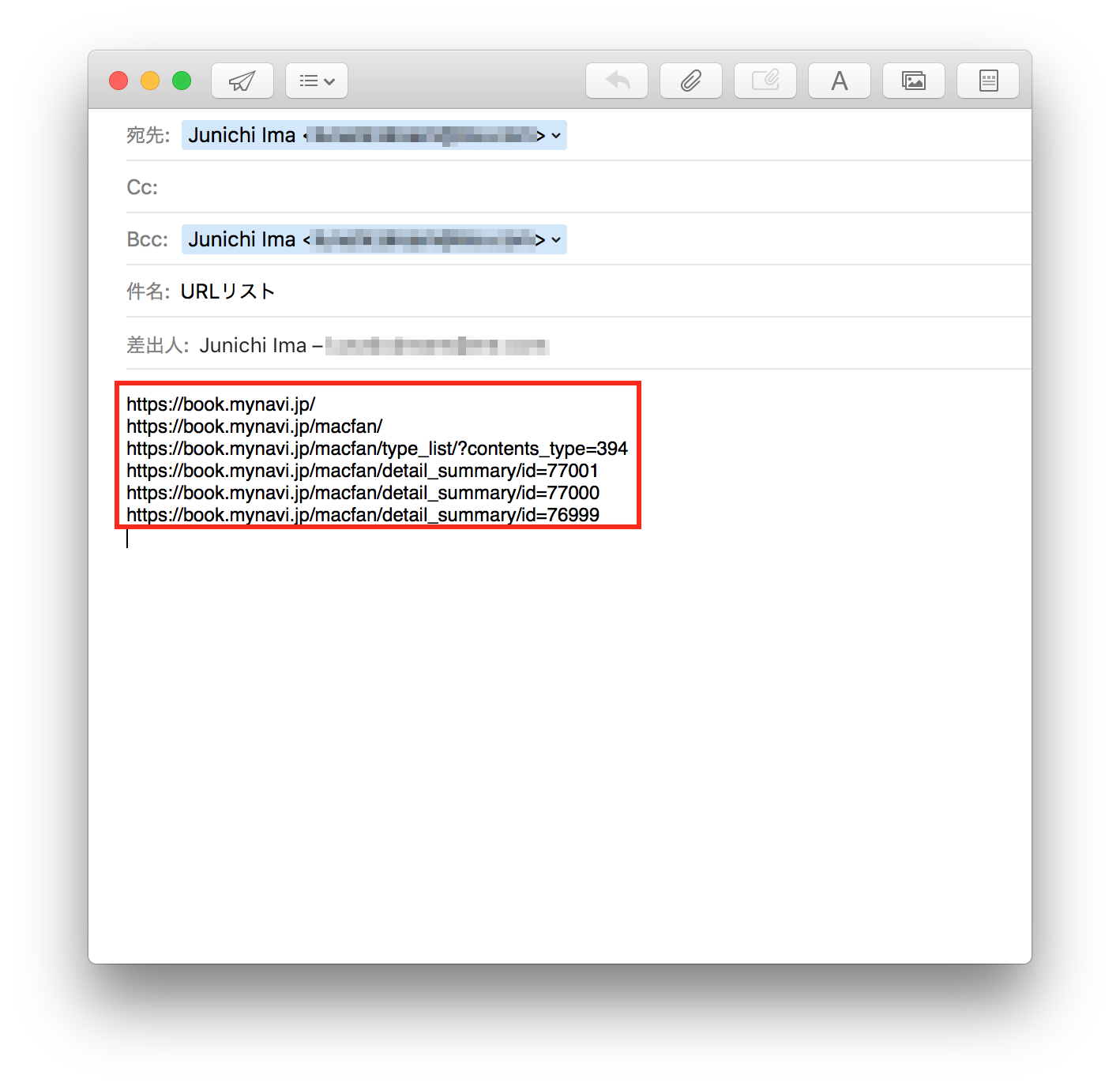
Url一覧を簡単にリンク付きのwebページにする Macfan

リンクの張り方

Html リンクを別タブで開く設定方法 脆弱性の対処法付き 鏡花ラボ

メニューのサイズを指定する ウェブ制作チュートリアル

Htmlでリンクの貼り方 Aタグの使い方 マンガでわかるホームページ作成

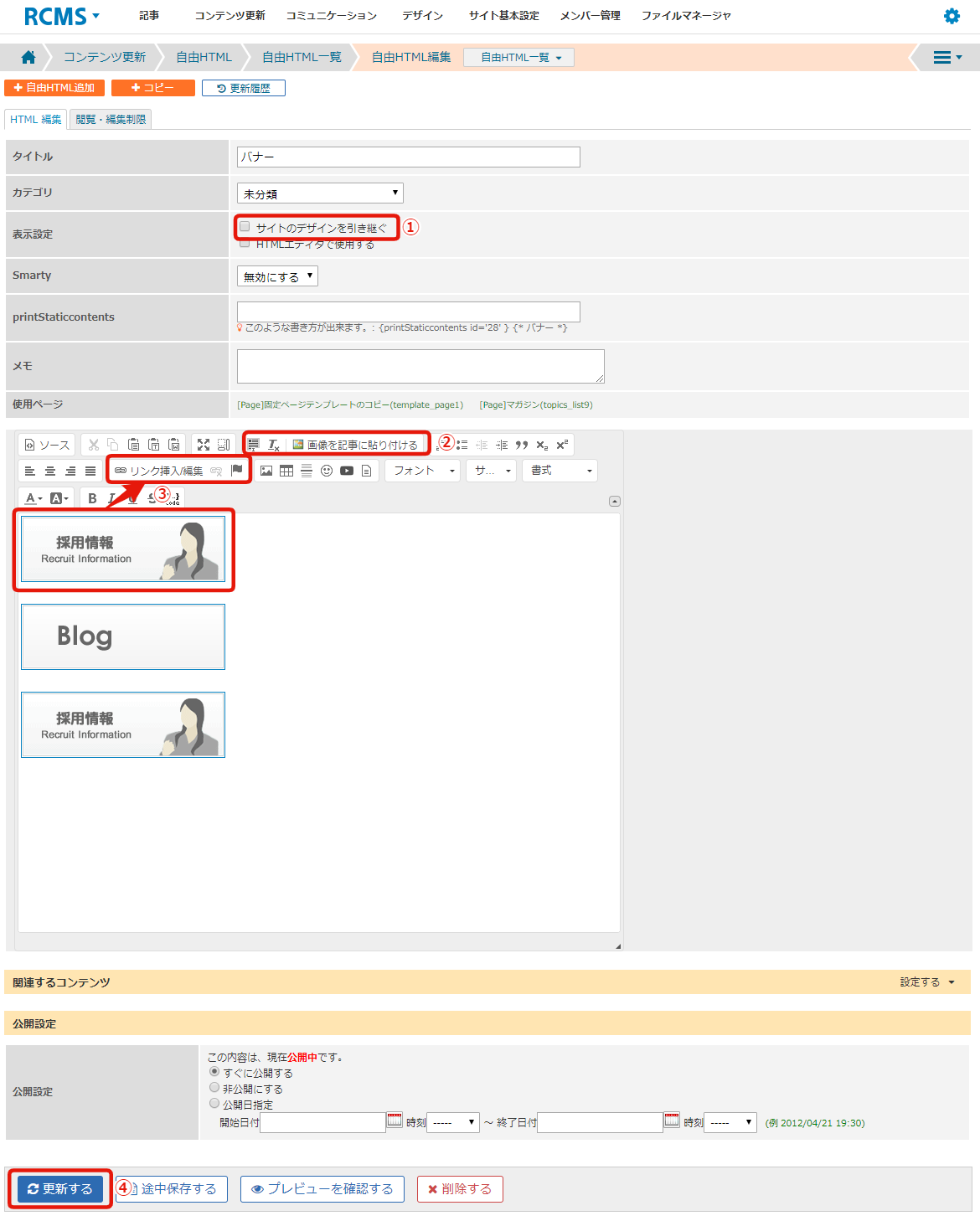
バナーとして使用するための 自由htmlを作成する Rcmsサポートサイト Cmsの構築ならrcms

リンクの移動先にid名を付ける ウェブ制作チュートリアル

シンプルリンク集 書式編集 サイボウズ Garoon ガルーン 10名から数万名まで使えるグループウェア

Web ページの Html ソース コード ドキュメントのタイトル メタデータ記述とリンク モニター スクリーン ショット斜めビュー シャープネスの小さな深さ の写真素材 画像素材 Image

ハイパーリンクを指定する ウェブ制作チュートリアル

Html リンク画像の上にリンク文字を置きたい Teratail

Iframely Htmlだけで画像付きリッチメディアを埋め込めるツール Keisuke Kuribara

Pictsquare Pictspace店舗利用時 外部サイトリンクでアクセスエラーを出さないためのhtmlタグ設定方法 Plutra Plus 告知 Note

メールリンクを指定する ウェブ制作チュートリアル

デザインリンク集 Html サイボウズ Garoon ガルーン 10名から数万名まで使えるグループウェア

シンプルなプロフィールページを作成できる Html名刺 のご紹介 北海道北見のweb制作会社デコル

Html Cssのリンク設定 絶対パス 相対パス ルートパスとは Vtuber千葉さきみのダークサイド

リンクを作る時の Target Blank の危険性 隙あらば寝る

内部リンクを効果的に Bloggerで使えるブログカード4選 ウラの裏

Gasユーザーのためのhtml入門 アンカーリンクを張るaタグの書き方

Php Urlからタイトルを抽出してリンクhtmlタグを自動生成 Youtube

Html Link リンクを設定してみよう プログラマカレッジ

ハイパーリンクを指定する ウェブ制作チュートリアル

初心者向け Htmlで画像にリンクを付ける方法 Codecampus

サイトを運用するときに知っておきたい7つのhtml要素 発注者 初心者のためのホームページabc

Javascript 別ドメインのiframe内リンクをクリックされた時に親htmlのスクロールを制御する方法 Wood Roots Blog

Url一覧を簡単にリンク付きのwebページにする Macfan

Htmlとcss Webページを作る Tcp Ip ネットワークのおべんきょしませんか

よく使うhtmlタグ その2 Alis

ロゴ画像を表示する ウェブ制作チュートリアル

Eメールに動画を追加する ヘルプセンター

リンクを設定しよう Html 入門 レッスン Creatorquest

Wordpressサイトでアンカーリンクを作成 設定する方法

内部リンクと外部リンク 40代が会社を捨てて フリーランスになると

Websta塾 相対パスと絶対パス

改善のお知らせ 記事内リンクのカード化表示について Amebaスタッフブログ

4 1 アンカータグ Htmlのリンク Youtube

Java Youtube検索結果ページのyoutube動画リンクをseleniumで検索するときの問題

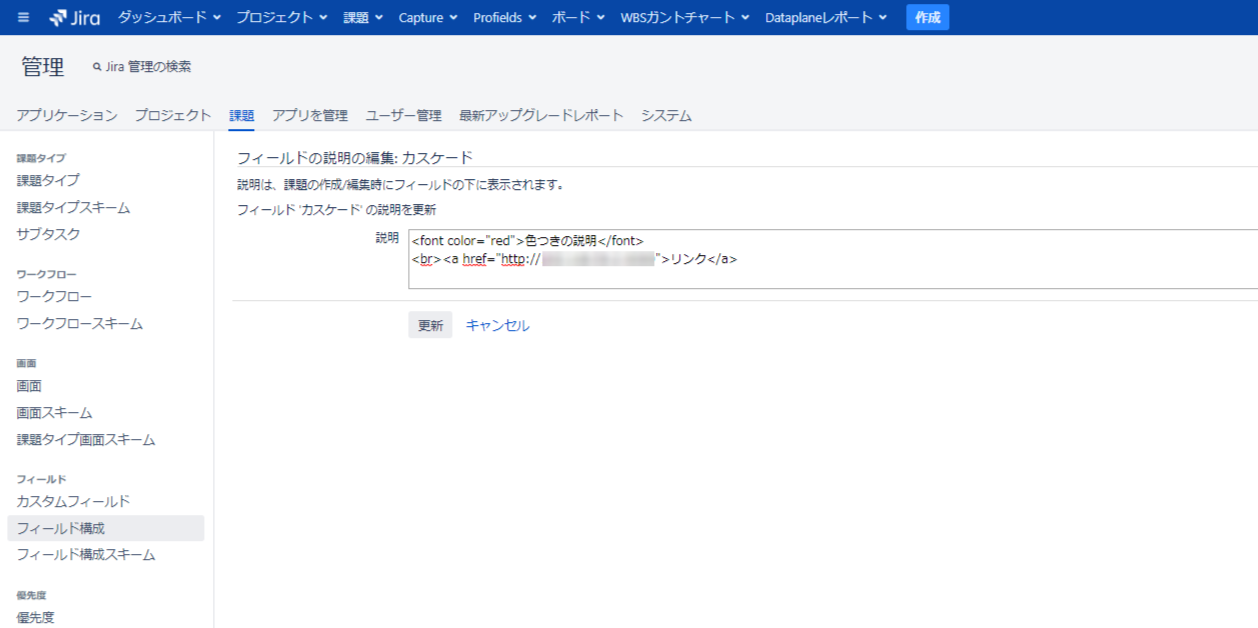
課題作成画面のフィールド説明文にhtmlタグを使用したい Rs アトラシアン製品 ユーザーコミュニティ

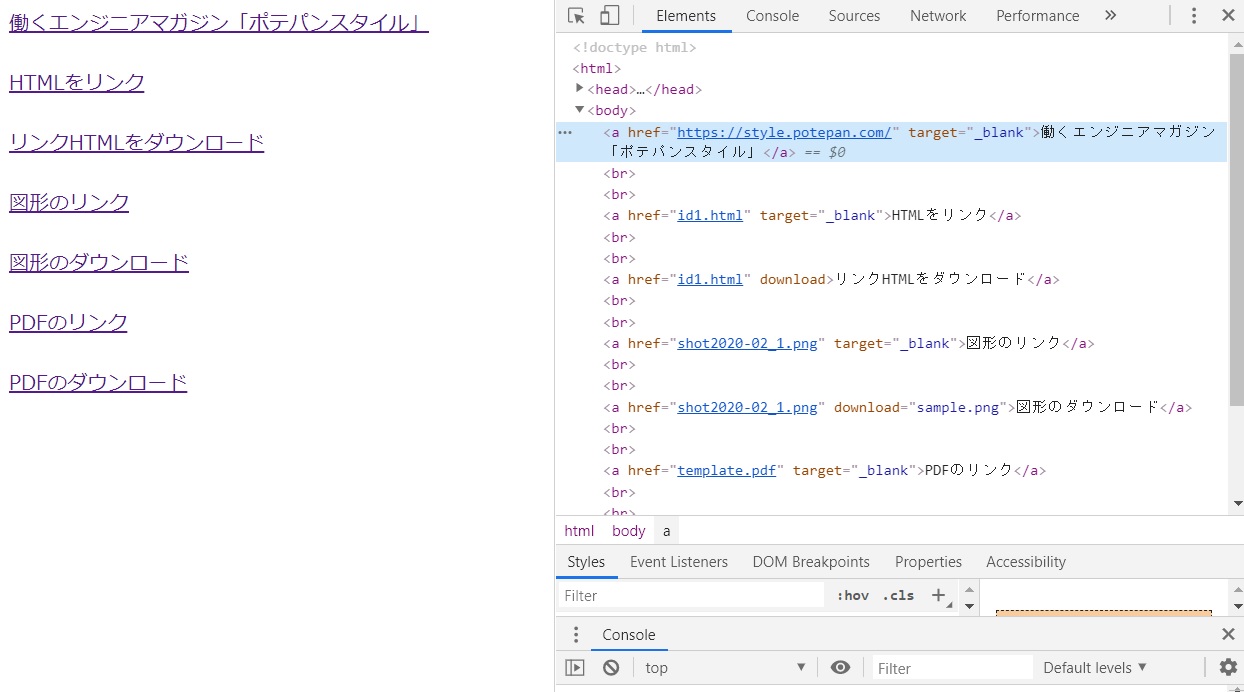
Html5のhref属性の使い方まとめ リンクの基礎から徹底解説 ポテパンスタイル

初心者でも出来る ブログにlineバナー リンクの貼り方 森野輝久ブログ

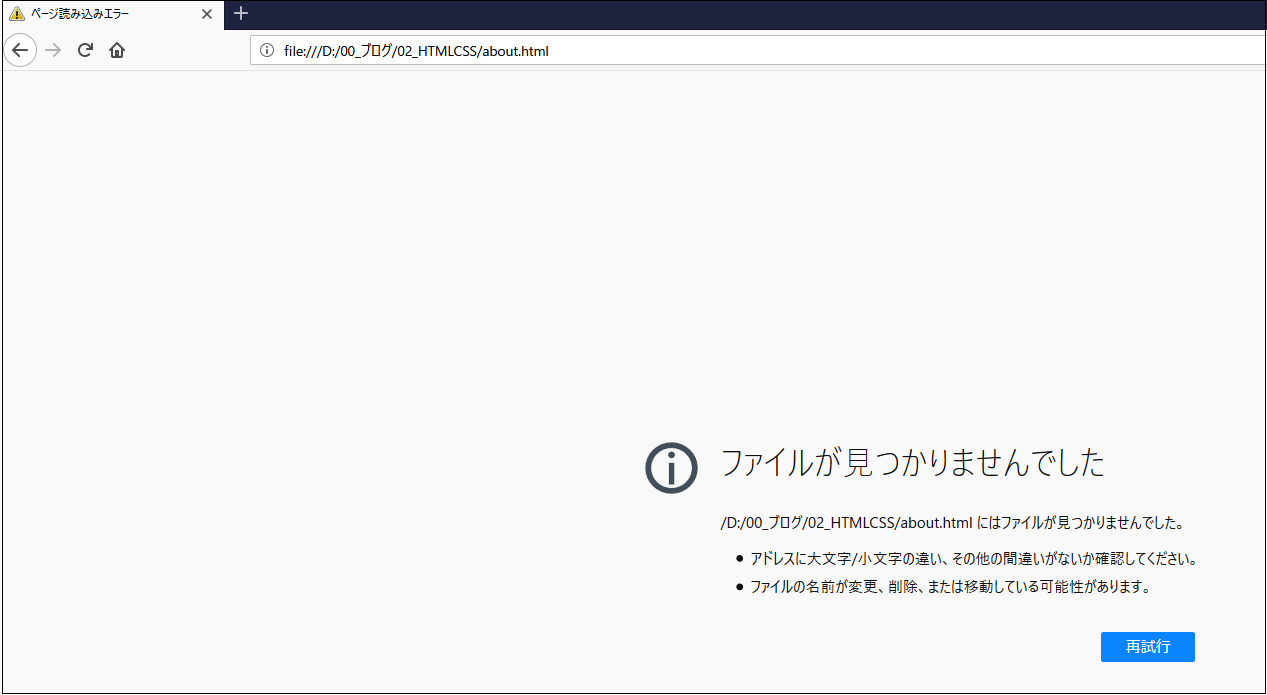
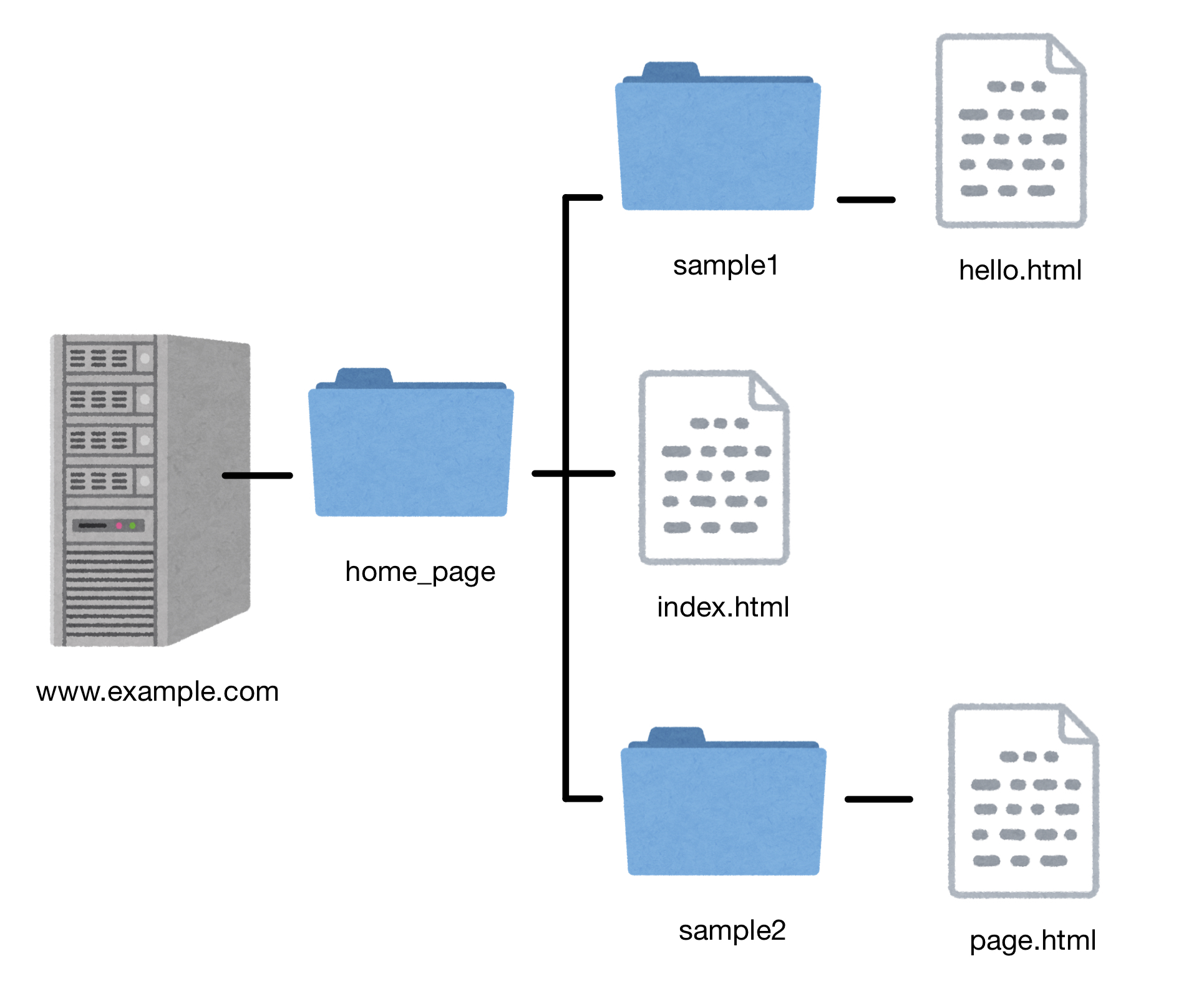
Htmlの階層 パス 画像が表示されない リンク切れのときに マンガでわかるホームページ作成

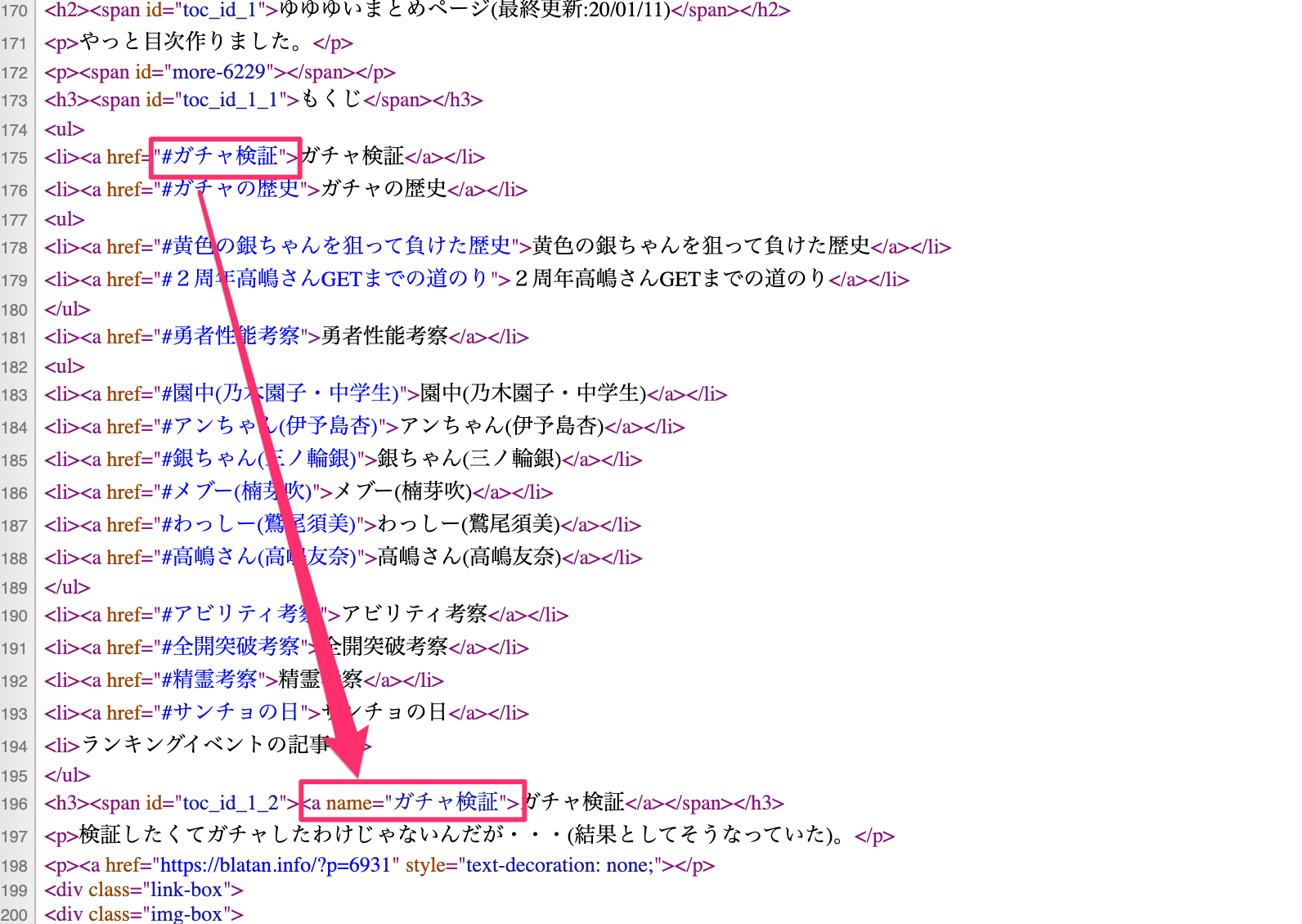
Html ページ内リンクの宛先指定するのが知らない間にid属性に変わっていた件 ブラタン堂

Htmlのリンクについて Becrazy

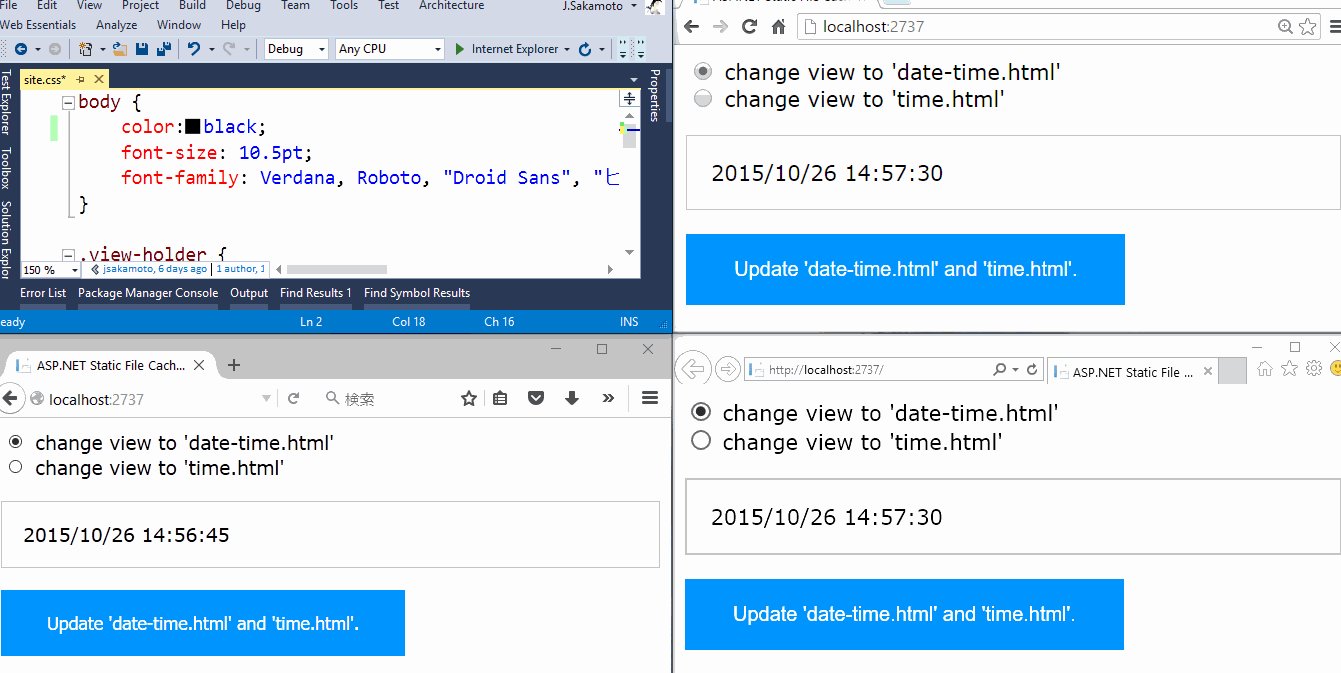
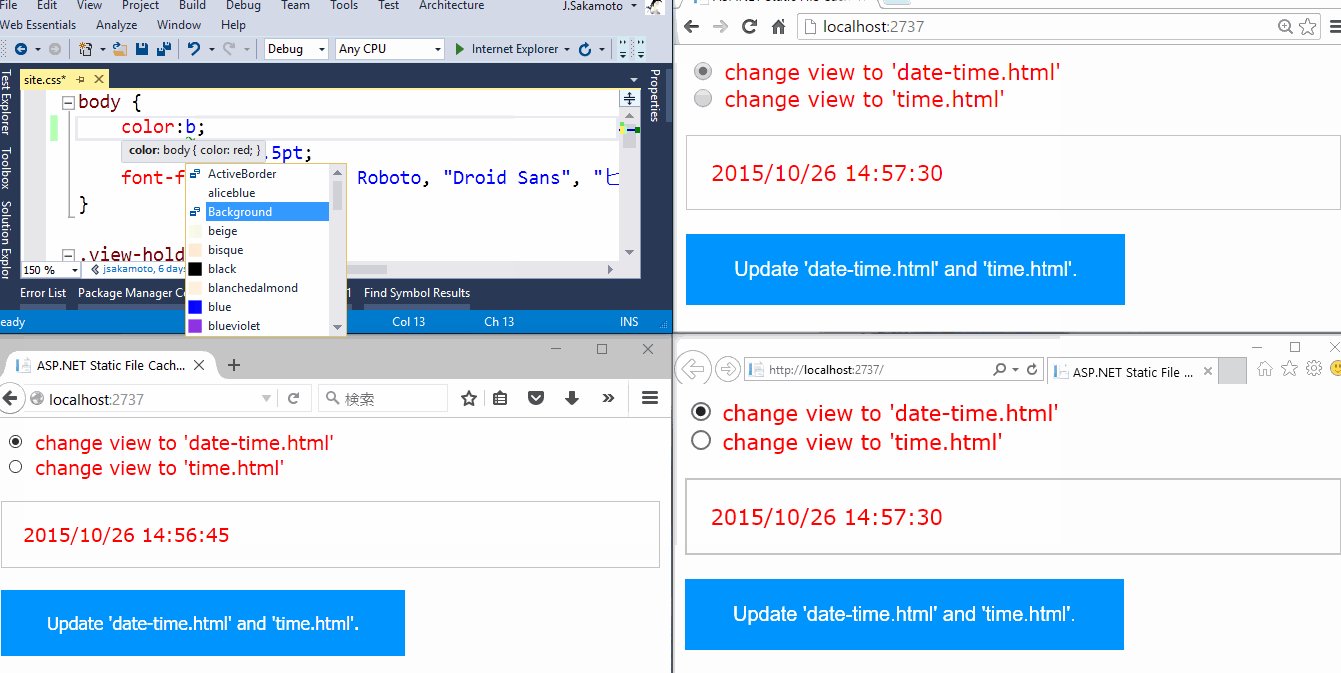
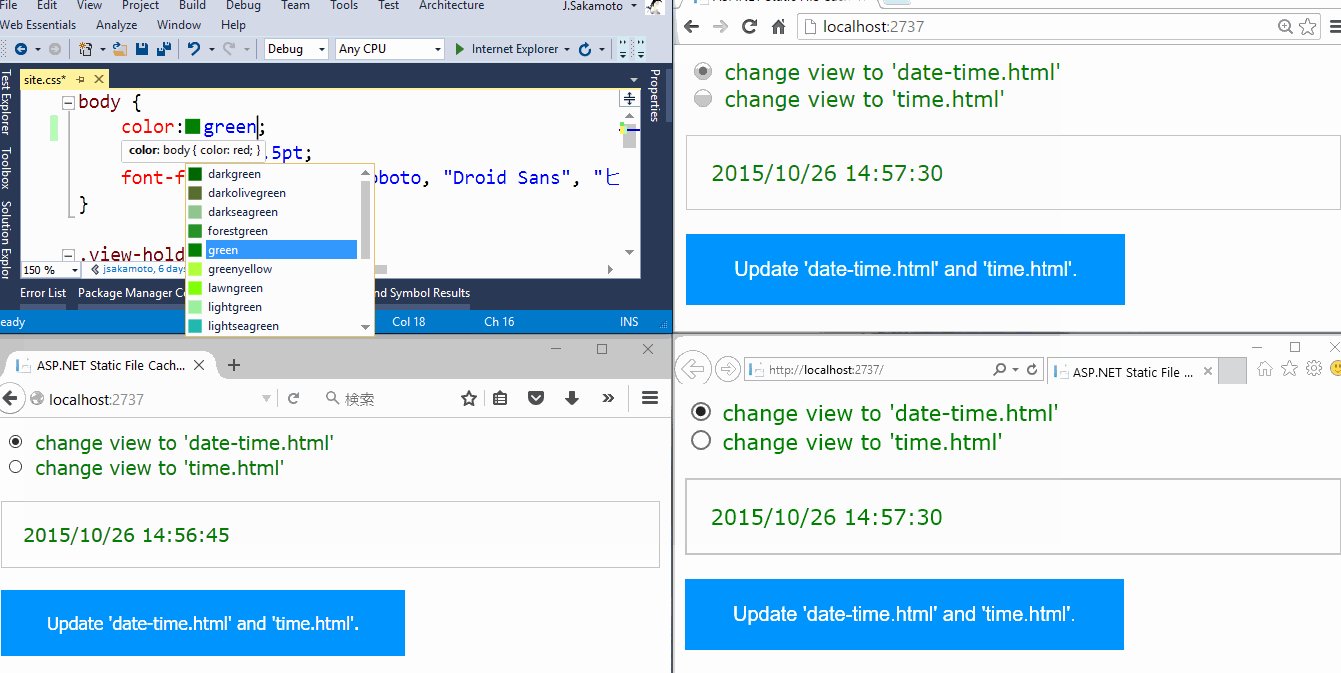
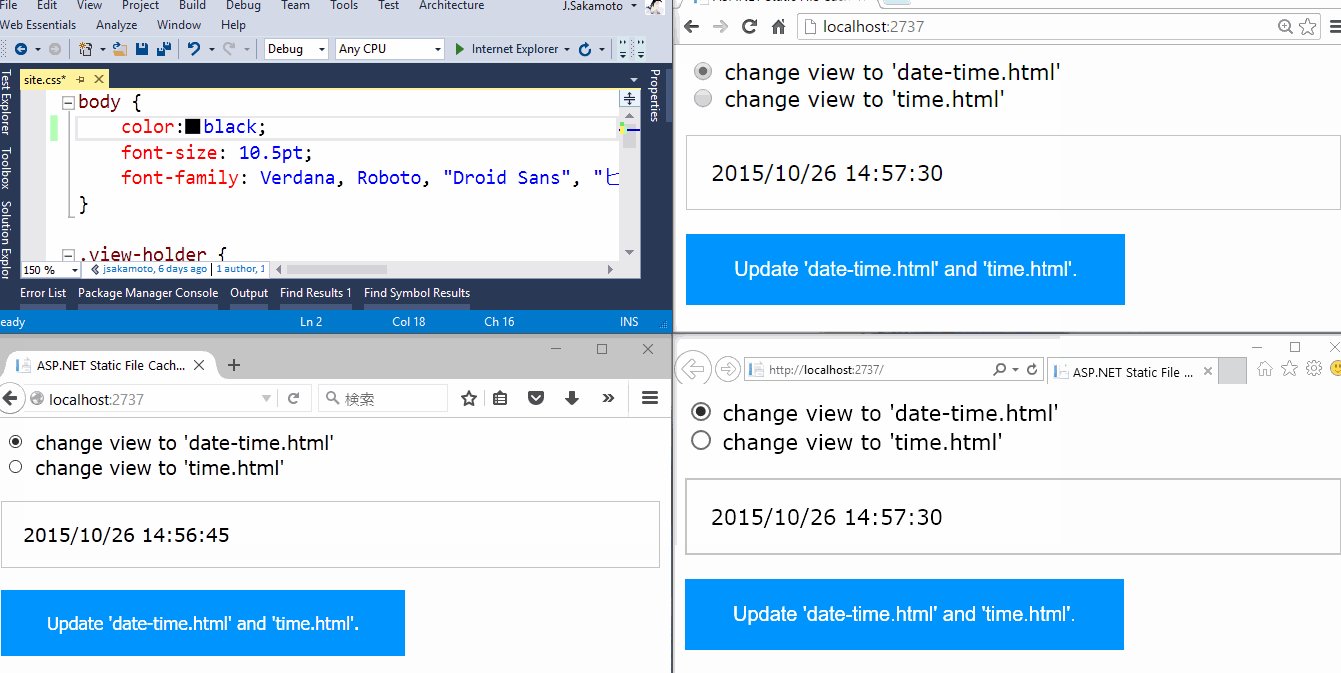
ブラウザーリンク機能が有効だと Angularjsのng Includeで読み込むhtmlがキャッシュされたまま更新されない Jsakamoto

Simply Static による静的 Html 化ではパーマリンク設定が重要である Naokix Net

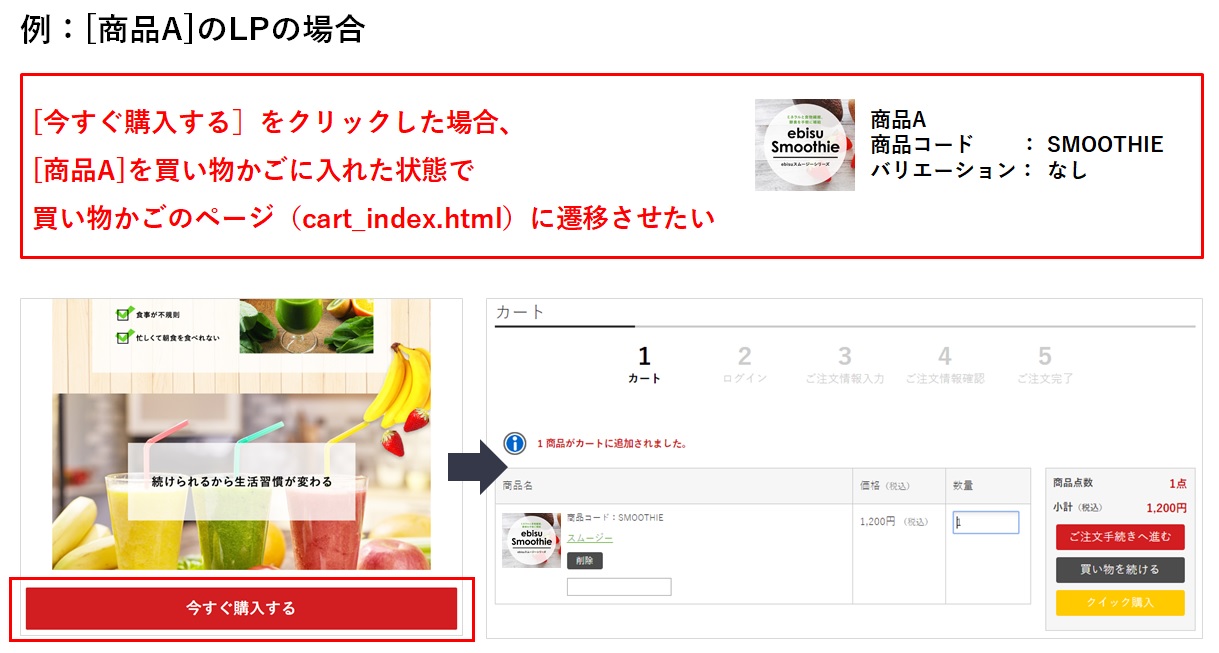
商品をカートに入れるリンクをlpや各種ページに記述する サポートサイト

Fc2ブログで画像リンクを行う方法 Fc2ブログのあれこれ

列にハイパーリンクを設定する Raysheet ユーザガイド

ヤフオクの出品ページにリンクを挿入するなど 便利なhtmlタグを一挙紹介

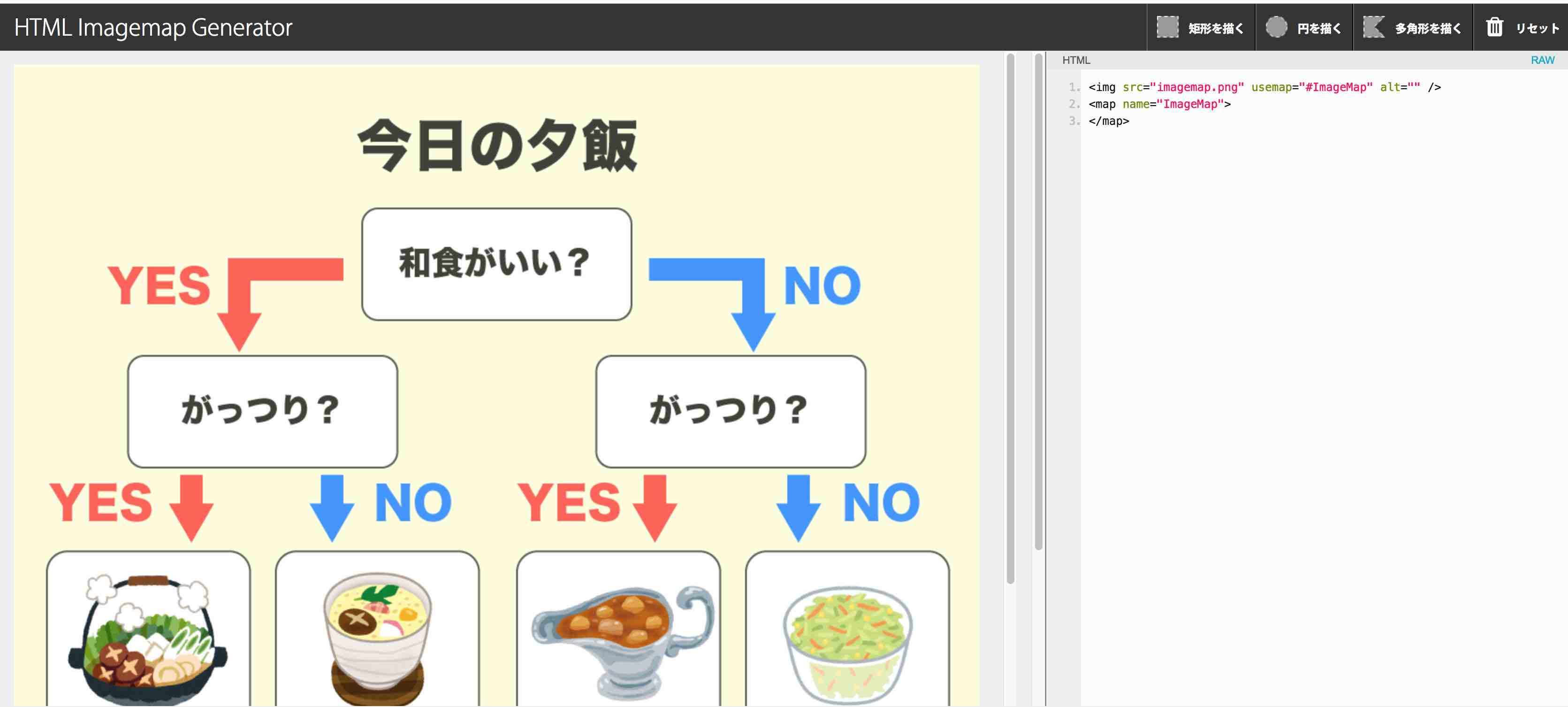
Html イメージマップで画像に複数リンクを設置する方法 レスポンシブ対応化能 Hikopro Blog

リンクプレビュー 機能をリリースしました Chatworkブログ

Html 画像 の特定の部分へ リンク を貼るには 範囲の指定方法をかんたんに解説

Htmlとcssの記述 今さら人に聞けないwebの仕組み Web担当者forum

画像の上にリンクを複数貼る方法 ツールを使えば簡単にできる ぽんひろ Com

文字リンクを作る方法 リンクカード削除する 加藤敦志 Ameba Ownd 札幌 ホームページ作成 アメーバオウンド アメーバオウンドマイスター



